CMS: Отображение адресов из элементов коллекции на Google Картах
10 мин.
Отображайте местоположения из элементов коллекции CMS (система управления контентом) в интерактивном элементе Google Карт на сайте. Добавьте местоположение элементов в поле адреса в коллекции. Затем подключите карту на сайте к набору данных, который привязывается к вашей коллекции.

Прежде чем начать:
Добавление поля адреса в коллекцию CMS
Убедитесь, что для элементов коллекции, которые вы хотите отобразить на карте, местоположение указано в поле адреса. После подключения к карте эти местоположения отображаются в виде отметок. К полям коллекции вы также можете подключить заголовки, описания, ссылки, текст ссылок и URL-адреса значков.
Чтобы добавить в коллекцию поле адреса:
- Перейдите в CMS в панели управления сайтом. Вы также можете нажать CMS
 в редакторе, а затем нажать Ваши коллекции.
в редакторе, а затем нажать Ваши коллекции. - Нажмите на нужную коллекцию.
- Нажмите Управлять полями.
- Нажмите + Добавить поле.
- Выберите Адрес и нажмите Выбрать тип поля.
- Введите название в разделе Название поля.
- (Необязательно только для Velo) Обновите идентификатор поля, который используется в коде сайта. Вы не сможете обновить это поле позже.
- (Необязательно) Введите Текст справки , если вы хотите, чтобы рядом с заголовком поля отображалась подсказка.
- (Необязательно) Активируйте переключатель Личная информация , чтобы шифровать данные о местоположении, которые могут считаться личной информацией.
- Нажмите Сохранить.
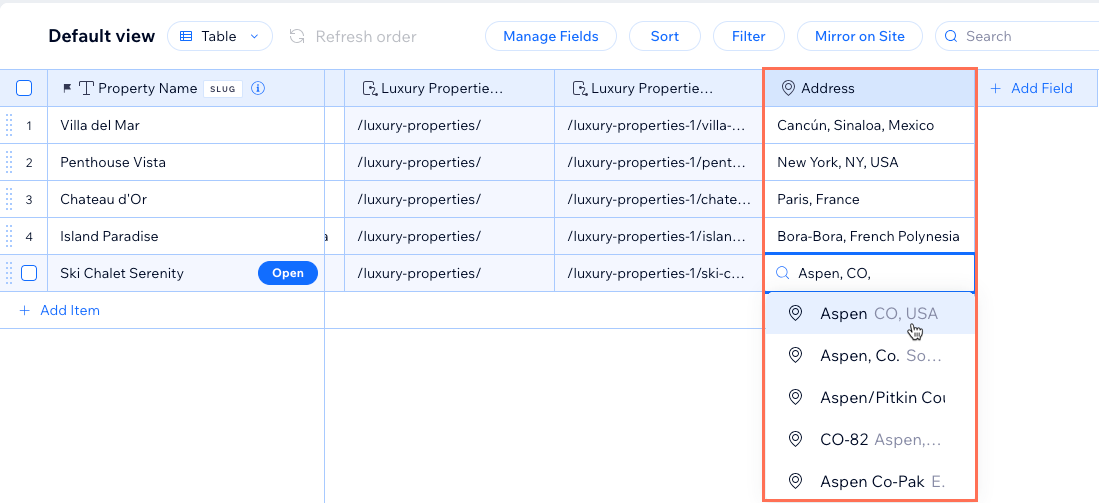
- Введите местоположение для каждого элемента в поле адреса. Обязательно выберите вручную правильный адрес из списка, который появляется по мере ввода адреса. Если вы не выберете адрес из списка, Google Карты могут не прочитать и не отобразить все ваши адреса.

