CMS (ранее менеджер контента): использование элементов ввода для фильтрации контента
7 мин.
Подключите элементы ввода к своей коллекции и позвольте посетителям сайта фильтровать отображаемые элементы. Таким образом вы можете добиться оптимальной эффективности при отображении контента с помощью репитеров, таблиц или галерей. Вы настраиваете значения, которые посетители вашего сайта будут использовать для фильтрации.
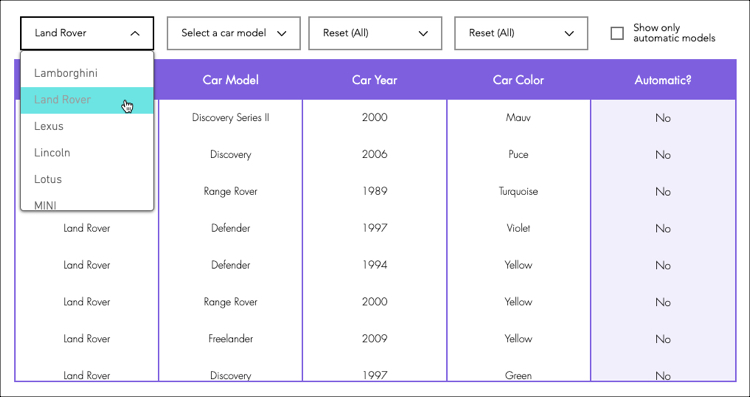
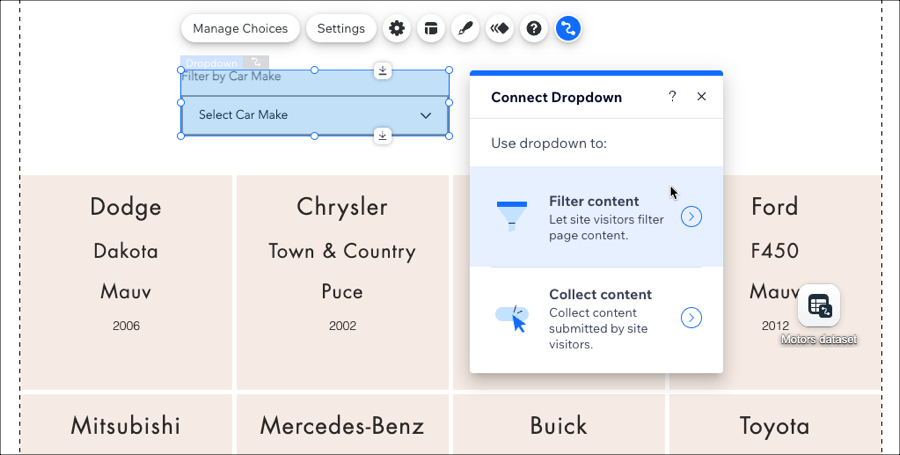
Например, у вас может быть коллекция, содержащая длинный список автомобилей, включая марку, модель, год и цвет. Вы можете добавить выпадающий элемент ввода, чтобы посетитель мог выбрать марку автомобиля.
Есть несколько элементов ввода, которые посетители могут использовать для взаимодействия с контентом вашей коллекции. Это выпадающий список, радиокнопка, один флажок, мультичекбкос (множественный с помощью нескольких флажков) и теги выбора.
Для начала вам потребуется:
- Чтобы добавить CMS (систему управления контентом) на сайт.
- Коллекция с контентом.
- Репитер, таблица, или галерея, чтобы подключиться к коллекции.

Шаг 1 | Добавьте репитер, таблицу или галерею на свою страницу
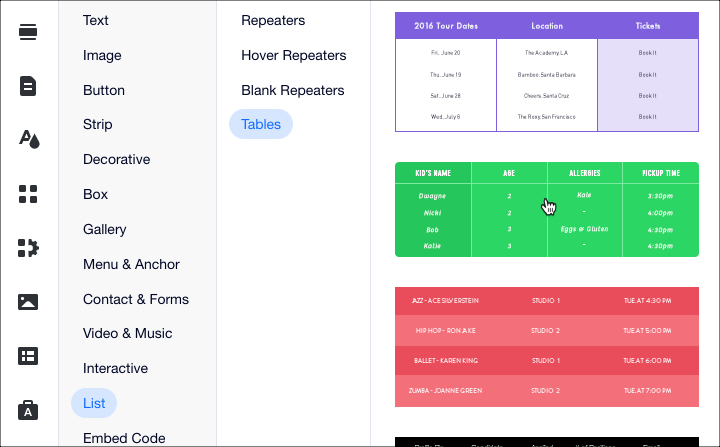
Выберите тип элемента, который будет отображать контент коллекции, и добавьте его на свою страницу.
Важно:
- Таблицы в настоящее время недоступны в Editor X.
- Справочные поля нельзя фильтровать напрямую.
Редактор Wix | Как это сделать?
Editor X | Как это сделать?

