Создание адаптивного сайта в редакторе Studio
3 мин.
Новый редактор Studio идеально подходит для профессионалов, желающих создавать адаптивные сайты, которые отлично смотрятся на любом экране и устройстве. Благодаря своим передовым функциям платформа позволяет быстро и точно создавать адаптивные сайты.
В редакторе Studio вы найдете множество инструментов, тщательно подобранных для оптимизации процесса настройки дизайна, обеспечивая простоту, эффективность и замечательные результаты для ваших проектов.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Настраивайте дизайн для каждого размера экрана
Редактор Studio позволяет настраивать сайты для разных размеров экрана, чтобы обеспечить их безупречный вид. Размеры экрана - это диапазоны ширины экрана, представляющие возможные экраны и устройства, которые обычно используют посетители (например, планшет, смартфон).
Когда дело доходит до настройки дизайна для разных размеров экрана, редактор Studio использует концепцию каскадирования. Изменения, внесённые на больших экранах, автоматически применяются к меньшим экранам, тогда как изменения на меньших экранах не влияют на большие.

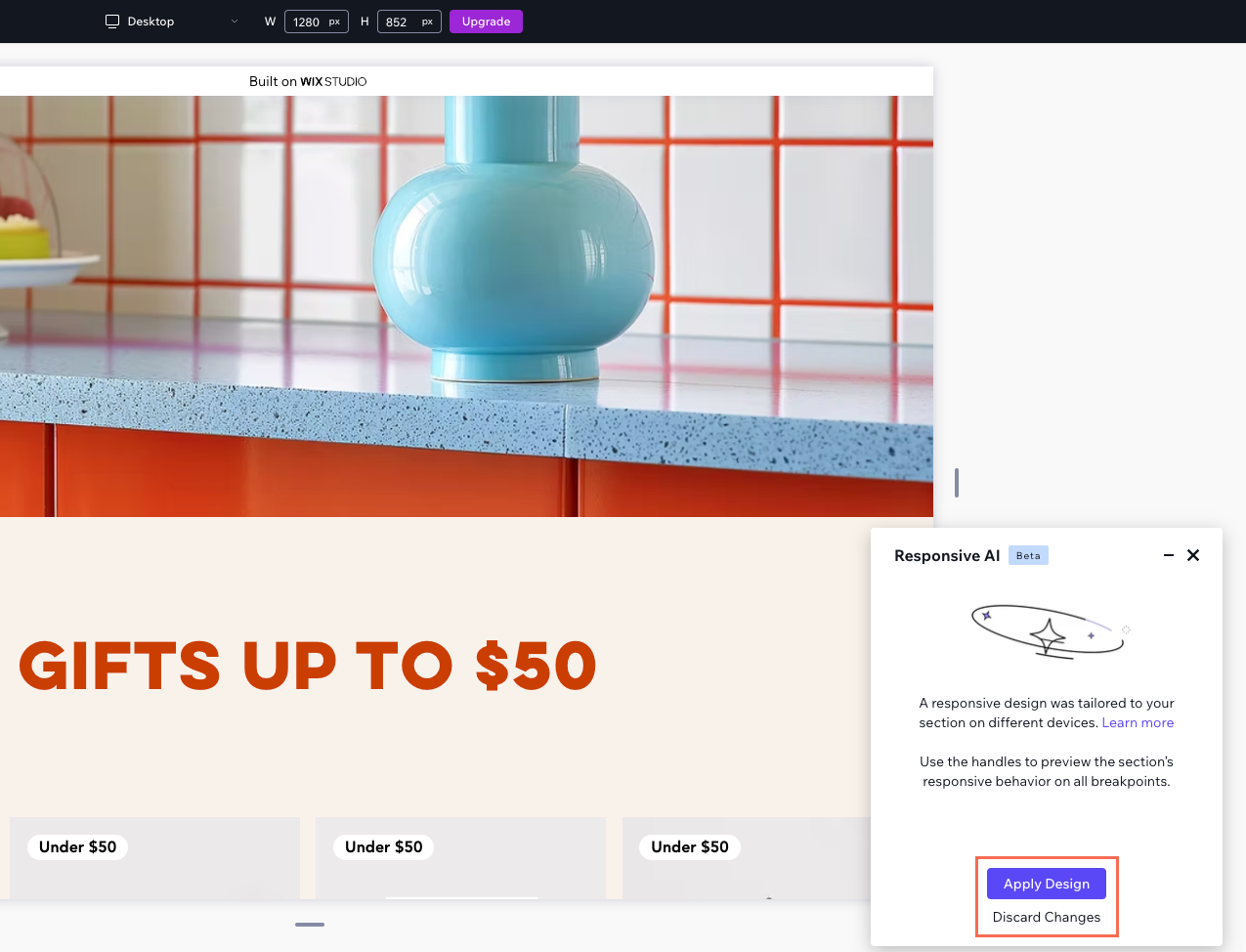
Позвольте ИИ сделать секции адаптивными
Сделайте секцию адаптивной на экранах всех размеров всего одним нажатием мыши, используя возможности искусственного интеллекта. Инструмент адаптивного ИИ определяет группы связанных элементов и применяет идеальный инструмент макета для каждой группы (например, стек, сетка).

