CMS: статические и динамические ссылки
2 мин.
Вы можете связать элементы на сайте, такие как кнопки и изображения, со статическими или динамическими элементами. Статические ссылки всегда остаются неизменными, в то время как динамические ссылки меняются в зависимости от критериев, таких как, например, какой элемент коллекции CMS (системы управления контентом) отображается на вашей странице.
Статические ссылки
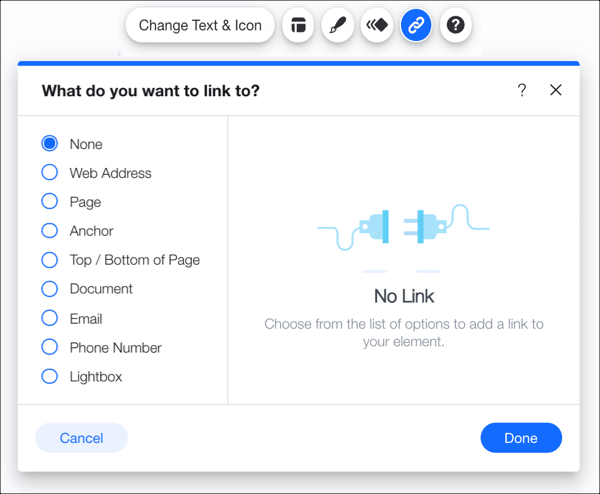
Статические ссылки поддерживают ту же связь между элементом и назначением ссылки. В редакторе вы можете нажать на значок ссылки  на элементе, чтобы открыть панель статической ссылки. Здесь вы можете решить, куда ссылка будет вести посетителей сайта. Это тип ссылки по умолчанию в редакторах при добавлении ссылок к элементам на другие страницы, внешние URL-адреса, адреса эл. почты и т. д.
на элементе, чтобы открыть панель статической ссылки. Здесь вы можете решить, куда ссылка будет вести посетителей сайта. Это тип ссылки по умолчанию в редакторах при добавлении ссылок к элементам на другие страницы, внешние URL-адреса, адреса эл. почты и т. д.
 на элементе, чтобы открыть панель статической ссылки. Здесь вы можете решить, куда ссылка будет вести посетителей сайта. Это тип ссылки по умолчанию в редакторах при добавлении ссылок к элементам на другие страницы, внешние URL-адреса, адреса эл. почты и т. д.
на элементе, чтобы открыть панель статической ссылки. Здесь вы можете решить, куда ссылка будет вести посетителей сайта. Это тип ссылки по умолчанию в редакторах при добавлении ссылок к элементам на другие страницы, внешние URL-адреса, адреса эл. почты и т. д.
Совет
Подробнее о создании статических ссылок в редакторе Wix или редакторе Studio.
Динамическая ссылка
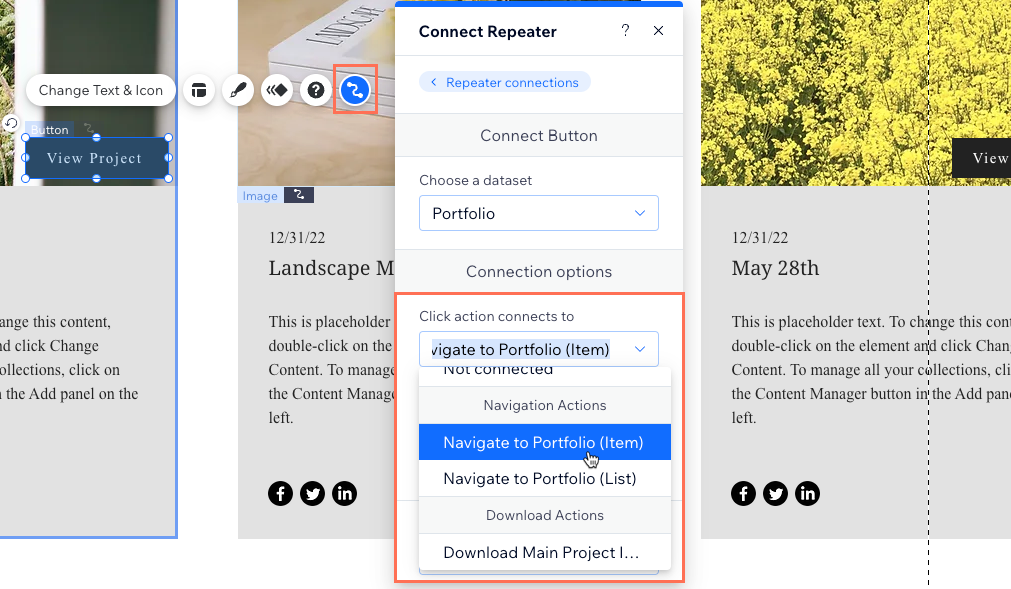
В отличие от статических ссылок, динамические ссылки меняются в зависимости от назначения, полученного подключенным набором данных элемента. Например, в репитере на динамической странице списка вы можете связать кнопку для перехода на динамическую страницу элемента. Когда посетители нажимают на кнопку, они переходят на специальную динамическую страницу элемента.

Дополнительная информация:

