CMS: ссылки на элементы - статические и динамические ссылки
3 мин.
Есть два способа подключения к динамическим элементам.
- Использование статической ссылки
 (или
(или  в редакторе X).
в редакторе X). - Использование динамической ссылки
 (или
(или  в редакторе X).
в редакторе X).
Подробнее о ссылке на динамическую страницу.
Важно:
Не используйте оба типа ссылок вместе, так как это может вызвать конфликт настроек.
Статические ссылки
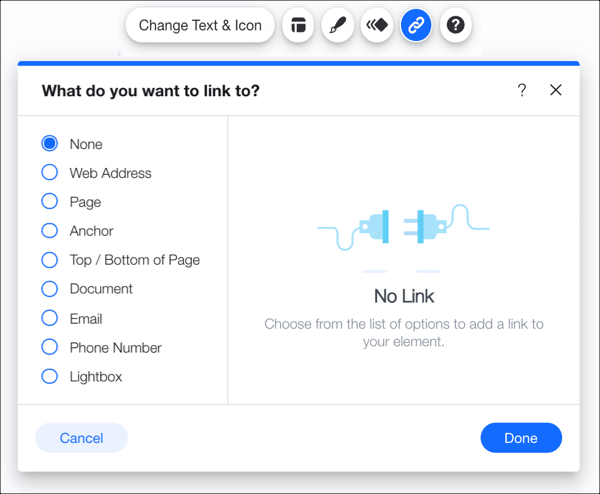
Нажатие на значок ссылки  (или
(или  в редакторе X) создает «статическую ссылку», которая поддерживает связь с выбранным элементом во всех динамических элементах.
в редакторе X) создает «статическую ссылку», которая поддерживает связь с выбранным элементом во всех динамических элементах.
 (или
(или  в редакторе X) создает «статическую ссылку», которая поддерживает связь с выбранным элементом во всех динамических элементах.
в редакторе X) создает «статическую ссылку», которая поддерживает связь с выбранным элементом во всех динамических элементах.Это обычный тип ссылки в редакторе при связывании элемента (например, кнопки) с другой страницей, внешним URL-адресом, адресом электронной почты, документом и т. д.

Примечание:
Вы можете сохранить определенные значения в поле Что вы хотите добавить? панель для статических ссылок. Сюда входят веб-адреса (URL), номера телефонов и адреса электронной почты.
Вы также можете хранить номера телефонов и адреса электронной почты в поле URL-адреса в коллекции. Для этого нужен определенный формат:
Вы также можете хранить номера телефонов и адреса электронной почты в поле URL-адреса в коллекции. Для этого нужен определенный формат:
- Для эл. почты: mailto:email@provider.com.
- Для телефонов: тел:555555555555
Динамическая ссылка
Использование значка коннектора данных  (или
(или  в Editor X) создает ссылку, которая динамически изменяет ссылку в зависимости от элемента коллекции, с которым она связана. Вы также можете выбрать, где открывается ссылка: в текущем окне или в новом.
в Editor X) создает ссылку, которая динамически изменяет ссылку в зависимости от элемента коллекции, с которым она связана. Вы также можете выбрать, где открывается ссылка: в текущем окне или в новом.
 (или
(или  в Editor X) создает ссылку, которая динамически изменяет ссылку в зависимости от элемента коллекции, с которым она связана. Вы также можете выбрать, где открывается ссылка: в текущем окне или в новом.
в Editor X) создает ссылку, которая динамически изменяет ссылку в зависимости от элемента коллекции, с которым она связана. Вы также можете выбрать, где открывается ссылка: в текущем окне или в новом.
Элементы, которые можно и нельзя связывать ссылками
Совет для пользователей Velo:
Если вы хотите добавить какие-либо дополнительные функции с помощью кода, тогда ссылки также должны быть установлены с помощью кода, чтобы избежать конфликтов.

