ADI: Футер сайта
2 мин. чтения
Футер отображается внизу каждой страницы сайта. Обычно он содержит контактную информацию, значки социальных сетей, а также форму подписки на рассылку. Поскольку футер находится на каждой странице сайта, при обновлении он меняется по всему сайту.
Подробнее:
- Редактирование контента футера
- Изменение цвета и дизайна футера
Редактирование контента футера
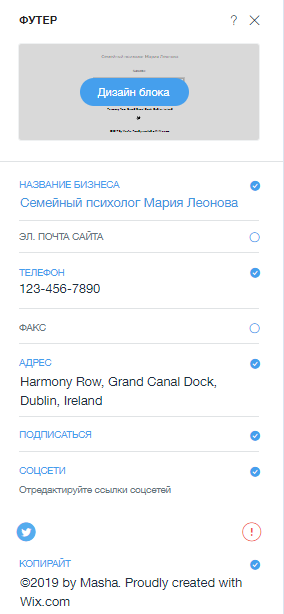
Обновите контент футера в любое время, нажав на футер в конструкторе ADI. Вы можете изменить сведения о бизнесе и адреса, а также добавить форму подписки, чтобы посетители могли ввести свои контакты и подписаться на рассылку. Покажите или скройте любую секцию контента, нажав  рядом.
рядом.
 рядом.
рядом.Чтобы отредактировать контент футера:
- Нажмите на футер сайта в ADI.
- Нажмите Редактировать.
- Выберите, что редактировать:
- Название бизнеса: введите название вашей компании.
- Эл. почта сайта: введите контактный адрес эл. почты.
- Телефон: введите номер телефона вашей компании.
Примечание: нажмите Управлять, чтобы приобрести выделенный номер телефона для лучшей связи с клиентами (доступно только в Канаде и США). Подробнее (на английском языке) - Факс: введите номер факса.
- Адрес: введите адрес компании.
- Подписаться: добавьте в футер форму подписки, где посетители могут ввести свой адрес эл. почты и подписаться на рассылку.
- Соцсети: установите флажок, чтобы добавить в футер значки соцсетей. Наведите курсор и нажмите на значки, откроются настройки соцсетей. Здесь вы можете вставить ссылки на свои соцсети и изменить порядок значков. Подробнее
- Копирайт: добавьте на сайт сообщение об авторских правах. Wix предоставляет сообщение по умолчанию, его можно отредактировать в текстовом поле.

Изменение цвета и дизайна футера
Вы можете изменить макет футера в соответствии с тем, какую информацию вы хотите отображать и как вы хотите оформить футер. Можно также изменить цвет фона.
Чтобы изменить цвет и дизайн футера:
- Наведите курсор на футер в ADI и нажмите Дизайн.
- Выберите, что вы хотите настроить:
- Цвет фона футера:
- Нажмите на выпадающий список Настроить дизайнблока.
- Выберите новый цвет фона футера из предложенных цветов, используемых на сайте.
Примечание: чтобы изменить цвета на уровне сайта, нажмите Цвета над предложенными опциями для фона футера.
- Макет футера:
- Наведите курсор на нужный макет и нажмите Использовать. Футер автоматически обновится.
- Цвет фона футера: