Editor X: Устранение нежелательных пробелов и горизонтальных полос прокрутки
4 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Заметили пустое пространство или горизонтальную полосу прокрутки? Из этой статьи вы узнаете, как их скрыть на экранах любого размера.

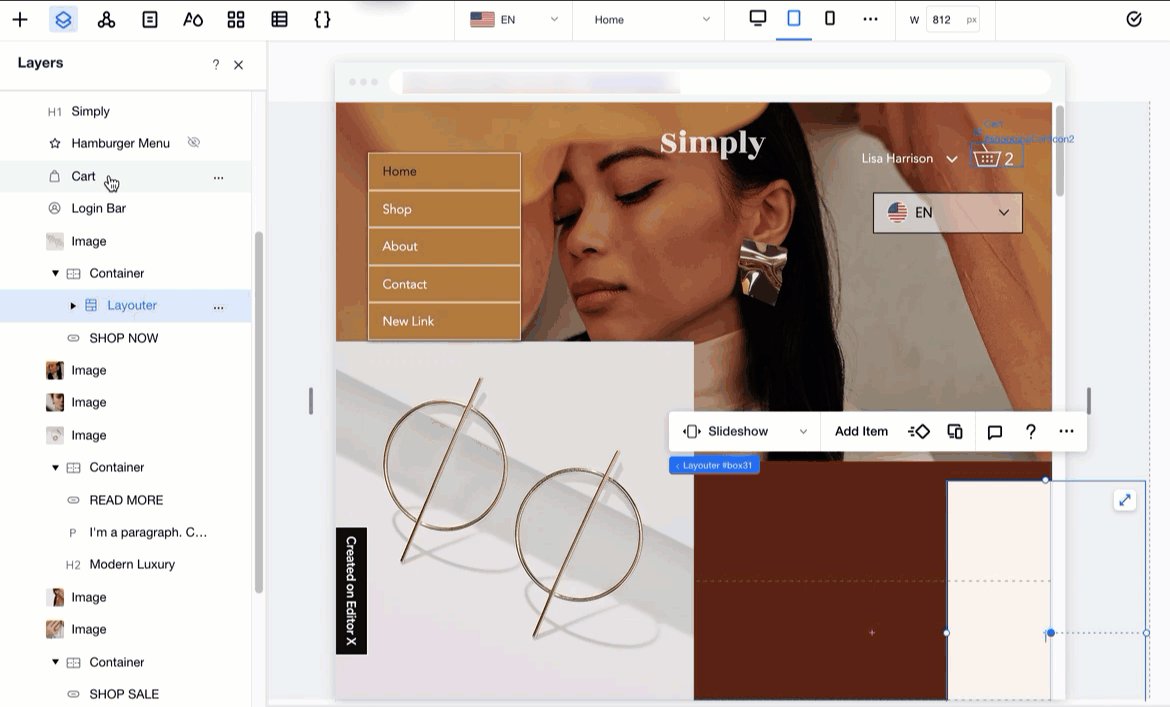
Шаг 1 | Найдите элементы в панели Слои
Откройте панель Слои, чтобы увидеть все элементы страницы в виде организованного списка. Нажмите на элементы один за другим и проверьте, что они расположены внутри границ секции. Если элемент находится за пределами допустимого диапазона, автоматически создается пробел, чтобы элемент был полностью видимым.
Чтобы найти и изменить положение элементов в панели Слои:
- Нажмите Слои
 в верхней части Editor X.
в верхней части Editor X. - Нажмите на любой элемент, чтобы найти его на странице.
- Измените положение элемента, используя следующие инструменты:
- Перетащите его в нужное место.
- Используйте ручки, чтобы уменьшить размер элемента.
- Настройте поля элемента или измените размер элемента из панели инспектора
 .
.