Подключение полей коллекции к карте
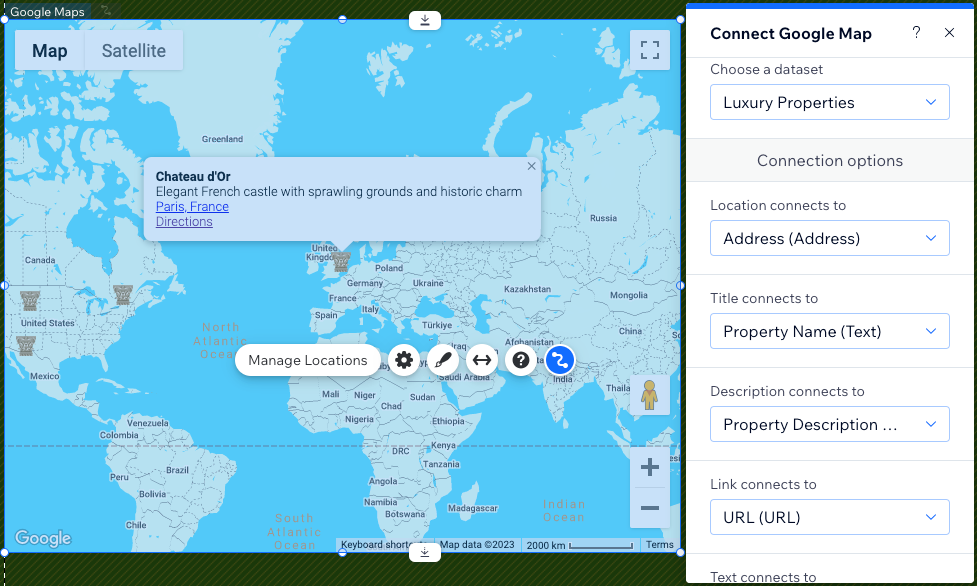
Подключите элемент Google Карт к набору данных, который привязывается к вашей коллекции. Затем подключите поле адреса к местоположению на карте и выберите, какие поля использовать с остальными подключениями. После подключения вы можете просмотреть все адреса, отрегулировав масштаб. Вы можете выбрать один из нескольких стилизованных дизайнов карт и настроить размер карты на странице.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу или раздел, в которые вы хотите добавить карту.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Контакты и формы и выберите Карты.
- Нажмите и перетащите соответствующий элемент Google Карты на страницу.
- Нажмите значок Подключить к CMS
 .
. - Нажмите на раскрывающийся список Подключения страницы и выберите существующий набор данных, который подключен к коллекции. Вы также можете нажать Добавить набор данных, затем выбрать коллекцию, которую хотите подключить, дать название набору данных и нажать Создать.
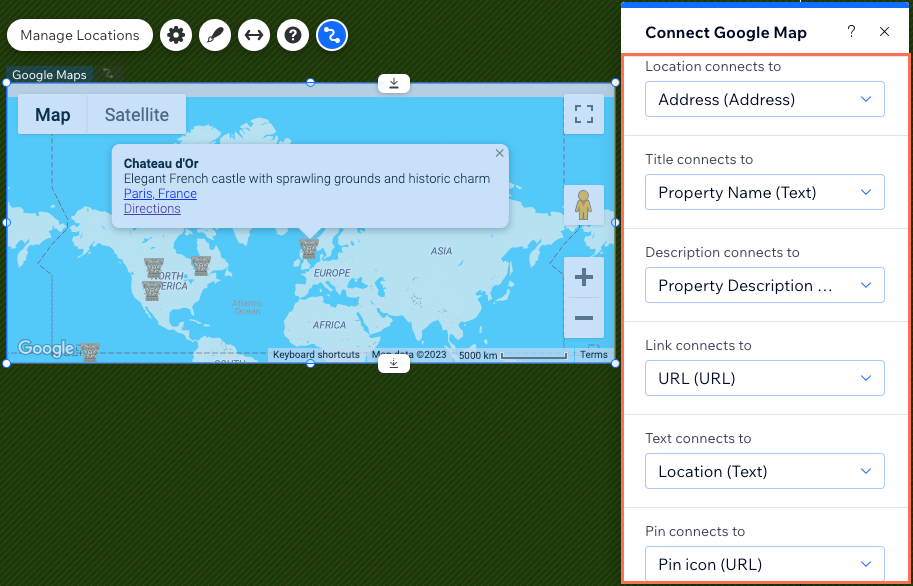
- В разделе Параметры подключения используйте раскрывающиеся списки, чтобы подключить каждую часть карты:
Совет: нажмите на соответствующий раскрывающийся список и выберите + Добавить, если вам нужно создать и подключить новое поле коллекции.- Подключить адрес к: выберите поле адреса, которое вы хотите использовать для товаров.
- Подключить заголовок к: выберите поле, которое будет использоваться в качестве заголовка, который будет отображаться на схеме полужирным текстом.
- Подключить описание к: выберите поле для использования в качестве описания, которое отображается под заголовком.
- Ссылка ведет на: выберите поле URL, если вы хотите добавить ссылку под заголовком и описанием. Убедитесь, что подключен раскрывающийся список Подключить текст к, который определяет текст, к которому будет подключена ссылка, иначе ссылка не будет отображаться.
- Подключить текст к: выберите поле для использования в качестве текста, который будет вести гиперссылку на раскрывающийся список Подключить ссылку к. Чтобы отобразить ссылку, выберите вариант из обоих раскрывающихся списков.
- Подключить пин к: если вы хотите использовать свой собственный значок вместо маркера отметки по умолчанию
 , выберите поле, которое включает URL-адрес вашего пина. Мы рекомендуем использовать изображения меньше 30 пикселей по ширине и высоте.
, выберите поле, которое включает URL-адрес вашего пина. Мы рекомендуем использовать изображения меньше 30 пикселей по ширине и высоте.

- Измените размер карты, нажав и перетащив края. Вы также можете нажать значок Растянуть
 , чтобы расширить ее на всю ширину сайта.
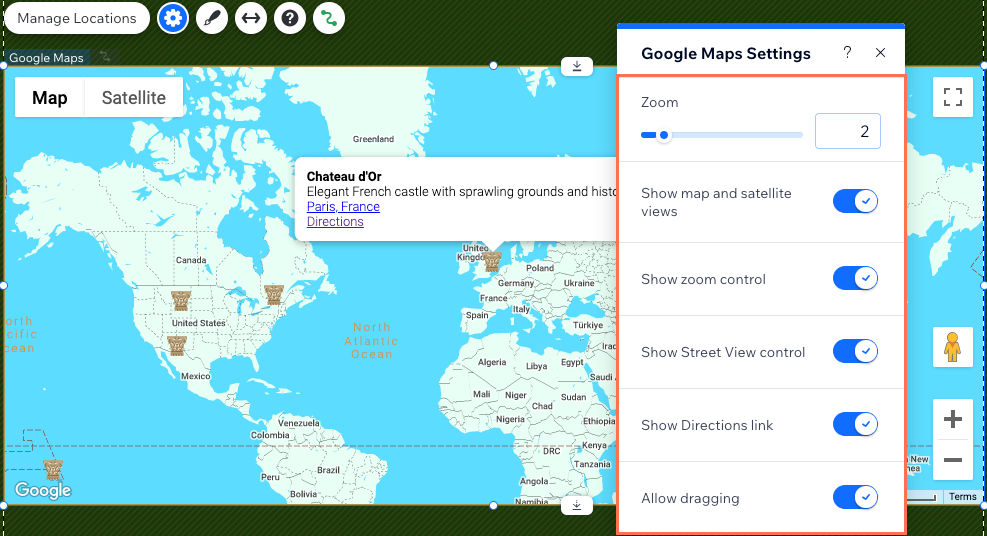
, чтобы расширить ее на всю ширину сайта. - Нажмите на значок Настройки
 на элементе Google Карт и выберите один из следующих вариантов:
на элементе Google Карт и выберите один из следующих вариантов:
- Масштаб: перетащите ползунок, чтобы изменить положение масштаба карты по умолчанию.
- Показать карту и спутниковую карту: посетители смогут переключаться между просмотром схематической и спутниковой карты.
- Показать масштабирование: позвольте посетителям увеличивать и уменьшать масштаб карты.
- Управление просмотром улиц: позвольте посетителям выбрать просмотр улиц Google, чтобы увидеть местоположение с уровня первого этажа.
- Показать ссылку на маршрут: дайте посетителям возможность нажать на ссылку для просмотра маршрута в Google Картах.
- Разрешить перетаскивание: позвольте посетителям перетаскивать элементы на карте.

- Нажмите на значок Дизайн
 , чтобы выбрать другой готовый дизайн карты.
, чтобы выбрать другой готовый дизайн карты.
Примечание: вкладка Дизайн отметки не влияет на метку на карте после подключения карты к набору данных. Используйте раскрывающийся список Подключить метку к на шаге 8, если вы хотите использовать собственную метку на карте.
Важно:
Если в вашей коллекции есть элементы, у которых нет местоположений в подключенном поле адреса, на карте не будут отображаться элементы коллекции. Вы можете решить эту проблему, добавив фильтр в набор данных. Установите фильтр на поле адреса и условие Не пусто. В результате набор данных считывает только элементы, у которых есть местоположение, и отображает их на карте.

Вопросы и ответы
Ниже приведены ответы на частые вопросы о подключении Google Карт к CMS.
Можно ли показывать на карте адреса, которые присылают посетители?
Можно ли отобразить несколько адресов для одного и того же элемента коллекции?
Что делают настройки управления адресами?

