Editor X: Добавление собственного эффекта
5 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Добавьте Эффекты, чтобы создать анимацию при клике и наведении курсора. Эффект может анимировать тот же элемент, который запускал его, или любой другой элемент на странице.
Благодаря собственным эффектам у вас есть полный контроль и возможность создать анимацию с нуля. Вы также можете контролировать время анимации, чтобы сделать ее действительно эффективной.

Шаг 1 | Добавить триггер (по клику или при наведении)
Чтобы начать, выберите элемент, который запускает взаимодействие. Это элемент, на который посетители наводят или нажимают, прежде чем увидеть анимацию. Затем перейдите во вкладку Эффекты в панели Инспектора, чтобы добавить новый эффект.
Совет:
Вы можете добавить к элементу несколько эффектов, чтобы они запускали другую анимацию при наведении курсора или клике.
Чтобы добавить триггер:
- Выберите элемент, к которому должен применяться эффект.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - (В инспекторе) Перейдите во вкладку Эффекты
 .
. - Нажмите + Добавить в разделе При наведении / клике.

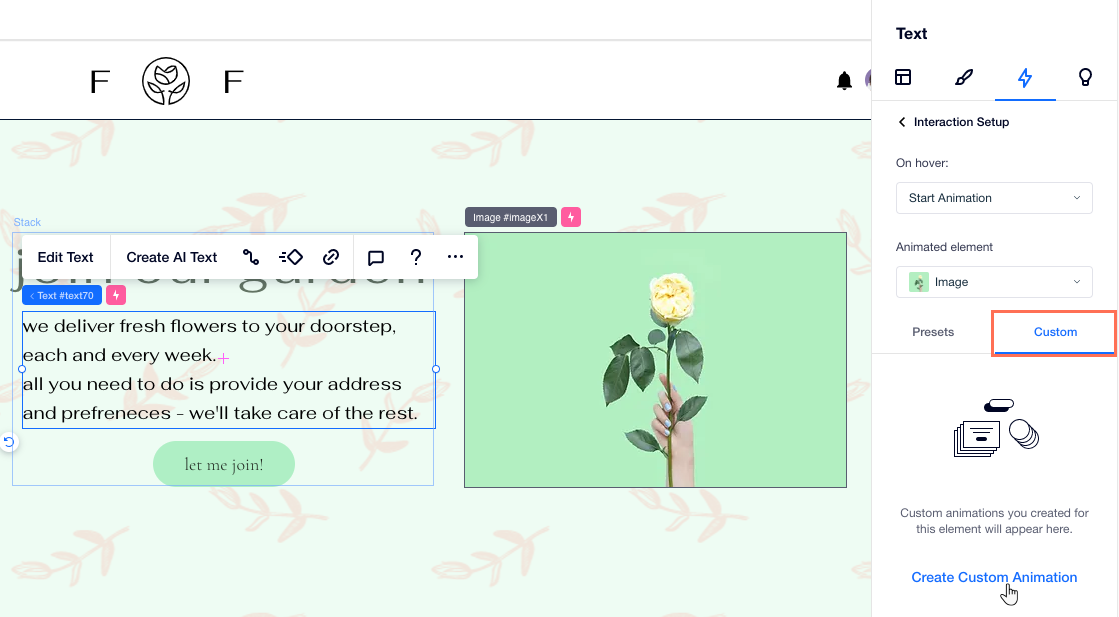
Шаг 2 | Настройте эффект
Теперь вы можете выбрать, к какому элементу будет добавлена анимация, саму анимацию, которая должна отображаться, и точное действие, которое происходит при наведении курсора или клике (например, применить анимацию, включить / выключить ее и т. д.)
Чтобы настроить эффект:
- Выберите вариант из раскрывающегося списка При наведении / При клике:
- Начать анимацию: клик / наведение курсора на элемент запускает выбранную анимацию.
- Включение и отключение эффекта: как и в случае с переключателем, клик по элементу активирует эффект, а второй клик выключает его.
- Сбросить анимацию: при клике / наведении на элемент удаляется вся анимация, которая была применена ранее.
- Выберите вариант из раскрывающегося списка Анимированный элемент:
- Сделать так, чтобы элемент запускал свой собственный эффект: нажмите на название элемента (рядом с ним появится надпись (сам элемент)).
- Добавьте анимацию к другому элементу на странице: выберите элемент из раскрывающегося списка или нажмите Выбрать на холсте , чтобы выбрать его на странице.
Совет: удерживайте клавишу Cmd / Ctrl, чтобы выбрать дочерний элемент.
- Перейдите во вкладку Свой макет.
- Нажмите Создать свою анимацию.

