CMS: отображение контента коллекции в репитере
18 мин. чтения
Подключите репитеры к CMS (системе управления контентом), чтобы отображать динамический контент из ваших коллекций.
После подключения репитера к набору данных, привязанному к коллекции, выберите поля, которые хотите подключить к каждому элементу репитера. После подключения каждый элемент в репитере будет отображать контент из разных элементов коллекции. Это позволяет использовать единообразный макет, автоматически заполняя контент для всех элементов, которые вы хотите отобразить на своей странице.
Прежде чем начать:
Добавьте CMS на сайт, если вы еще этого не сделали.
Шаг 1 | Создайте коллекцию CMS
Создайте коллекцию из нескольких элементов для хранения контента, который вы хотите использовать в репитере. Добавьте поля коллекции, которые будут подключаться к элементам в репитере. Затем добавьте элементы, которые будут отображаться в репитере, и заполните поля для каждого элемента. Установите разрешения и конфиденциальность коллекции, чтобы определить тип контента, который вы хотите хранить, а также у кого есть доступ к управлению им.
Редактор Wix
Editor X
Редактор Studio
Панель управления
- Перейдите в CMS в панели управления сайтом.
- Нажмите Создать коллекцию.
- Введите название коллекции.
- Оставьте опцию Несколько элементов (по умолчанию) отмеченной и нажмите Создать.
- Добавьте поля в коллекцию вручную или импортируйте файл CSV:
- Добавьте поля вручную: нажмите + Добавить, чтобы начать вручную добавлять поля в коллекцию.
- Импортируйте CSV файл: нажмите Импортировать элементы, чтобы загрузить файл CSV в коллекцию.
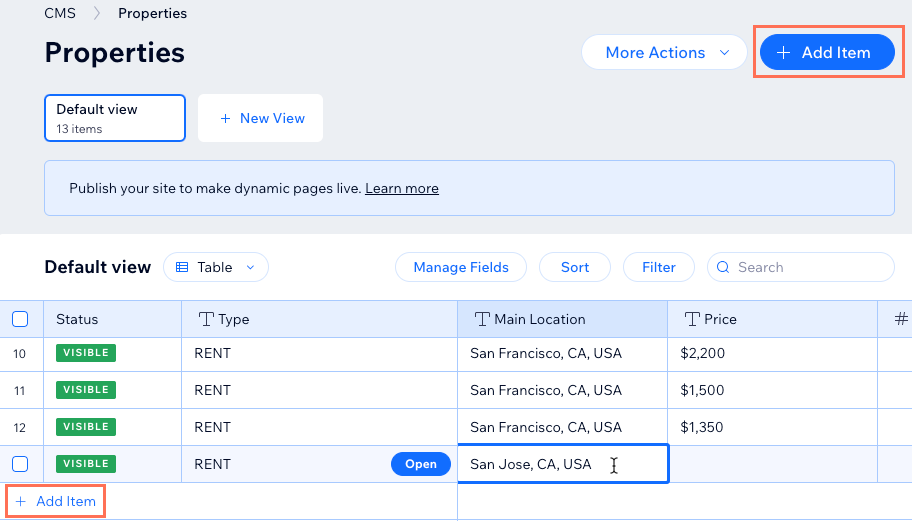
- Добавьте элементы в коллекцию:
- Нажмите + Добавить.
- Добавьте контент элемента в каждое соответствующее поле.
- Повторите этот шаг, чтобы создать столько элементов, сколько вам нужно.

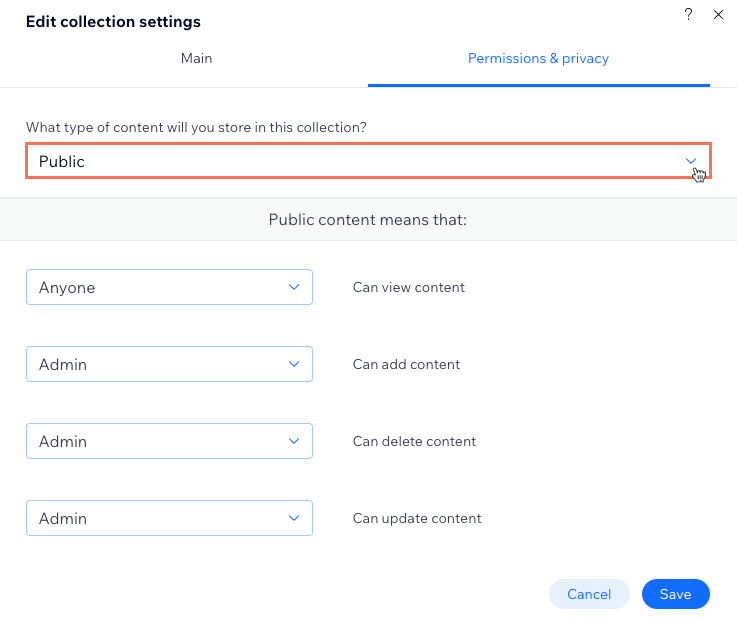
- Настройте разрешения доступа к коллекции:
- Нажмите Действия и выберите Разрешения и конфиденциальность.
