Редактор Wix: фоновые изображения на мобильном сайте
2 мин.
Оптимизируйте сайт для мобильных устройств. Вы можете выбрать фон для мобильного сайта, отличный от фона для полной версии сайта. Настройте прозрачность, масштаб изображения и при желании добавьте эффект прокрутки.
Содержание:
Выбор фонового изображения для мобильного сайта
Вы можете выбрать фоновое изображение на мобильном сайте, которое отличается от фонового изображения на компьютерной версии сайта.
Чтобы выбрать фоновое изображение для мобильного сайта:
- Нажмите Фон
 в левой части мобильного редактора.
в левой части мобильного редактора. - Выберите Фото.
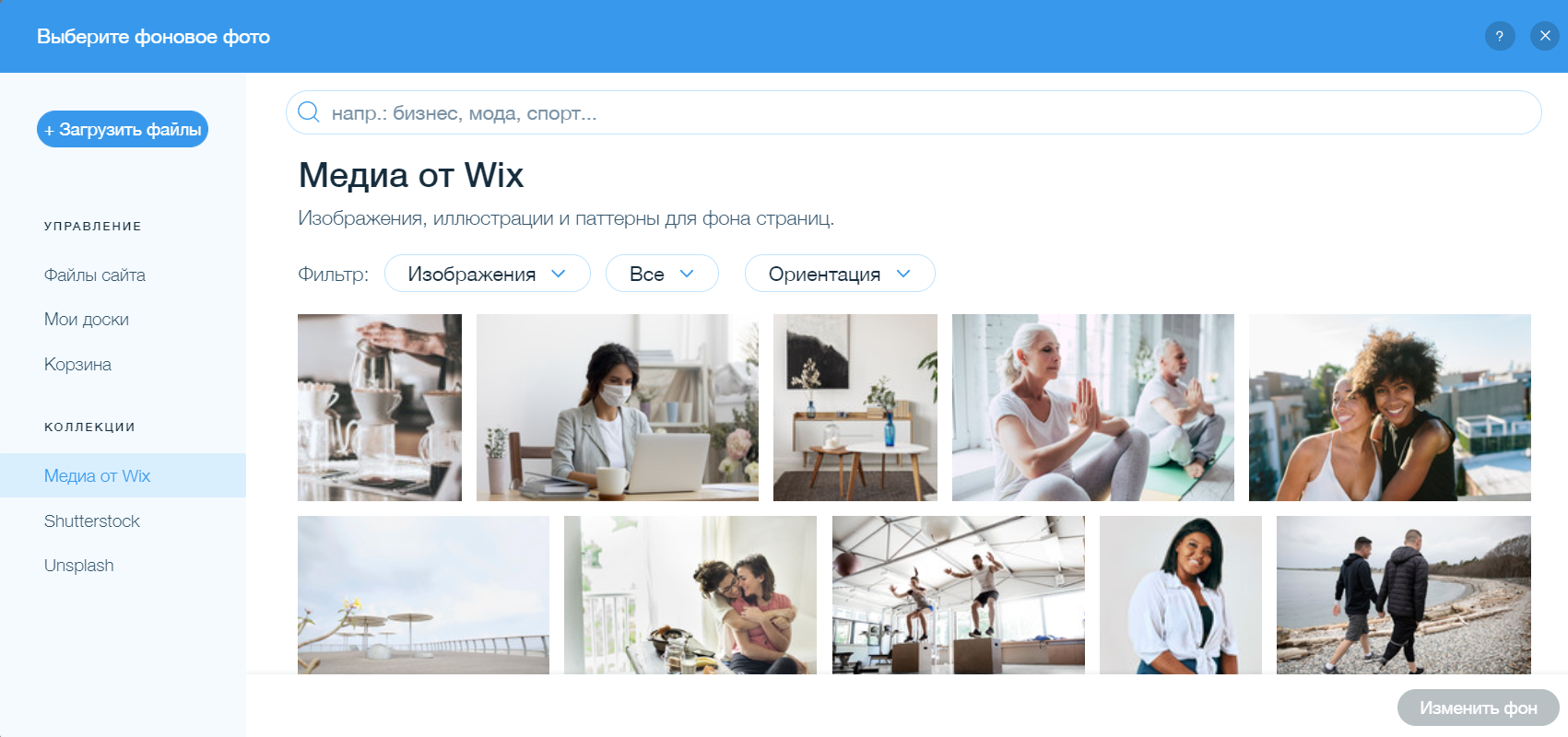
- (В медиаменеджере) Вы можете загрузить собственное изображение, использовать бесплатное изображение Wix или даже купить изображение у Shutterstock / Unsplash. Подробнее
- Нажмите Изменить фон.