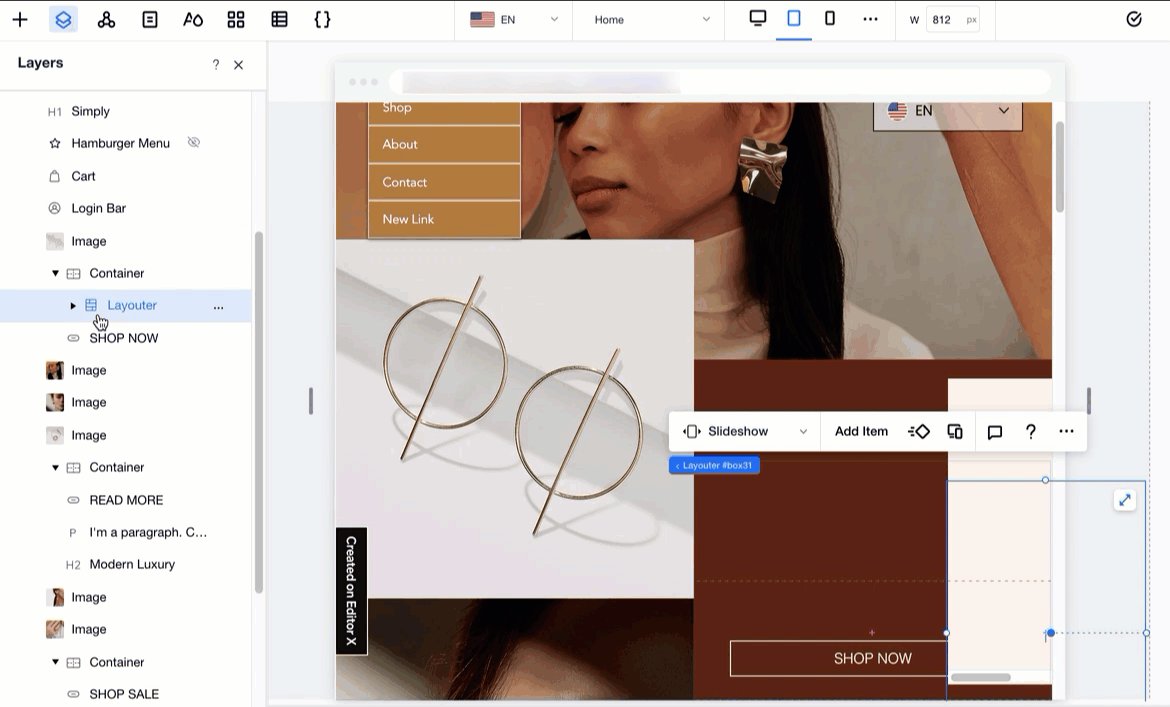
Шаг 2 | Проверьте края страницы
Хотя элемент может быть расположен внутри секции, его края могут пересекать границы страницы и создавать белый пробел и / или горизонтальную полосу прокрутки. Это часто происходит с текстовыми элементами.
По этой причине также нужно нажать на каждую секцию и навести курсор на элементы, близкие к краям страницы. Если какой-либо из них выходит за границы, вы можете переместить его или изменить его размер.

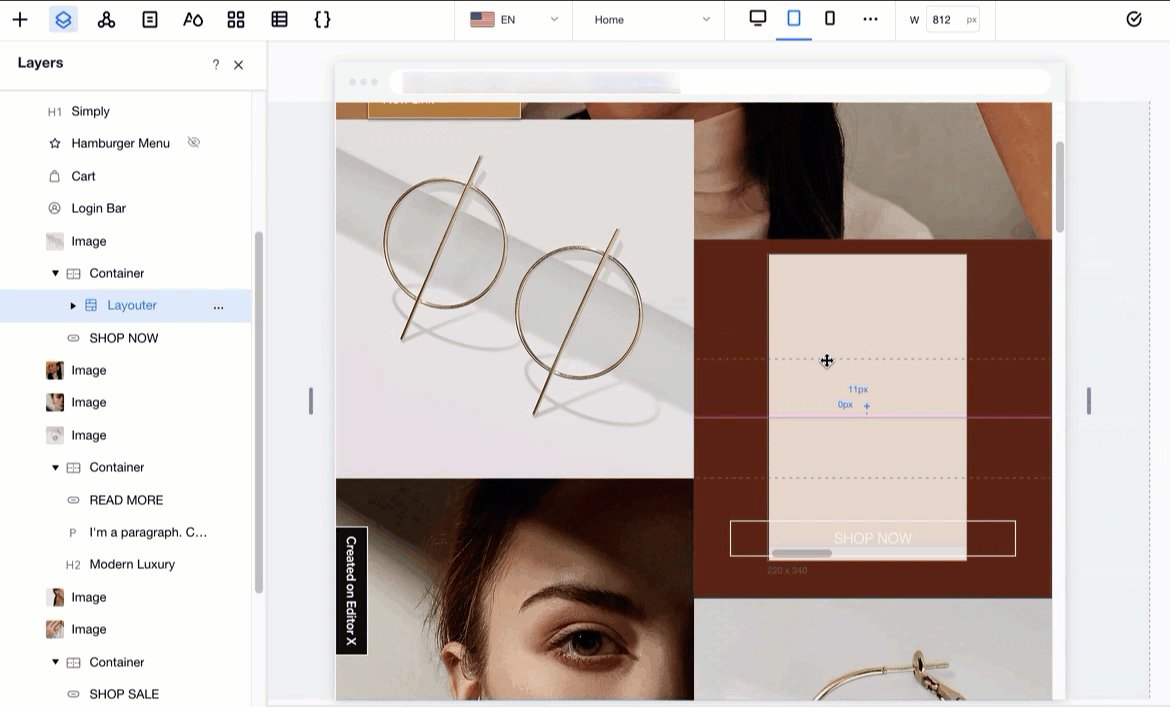
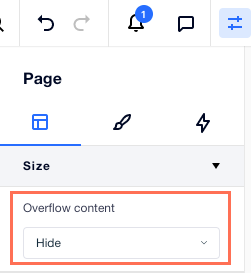
Шаг 3 | Измените параметр Невмещающийся контент
Еще один способ предотвратить автоматическое добавление пробелов и горизонтальных полос прокрутки — скрыть невмещающийся контент. Это означает, что даже если элемент (или части элементов) находится за пределами допустимого диапазона, он будет просто обрезан.