- Нажмите на раскрывающийся список Какой контент вы будете хранить в коллекции? и выберите соответствующий вариант. При необходимости вы можете нажимать на раскрывающиеся списки, чтобы настроить, кто может просматривать, добавлять, удалять и обновлять контент. Подробнее о настройке разрешений доступа к коллекции.
- Нажмите Сохранить.

Шаг 2 | Добавьте и настройте репитер
Добавьте репитер, а затем перетащите такие элементы, как текст, изображения или кнопки, в его элементы / контейнеры. Вы можете отрегулировать размер репитера или удалить элементы, чтобы убедиться, что все необходимое помещается в репитере. Когда вы добавляете элемент в репитер, он автоматически добавляется к каждому элементу репитера.
Позже вы можете приступить к подключению элементов к полям коллекции, чтобы заменить контент. Каждый репитер будет отображать разные элементы из вашей коллекции.
Редактор Wix
Editor X
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу или раздел, где вы хотите добавить репитер.
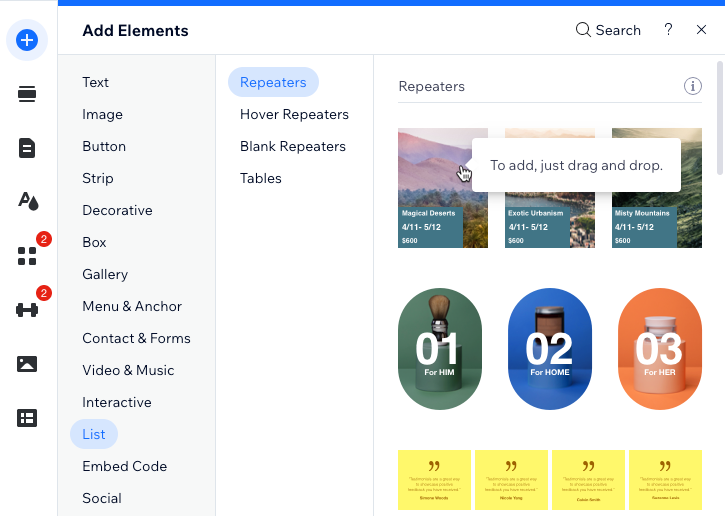
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Список.
- Нажмите и перетащите на страницу репитер, который хотите использовать.

- Добавьте или удалите элементы из репитера. Вы можете изменить размер репитера, чтобы он мог вместить в себя все необходимые элементы. Позже вы можете начать подключать элементы к полям коллекции, чтобы заменить контент. Каждый элемент репитера будет отображать разный элемент из коллекции.
Важно:
Чтобы добавить ссылку на динамическую страницу элемента, убедитесь, что репитер содержит кнопку или элемент изображения. Это позволит посетителям нажать на изображение или кнопку, чтобы перейти к соответствующему элементу на динамической странице элемента.
Шаг 3 | Подключите элементы репитера к коллекции
Наборы данных - это инструмент, который вы используете для подключения элементов репитера к полям коллекции. После подключения элемента к набору данных вы можете выбрать, какие поля коллекции подключаются к каждой части элемента. Подключите каждый элемент, в котором хотите отобразить контент коллекции. Затем измените размер, переместите или настройте элементы по своему вкусу.
Редактор Wix
Editor X
Редактор Studio
- Нажмите на добавленный репитер в редакторе.
- Нажмите на значок Подключить к CMS
 .