- (Необязательно) Нажмите Добавить на другие страницы, чтобы применить фон к другим страницам сайта.

Настройка фона изображений на мобильном
Настройте фон изображения, чтобы он выглядел именно так, как нужно.
Чтобы настроить фон изображения на мобильном сайте:
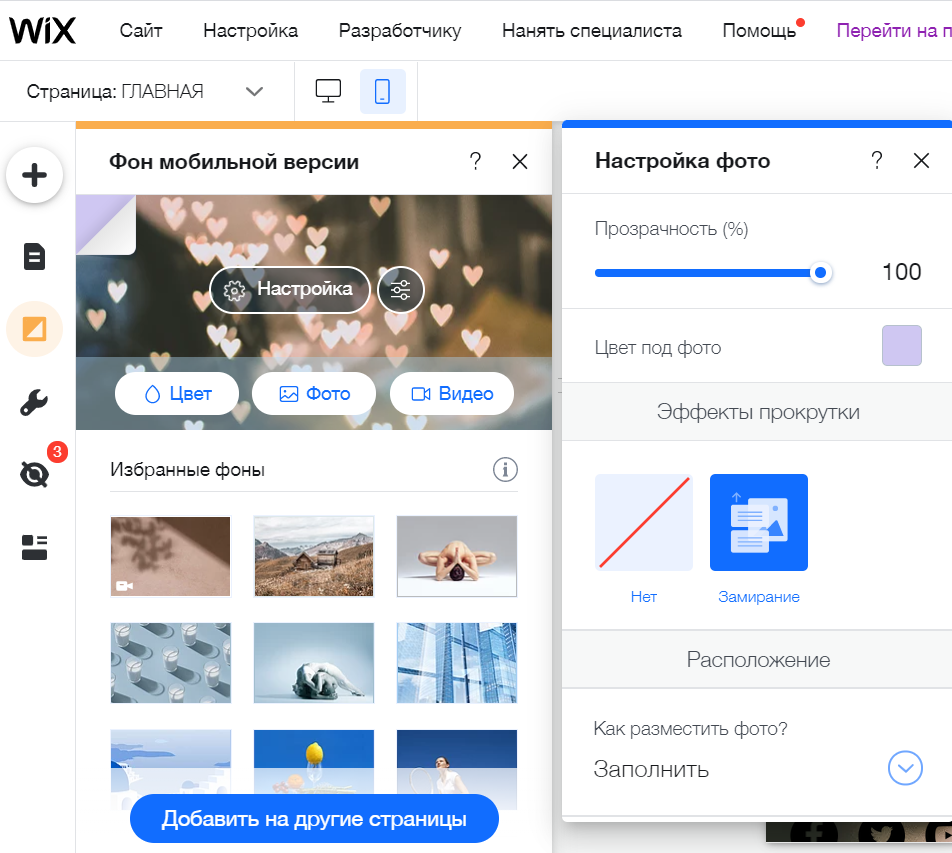
- Нажмите Фон
 в левой части мобильного редактора.
в левой части мобильного редактора. - Нажмите Настроить.
- Отредактируйте следующие параметры:
- Прозрачность изображения: перетащите ползунок, чтобы увеличить или уменьшить прозрачность фона.
- Цвет за изображением: нажмите на поле цвета и выберите цвет из палитры цветов.
Это полезно, если вы уменьшаете прозрачность изображения и хотите, чтобы за ним был цвет. - Эффекты прокрутки:
- Нет: эффект прокрутки отсутствует.
- Зафиксировать: фоновое изображение зафиксировано. Оно не перемещается при прокрутке.
- Как разместить фото?
- Заполнить: фоновое изображение отображается в исходном размере.
- Подогнать: фоновое изображение сохраняет пропорции между шириной и высотой.
- Замостить: фон отображает определенную часть изображения. Этот раздел можно изменить с помощью поля Выберите позицию фото.
- Выберите позицию фото: выберите положение в сетке, чтобы настроить, какая часть изображения находится в фокусе.