Чтобы изменить параметр Невмещающийся контент:
- Выберите свою страницу:
- Перейдите на соответствующую страницу.
- Нажмите Слои
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Страница.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите во вкладку Макет
 .
. - Нажмите на раскрывающийся список в разделе Невмещающийся контент и выберите Скрыть.

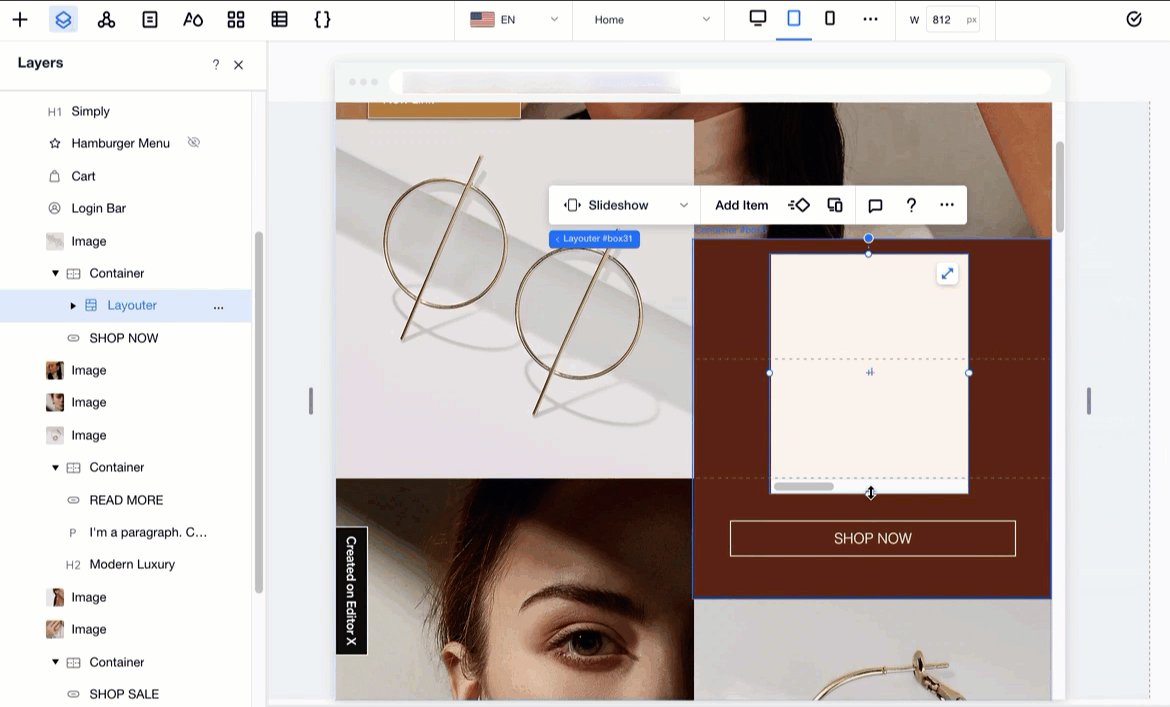
Шаг 4 | Проверьте высоту секции
Высота и / или минимальная высота, которую вы установили для секции, могут создать нежелательный зазор в ее нижней части. Если вы используете измерение vh, которое относится к высоте области просмотра, зазор может показаться больше на больших экранах.
На панели «Инспектор» вы можете проверить размер раздела и изменить его высоту и / или минимальную высоту в соответствии с вашим контентом.
Чтобы проверить высоту секции:
- Выберите соответствующий раздел.
- Нажмите значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите во вкладку Макет
 .
. - Проверьте настройки высоты в разделе Размер.