CMS: Подключение поля Медиагалереи в коллекции к галерее Pro Gallery
8 мин.
Тип поля медиагалереи позволяет хранить многочисленные изображения и видео для каждого элемента в вашей коллекции CMS. После добавления этого типа поля загрузите медиафайлы, связанные с каждым отдельным элементом коллекции.
Чтобы отобразить эти изображения и видео на сайте, подключите галерею Pro Gallery к набору данных, который привязан к полю медиагалереи. Этот тип настройки идеально подходит для динамических страниц элементов, которые предназначены для демонстрации сведений об определенном элементе коллекции.
Альтернативно:
Если вы хотите, чтобы вместо нескольких изображений одного элементав в галерее отображались изображения из нескольких разных элементов коллекции, подключите галерею к типу поля Фото. Подключение поля Фото идеально подходит как для динамических страниц списков, так и статических страниц.
Вы также можете подключить галереи Pro Gallery к полю медиагалереи на статических страницах. Например, вы можете подключить Pro Gallery на главной странице к полю медиагалереи, а затем подключить кнопки навигации, которые позволят посетителям перемещаться по каждому элементу в коллекции, просматривая относящиеся к ним изображения в галерее. У вас также есть возможность добавить фильтр к набору данных, чтобы включить только определенные элементы, или добавить сортировку, которая определяет порядок отображения предыдущих/следующих элементов.

Шаг 1 | Добавьте поле медиагалереи в коллекцию
Добавьте тип поля медиагалереи в коллекцию, а затем добавьте изображения или видео для каждого элемента коллекции. После этого, организуйте элементы медиафайлов и добавьте информацию об изображениях или видео.
Чтобы добавить поле медиагалереи:
- Перейдите в CMS в панели управления сайтом. Вы также можете нажать CMS
 в редакторе.
в редакторе. - Нажмите на соответствующую категорию.
- Добавьте поле медиагалереи в коллекцию:
- Нажмите Редактировать поля.
- Нажмите + Добавить поле.
- Нажмите на поле Медиагалерея.
- Нажмите Выбрать тип поля.
- (Необязательно) Введите название поля.
- Нажмите Сохранить.
- Добавьте и организуйте медиа в поле медиагалереи:
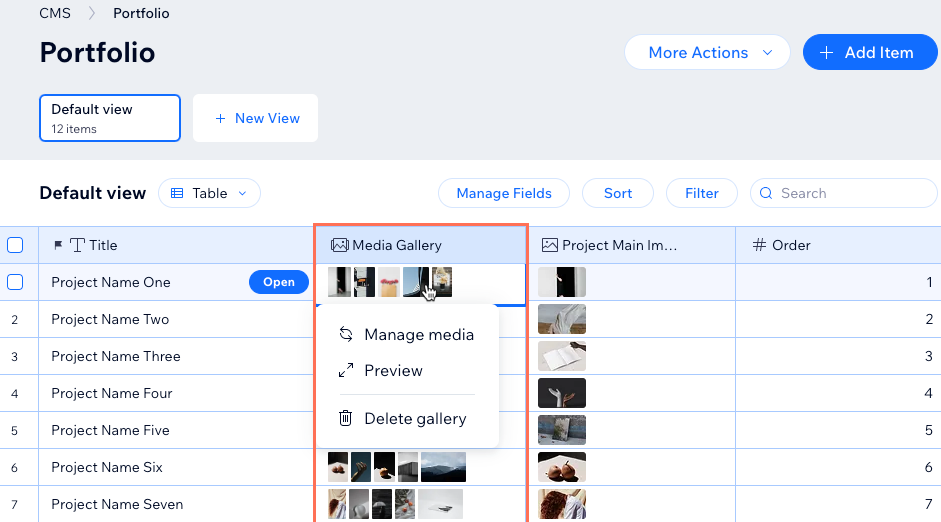
- Нажмите на поле медиагалереи в коллекции рядом с соответствующим элементом.
- Нажмите на значок Добавить медиа
 .
. - Нажмите + Добавить медиа.
- Используйте вкладки слева, чтобы выбрать медиафайлы, или нажмите + Загрузить файлы, чтобы загрузить новые файлы.
- Нажмите Добавить к элементу.
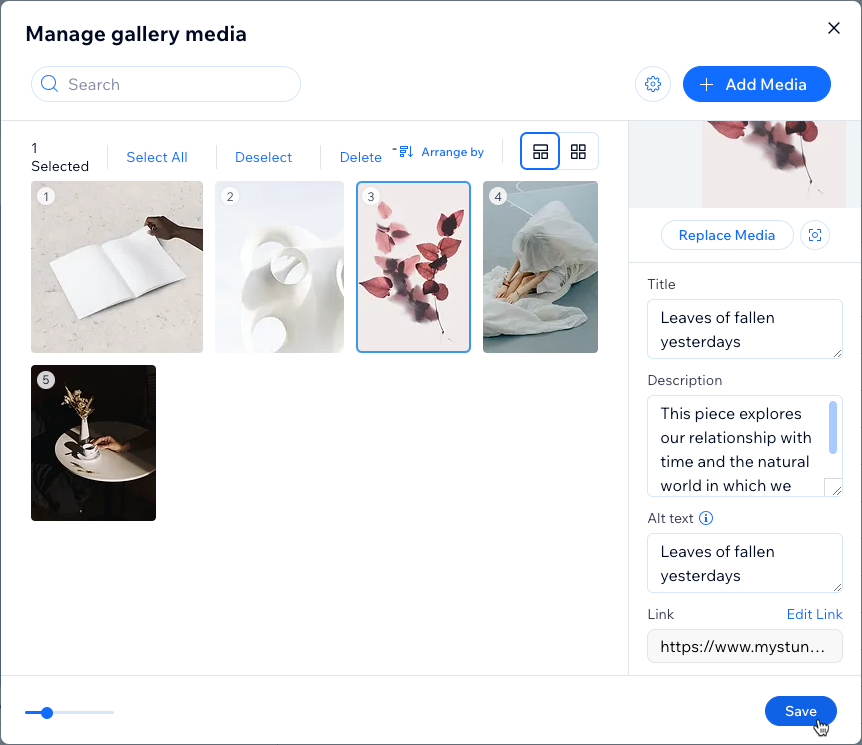
- Выберите медиа-элемент и введите заголовок, описание и alt-текст справа.
- (Необязательно) Нажмите Добавить ссылку в правом нижнем углу, чтобы связать элемент с URL-адресом. Затем введите URL-адрес и выберите, где будет открываться ссылка при нажатии: Новая вкладка или Текущая вкладка. Нажмите Сохранить.
- Повторите шаги 4i-4m для каждого медиа-элемента.
- (Необязательно) Перетащите медиа-элементы, чтобы изменить их порядок. Вы также можете нажать Упорядочить, чтобы упорядочить элементы по заголовку или имени файла.
- Нажмите Сохранить в правом нижнем углу.

- Повторите шаги 3-4 для каждого элемента в коллекции. В следующем разделе вы узнаете подробнее о других функциях медиагалереи.
Шаг 2 | (Необязательно) Управляйте медиафайлами для каждого элемента
Управляя медиафайлами для каждого элемента коллекции, вы можете выбрать порядок, в котором будут добавляться новые загрузки, установить основной фокус для изображений и многое другое.
Чтобы управлять медиафайлами в поле медиагалереи:
- Перейдите в CMS в панели управления сайтом. Вы также можете нажать CMS
 в редакторе.
в редакторе. - Нажмите на соответствующую категорию.
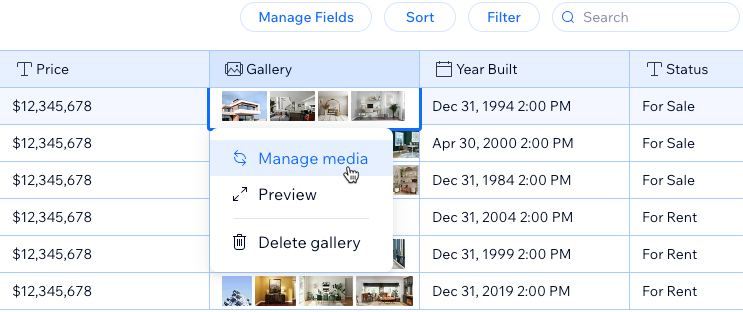
- Нажмите на соответствующее поле медиагалереи и выберите Управлять медиа.