Шаг 2 | Подключите свой элемент к коллекции
Создайте набор данных и подключите его к коллекции. Это позволяет отображать контент из коллекции в элементах, которые вы выбрали.
Чтобы подключить элемент:
- Нажмите на элемент на странице.
- Нажмите Подключиться к данным
 (или
(или  в Editor X).
в Editor X). - Нажмите Создать набор данных.
- Нажмите на раскрывающийся список Подключение коллекции и выберите коллекцию.
- Нажмите Создать.
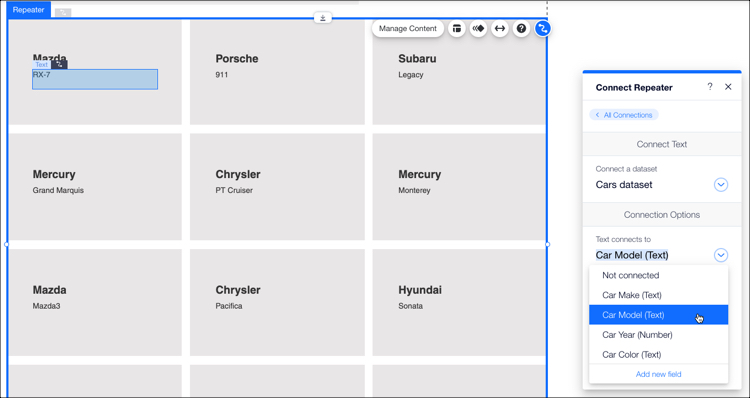
- В панели Подключение подключите каждый элемент к полю в коллекции:
Примечание: вы можете пропустить этот шаг, если подключаете таблицу. С помощью таблиц поля автоматически подключаются к элементам вашей коллекции.- Нажмите на соответствующий компонент (например, Текст).
- Нажмите на раскрывающийся список Подключить текст к и выберите необходимое поле.

Шаг 3 | Добавьте элемент ввода
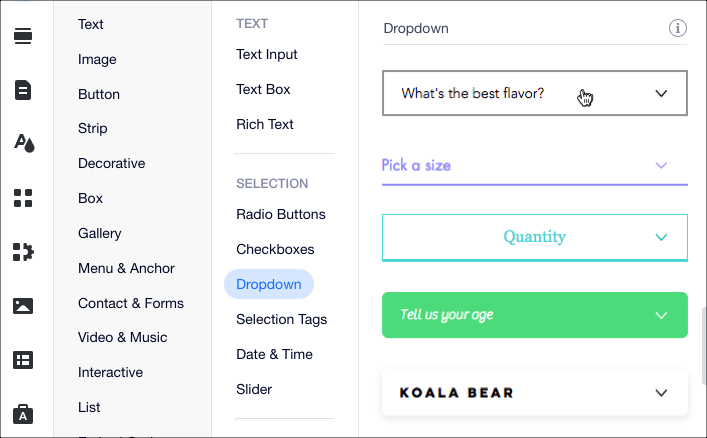
В этом примере мы добавляем элемент ввода в виде раскрывающегося списка. Вы можете выполнить те же действия, чтобы добавить переключатели, один флажок, мультичекбокс или теги выбора.
Чтобы добавить элемент ввода:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Editor X: нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить элементы
- Нажмите Ввод данных.
- Нажмите Выпадающий список.
- Нажмите и перетащите на страницу выпадающий список.

Шаг 4 | Подключите элемент ввода к набору данных
Подключите элемент ввода к набору данных, чтобы вы могли выбрать поле, которое посетитель вашего сайта будет использовать для фильтрации элементов коллекции.
Чтобы подключить элемент ввода:
- Нажмите на элемент ввода на странице.
- Нажмите Подключиться к данным
 (или
(или  в Editor X).
в Editor X). - Нажмите Фильтровать контент.
- Нажмите на раскрывающийся список Подключить набор данных и выберите набор данных, который вы хотите использовать.
- Нажмите на раскрывающийся меню Фильтровать контент по и выберите поле, по которому посетители будут фильтровать контент.
- Нажмите Предпросмотр, чтобы протестировать свой фильтр.