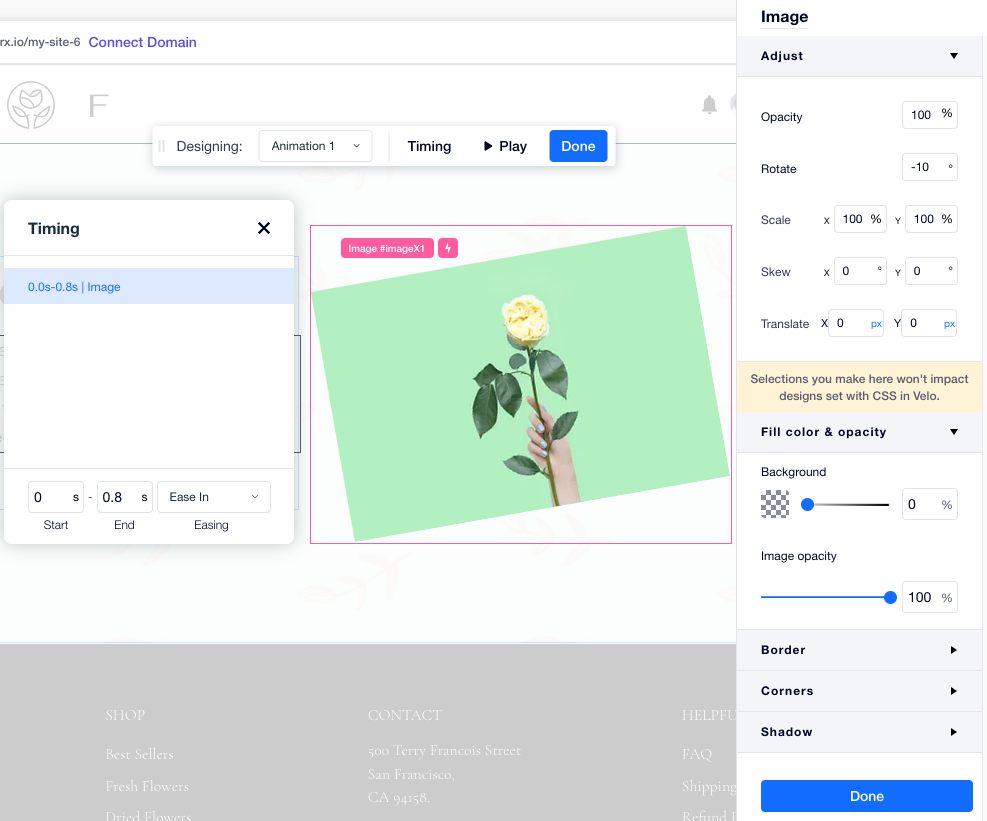
Шаг 3 | Настройте дизайн анимации
Добавьте все виды преобразований макета и дизайна, чтобы изменить размер элемента (масштаб), положение (сдвиг), угол (повернуть), цвет заливки и многое другое.
Вы также можете настроить исходное состояние элемента в дополнение к созданной вами анимации. Так выглядит элемент при загрузке, до того, как посетители начнут с ним взаимодействовать. Чтобы связать все это воедино, установите длительность и переход анимации.
Чтобы настроить анимацию:
- Выберите, как вы хотите настроить анимацию:
Настроить дизайн элемента
Настройте исходное состояние элемента
Установите длительность и легкость анимации
2. (Необязательно) Нажмите  Пуск на плавающей панели, чтобы просмотреть анимацию.
Пуск на плавающей панели, чтобы просмотреть анимацию.
 Пуск на плавающей панели, чтобы просмотреть анимацию.
Пуск на плавающей панели, чтобы просмотреть анимацию.3. Когда будете готовы, нажмите Готово.

Что дальше?
Ознакомьтесь со списком эффектов и как ими управлять для каждого элемента.
Вопросы и ответы
Нажмите ниже, чтобы узнать подробнее о создании эффектов.
Как это выглядит, когда элемент запускает собственную анимацию?
Как выглядит взаимодействие между элементами?
Может ли один элемент запускать несколько других элементов?
Может ли один элемент иметь несколько анимаций?