- Выберите, что вы хотите сделать:
- Добавьте медиа: нажмите + Добавить медиа, выберите файлы, которые хотите добавить, и нажмите Добавить к элементу.
- Выберите порядок по умолчанию и названия: нажмите на значок Настройки
 в правом верхнем углу и выберите один из вариантов:
в правом верхнем углу и выберите один из вариантов:
- Новые файлы добавляются в: выберите, добавлять новые загружаемые медиафайлы в начало или конец галереи.
- Название новых файлов: выберите, остаются ли имена новых медиафайлов пустыми или совпадают с именами файлов.
- Измените порядок: перетащите медиа-элементы, чтобы изменить их порядок. Вы также можете нажать Упорядочить, чтобы упорядочить элементы по заголовку или имени файла. Нажмите и перетащите медиа-элемент, чтобы изменить порядок.
- Выберите все: нажмите Выбрать все, чтобы выбрать каждый медиа-элемент.
- Удалите: выберите соответствующее изображение или видео и нажмите Удалить.
- Замените: выберите соответствующий медиа-элемент и нажмите Заменить медиа справа. Затем выберите изображение или видео, которое хотите выбрать, и нажмите Добавить к элементу.
- Настройте основной фокус: выберите соответствующий элемент и нажмите значок Настроить основной фокус
 . Затем выберите часть изображения или видео, которую хотите выделить.
. Затем выберите часть изображения или видео, которую хотите выделить. - Добавьте информацию: выберите соответствующий элемент и введите заголовок, описание и alt-текст справа.
- Добавьте ссылку: выберите соответствующий элемент и нажмите Добавить ссылку в правом нижнем углу, чтобы связать элемент с URL-адресом. Затем введите URL-адрес и выберите, где будет открываться ссылка при нажатии: Новая вкладка или Текущая вкладка. Нажмите Сохранить.
Шаг 3 | Подключите галерею Pro Gallery к полю медиагалереи
Если вы еще не добавили галерею для отображения медиафайлов, добавьте на сайт галерею Pro Gallery. Подключите галерею к набору данных, который подключен к коллекции. Затем подключите ее к только что настроенному полю медиагалереи.
Чтобы добавить и подключить галерею Pro Gallery:
Редактор Wix
Editor X
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу, на которую хотите добавить галерею, отображающую медиафайлы для одного элемента коллекции за раз.
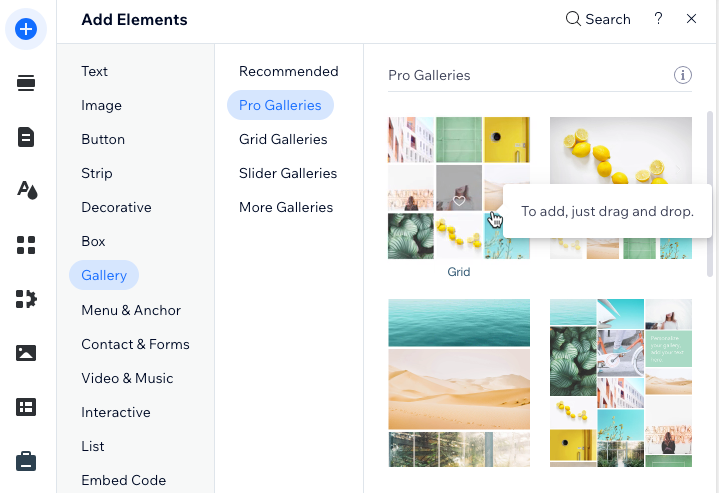
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Галерея.
- Нажмите и перетащите соответствующую галерею на страницу.

- Удалите изображения по умолчанию из галереи:
- Нажмите Управлять медиа в галерее.
- Нажмите Выбрать все, а затем нажмите Удалить.
- Нажмите Готово (Done).
- Нажмите на значок Подключить к CMS
 .
. - Создайте новый набор данных для подключения или выберите существующий набор данных:
- Создайте новый набор данных:
- Нажмите Создать набор данных. Если у вас уже есть набор данных на странице, нажмите на раскрывающийся список Выберите набор данных и выберите Создать новый набор данных.
- Нажмите на раскрывающийся список Выберите коллекцию и выберите коллекцию.
- (Необязательно) Нажмите на поле Название набора данных и введите имя для набора данных.
- Нажмите Создать.
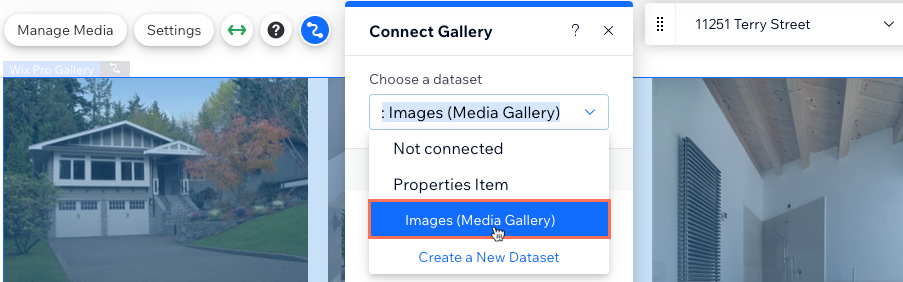
- Нажмите на раскрывающийся список Выберите набор данных еще раз и выберите соответствующее поле Медиагалерея под набором данных.
- Подключите существующий набор данных:
- Нажмите на раскрывающийся список Выберите набор данных.
- Выберите нужное поле Медиагалерея в соответствующем наборе данных.
- Создайте новый набор данных:

- (Необязательно) Если вы подключили обычный набор данных вместо набора данных динамической страницы, добавьте фильтр к набору данных, чтобы контролировать отображение медиафайлов элемента. При использовании кнопок навигации для перемещения между элементами, можно добавить условие сортировки для управления порядком загрузки предыдущих/следующих элементов.
- Нажмите на элемент Pro Gallery и выберите Настроить, чтобы настроить макет, дизайн и другие параметры.