Примечание:
Вы можете использовать элементы ввода для фильтрации элементов из коллекций приложений Wix. Коллекции приложений Wix добавляются на ваш сайт, когда вы добавляете такие приложения, как Wix Stores или Wix Bookings.
Чтобы повысить производительность сайта, CMS ограничивает количество элементов, отображаемых при фильтрации таким образом. Подробнее о коллекциях приложений Wix.
(Необязательно) Шаг 5 | Фильтр по более чем одному значению
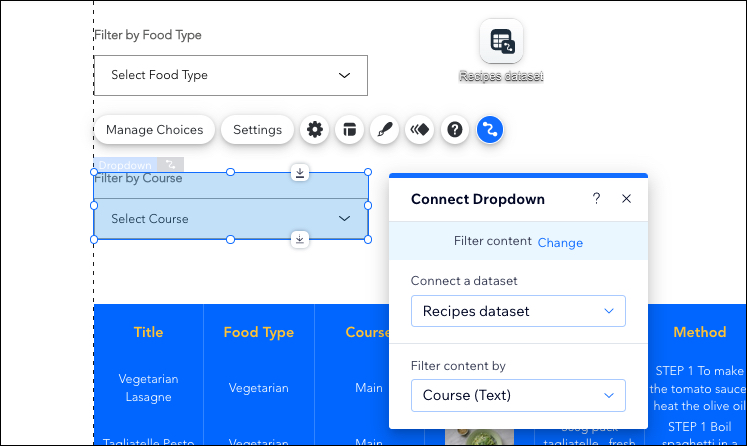
Вы можете добавить еще один элемент для фильтрации по более чем одному значению. Например, если у вас есть сайт рецептов, вы можете разрешить пользователям фильтровать рецепты по предпочтительному типу еды, например, вегетарианскому или мясному. После того, как посетитель отфильтрует блюда по типу еды, он также может отфильтровать его на основе подачи, например, закуску, основное блюдо или десерт.
Чтобы отфильтровать более одного значения:
- Следуйте инструкциям в разделе Шаг 3 выше, чтобы добавить еще один элемент ввода.
- Нажмите Подключиться к данным
 (или
(или  в Editor X).
в Editor X). - Нажмите Фильтровать контент.
- Нажмите на раскрывающийся список Подключить набор данных и выберите тот же набор данных, что и раньше.
- Нажмите на раскрывающийся список Фильтровать контент по и выберите другое поле в отличие от другого фильтра.
- Нажмите Превью, чтобы проверить, как два фильтра работают друг с другом.

(Необязательно) Шаг 6 | Добавьте кнопку сброса
Полезно добавить кнопку, которая позволит посетителям сайта сбрасывать фильтры. Это позволяет им снова видеть весь контент без фильтров.
Чтобы добавить кнопку сброса:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Editor X: нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить элементы
- Выберите пункт Кнопка.
- Выберите кнопку и перетащите ее на сайт.
- Нажмите значок Подключиться к данным
 (или
(или  в Editor X).
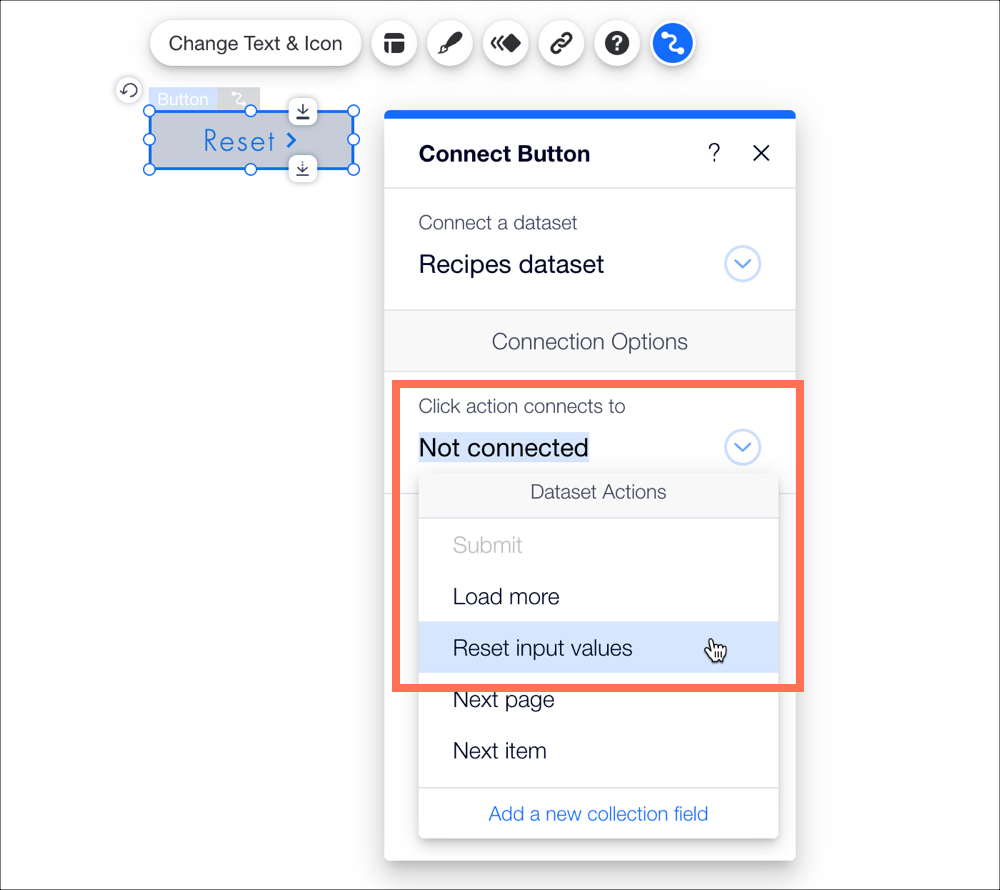
в Editor X). - Нажмите на раскрывающийся список Подключить набор данных и выберите набор данных, для которого вы настроили фильтрацию.
- Нажмите на Подключить действие при нажатии к раскрывающемуся списку, и выберите Сбросить введенные значения.



 в левой части редактора.
в левой части редактора. в верхней части Editor X.
в верхней части Editor X.