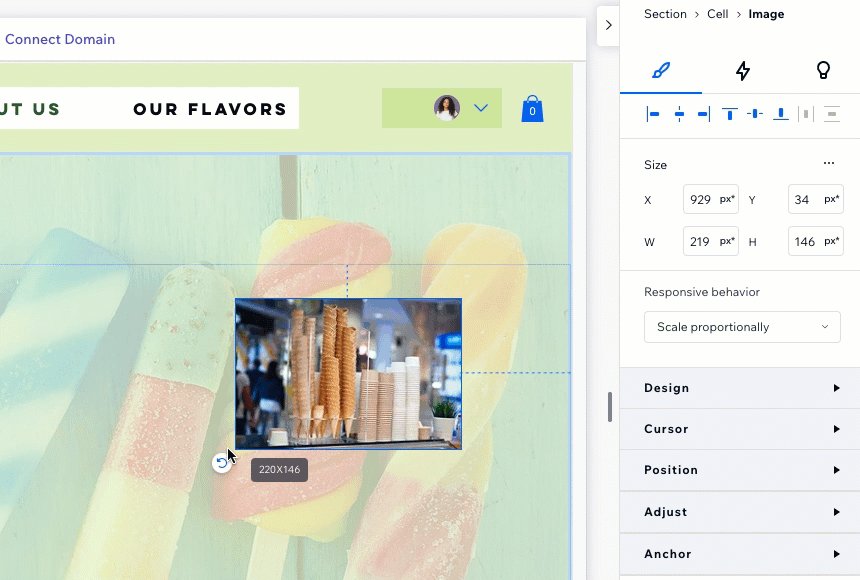
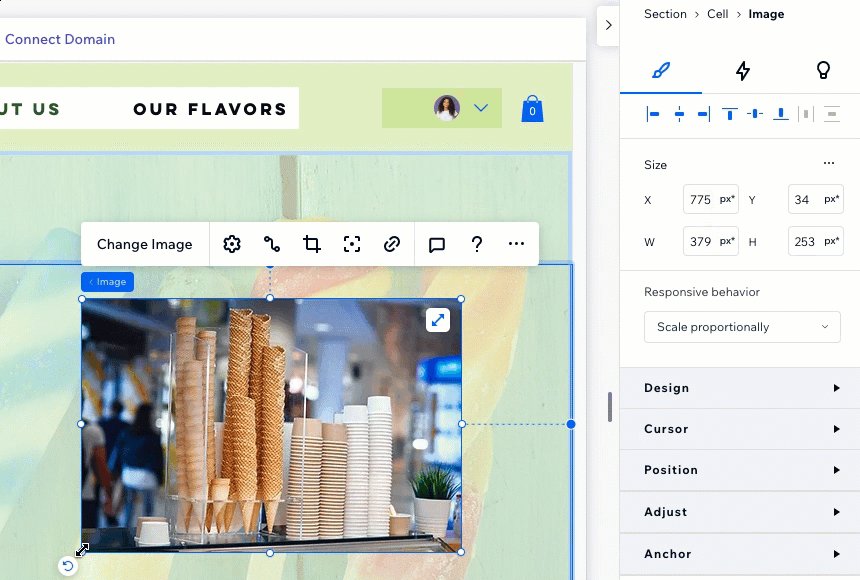
Автоматическое изменение размера при разных размерах экрана
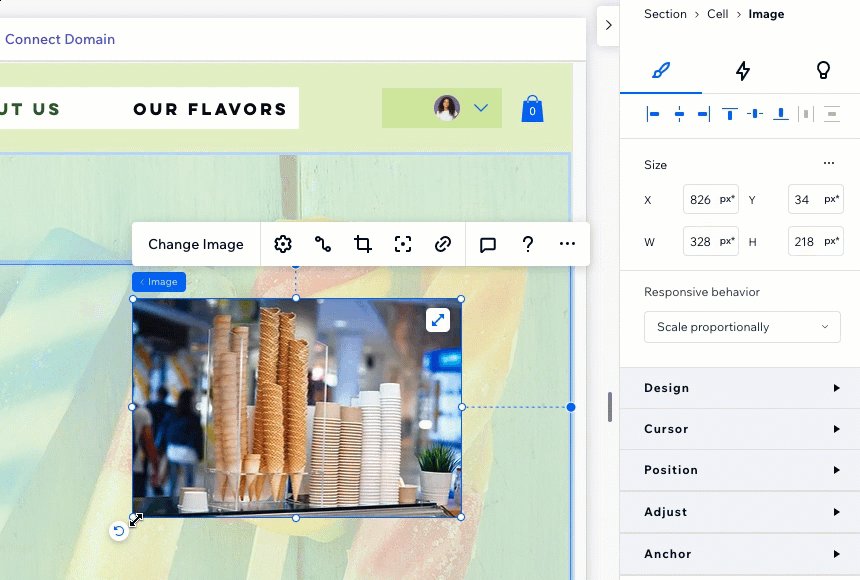
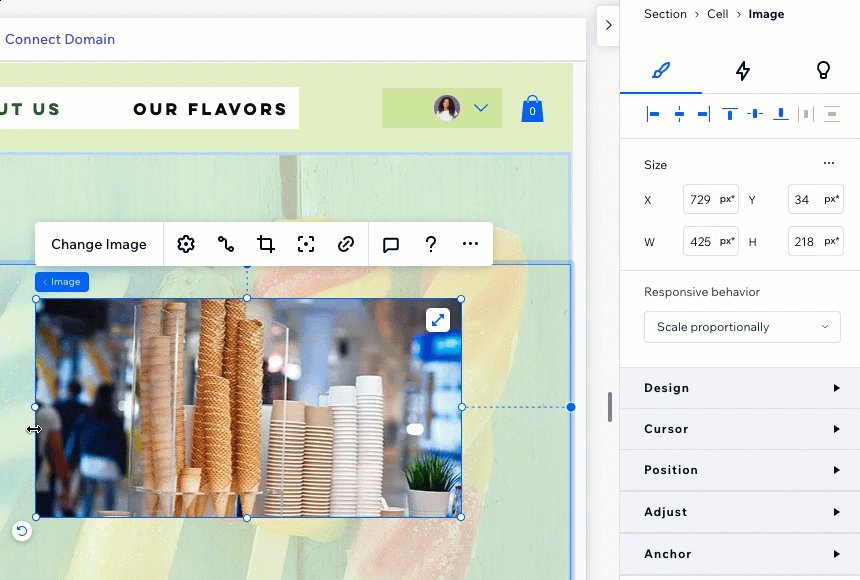
При создании сайта необходимо убедиться, что элементы отлично выглядят на экранах любого размера. Измените размер элемента в пикселях и выберите адаптивное поведение, чтобы позаботиться обо всем остальном.
Что такое px*?