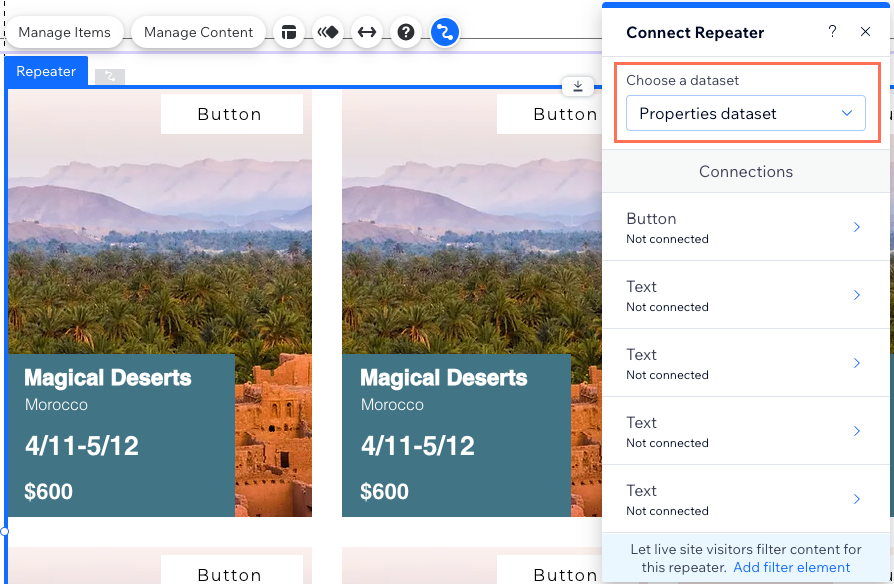
. - Нажмите на раскрывающийся список Выбрать набор данных и выберите существующий набор данных, который подключен к вашей коллекции. Вы также можете нажать Добавить набор данных, затем выбрать коллекцию, которую хотите подключить, присвоить ей имя и нажать Создать.

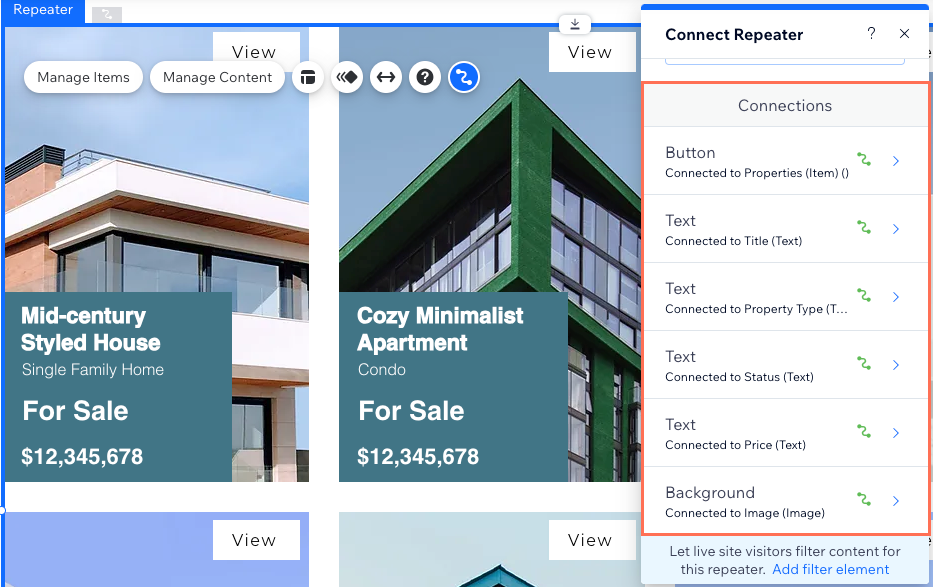
- В разделе Подключения нажмите на элемент, который вы хотите подключить первым.
- (Необязательно) Если вы хотите подключить элемент к другому набору данных, нажмите на раскрывающийся список Выбрать набор данных и выберите другой набор данных. В противном случае, оставьте его подключенным к тому же набору данных.
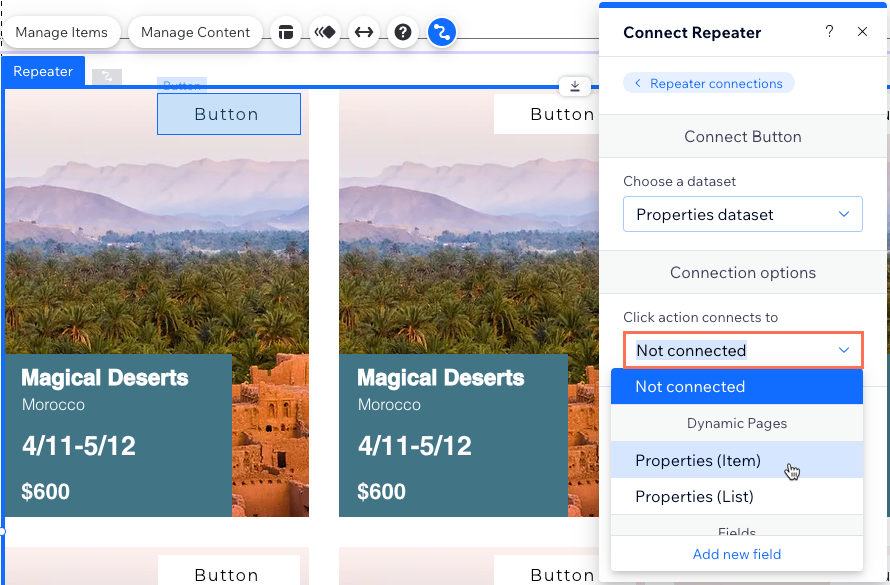
- В разделе Подключения нажмите на соответствующие раскрывающиеся списки, чтобы подключить каждую часть элемента к соответствующему полю в коллекции. Параметры различаются в зависимости от типа элемента.
Советы:
- Чтобы добавить к кнопке ссылку, которая будет вести на динамическую страницу элемента, нажмите на поле Подключить действие при нажатии к и выберите динамическую страницу элемента, которая заканчивается на (Элемент).
- Чтобы добавить ссылку к изображению, которая будет вести на динамическую страницу элемента, нажмите на раскрывающийся список Подключить ссылку к и выберите динамическую страницу элемента, которая заканчивается на (Элемент).

- Нажмите Подключения репитера в верхней части панели справа.
- Повторите шаги 4-7 выше, чтобы подключить каждый элемент, в котором хотите отобразить контент коллекции.

- (Необязательно) Нажмите, чтобы изменить размер, переместить или настроить любой элемент в репитере. Вы можете в любое время добавлять, удалять, подключать или отключать элементы.
Шаг 4 | Управляйте настройками набора данных
Настройте параметры набора данных для управления его режимом, общим количеством элементов, загружаемых одновременно, отображаемыми элементами и их порядком.
Редактор Wix
Editor X
Редактор Studio
- Перейдите в настройки набора данных, который подключен к репитеру:
- Нажмите на репитер.
- Нажмите на значок Подключить к CMS
 .
. - Нажмите Настройка набора данных в панели Подключение списка справа.
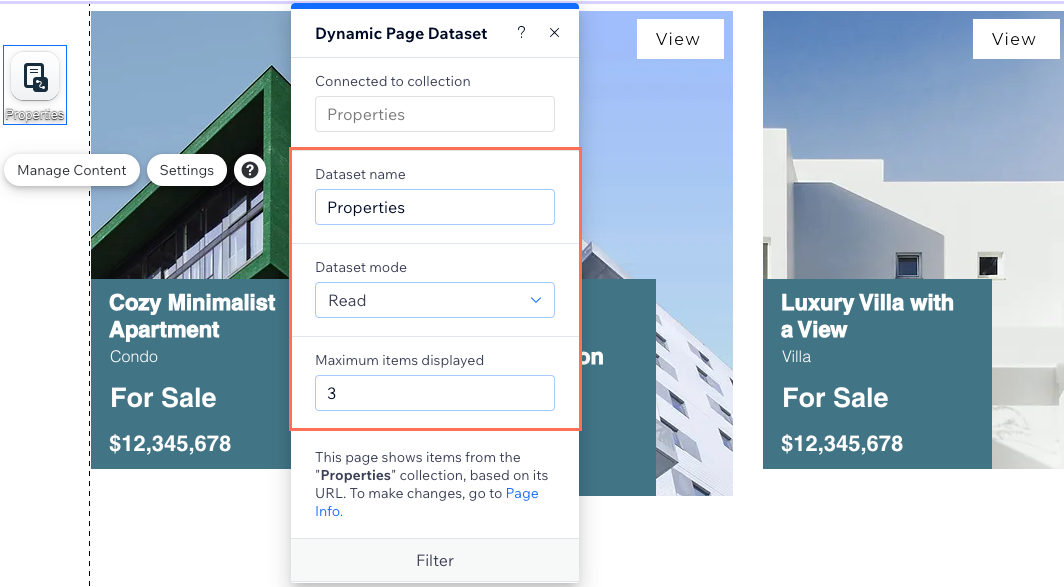
- Нажмите на раскрывающийся список Режим набора данных и выберите вариант:
- Чтение: разрешите набору данных отображать контент коллекции в репитере.
- Чтение и запись: разрешите набору данных отображать контент коллекции в репитере и разрешите посетителям добавлять или редактировать контент коллекции с помощью элементов ввода.
- Отредактируйте поле Максимум отображаемых элементов, чтобы установить максимальное количество элементов, которые можно загрузить за раз. Это также максимум элементов, которые могут загрузить посетители, когда они нажмут на кнопку «Показать еще» (для инструкций см. следующий раздел).

- (Необязательно) Нажмите + Добавить фильтр, чтобы отображать только определенные элементы в репитере.
- (Необязательно) Нажмите + Добавить сортировку, чтобы выбрать порядок отображения элементов коллекции в репитере.
Шаг 5 | (Необязательно) Создайте кнопку «Показать еще»
Если в вашей коллекции больше элементов, чем репитер может отобразить за раз, добавьте кнопку «Показать еще». Когда посетители нажимают на кнопку, загружаются дополнительные элементы репитера. Поле Максимум отображаемых элементов в настройках набора данных определяет, сколько элементов репитер может загрузить, и сколько дополнительных элементов можно загрузить, нажав на кнопку «Показать еще».
Редактор Wix
Editor X
Редактор Studio
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите на Кнопка и перетащите кнопку в нужное место. Чтобы кнопка не прикреплялась к репитеру, поместите ее за его пределами.
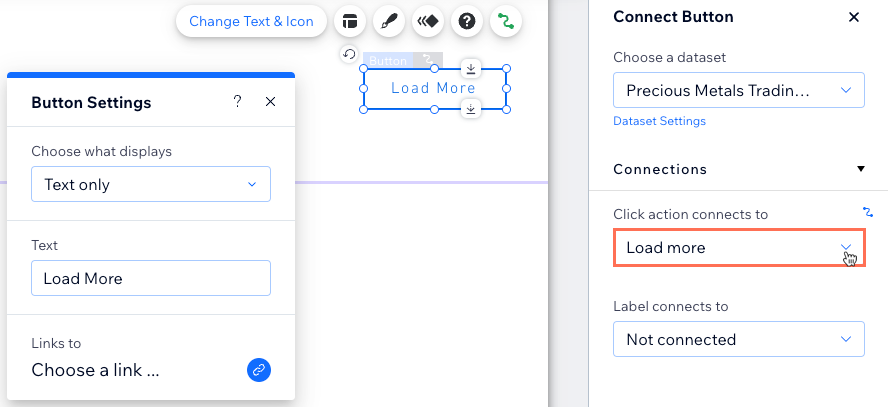
Совет: вы также можете добавить изображение и использовать его в качестве кнопки «Показать еще». - Нажмите Настроить и введите текст, который будет отображаться на кнопке (например, «Показать еще»).
- Нажмите на значок Подключить к CMS
 .
. - Нажмите на раскрывающийся список Выбрать набор данных и выберите набор данных, подключенный к репитеру.
- Нажмите на раскрывающееся меню Подключить действие при нажатии к выберите Показать еще.

- Нажмите на кнопку и выберите значок Дизайн
 , чтобы настроить внешний вид кнопки «Показать еще».
, чтобы настроить внешний вид кнопки «Показать еще».
Часто задаваемые вопросы
Нажимайте ниже, чтобы прочитать ответы на часто задаваемые вопросы.
Как посетители сайта могут фильтровать контент, отображаемый в репитере?
Почему репитер не отображает подключенные элементы?
Как добавить ссылку к элементу репитера, которая бы вела на динамическую страницу элемента?
Почему я не могу прикрепить некоторые элементы к репитеру?
Могу ли я посмотреть, как работает предварительно подключенный репитер, прежде чем настраивать свой собственный?
Была ли статья полезна?
|