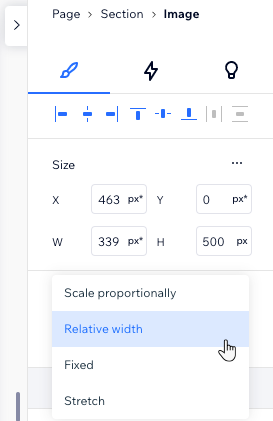
Каждый элемент имеет поведение по умолчанию (например, пропорциональный масштаб), которое контролирует способ изменения размера на других экранах. Это действительно ускоряет процесс дизайна, поскольку вам не нужно задавать размер для каждого экрана отдельно.
В панели Инспектора вы можете изменить адаптивное поведение элемента на то, которое лучше соответствует вашим потребностям.

Настройте дизайн элемента в соответствии с любым экраном
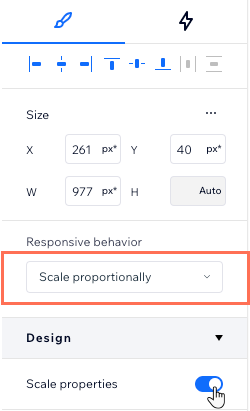
При настройке пропорционального масштабирования элемента, вы можете быть уверены, что его дизайн будет выглядеть идеально на любом экране. Включите переключатель Масштаб свойств в инспекторе, чтобы это происходило автоматически.

Это полезно, например, если у элемента есть граница. Граница может показаться слишком широкой и требовательной на маленьких экранах или вообще не существовать на больших. Когда переключатель включен, все, что вам нужно сделать, это настроить дизайн полной версии.
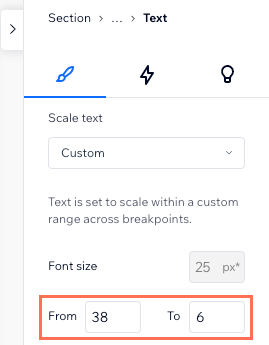
Автоматическое и ручное масштабирование текста
В редакторе Studio текст автоматически масштабируется пропорционально размеру экрана. Вы выбираете желаемый размер шрифта на полной версии, а мы позаботимся обо всем остальном. Вы можете установить минимальные и максимальные значения, чтобы текст никогда не становился слишком маленьким или слишком большим для вашего дизайна.
Если вам нужно более точное управление масштабированием текста, выберите Настроить. Это позволяет установить диапазон размеров для каждого размера экрана отдельно.