Редактор Wix: Устранение неполадок с текстом
3 мин.
Вы можете заметить проблему с текстом на сайте или в редакторе. Ознакомьтесь с этой статьей, чтобы узнать причину этих проблем и способы их решения.
Подробнее о проблемах с текстом и шрифтами в этой статье:
Общие проблемы с текстом
Общие проблемы с текстом на сайте могут быть вызваны разными причинами. Например, изменение стиля текста, проблемы с форматированием и рендерингом в разных браузерах. Вы можете использовать следующие общие шаги по устранению неполадок, чтобы решить большинство этих проблем.
Чтобы решить проблему с текстом:
- Если вы копируете и вставляете текст из внешнего источника, попробуйте вставить его без форматирования.
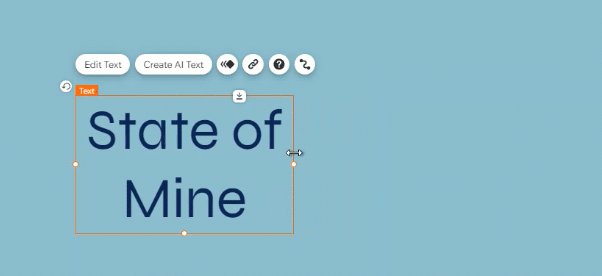
- Вы можете вернуть тексту исходный вариант стиля, выполнив следующие действия:
- Нажмите на текст.
- Нажмите Редактировать текст.
- Нажмите Восстановить стиль в нижней части панели.
- Попробуйте увеличить размер текстового поля, чтобы в поле было достаточно места для увеличения текста на экранах разных размеров и в разных браузерах.
- Воспользуйтесь нашим Руководством по устранению неполадок.
Шрифт выглядит по-разному в разных браузерах
Сайты Wix оптимизированы для правильного отображения в наиболее распространенных браузерах и на часто используемых устройствах. Если шрифты текста выглядят по-разному в разных браузерах, это может быть связано с системами рендеринга, используемыми на разных устройствах и браузерах.
Эти небольшие различия могут изменить макет сайта. Например, разница в размере шрифта в отображении на 1% может привести к переносу последнего слова на следующую строку в определенных браузерах. Это может сделать текстовое поле длиннее и переместить другие элементы вниз по странице.
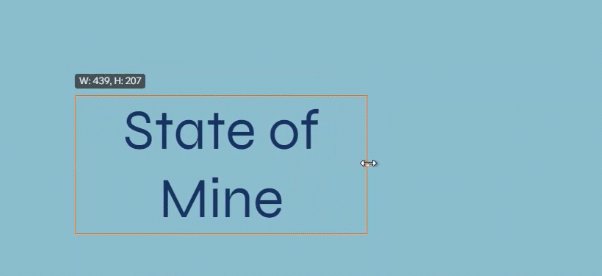
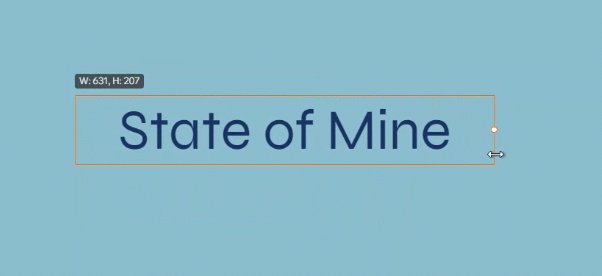
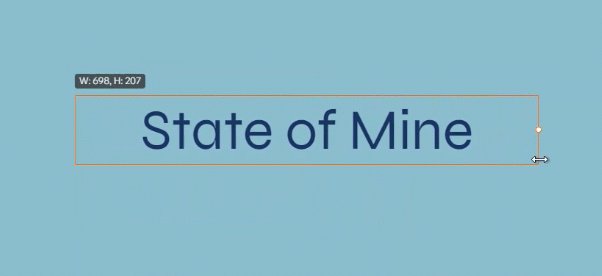
Если у вас возникла проблема, мы рекомендуем сделать текстовое поле шире, чем необходимо.
Чтобы расширить текстовое поле:
- Откройте нужную страницу в редакторе.
- Выберите текстовый элемент.
- Нажмите и перетащите текстовое поле, чтобы расширить его.

Шрифт мигает и меняется при загрузке сайта
Мигание шрифта сайта связано с распространенной проблемой веб-дизайна, которая называется «Вспышка без стиля» (FOuc). Это не уникально для платформы Wix и связано с тем, как определенные браузеры загружают контент (и какие шрифты используются в этом браузере).
Подробнее
Вы можете избежать этой проблемы, сводя к минимуму использование хорошо разработанных шрифтов и пытаясь использовать более простые шрифты, которые являются нативными для большинства браузеров. Другой вариант - загрузить текст как изображение, однако этот текст нельзя «читать» для целей SEO.
Примечание
Мы в Wix знаем об этой проблеме и постоянно пытаемся найти решения общих проблем, связанных с интернетом или браузером, таких как эта. Мы будем продолжать изучать и разрабатывать наши технологии, чтобы решить эти проблемы в будущем.
Проблемы при сохранении стиля текста
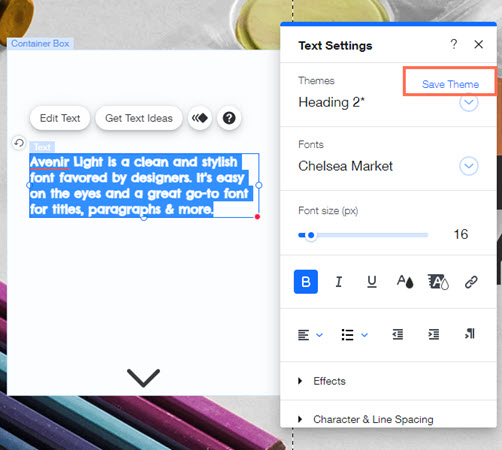
Вы можете не увидеть кнопку Сохранить стиль или столкнуться с дополнительными проблемами при сохранении стиля текста. Это может произойти, если в выбранном тексте есть пробелы между строками, созданные с помощью клавиши Enter на клавиатуре.
Если вы не видите кнопку Сохранить стиль или возникли дополнительные проблемы, попробуйте следующие решения.
- Убедитесь, что вы разделили абзацы с помощью Shift + Enter.
- Убедитесь, что курсор находится внутри измененного текста (или что вы выбрали только текст с изменениями).
- Снимите выделение всего текста и нажмите кнопку Сохранить стиль.

Следующие шаги
Если после выполнения описанных выше действий у вас все еще возникают проблемы с текстом, свяжитесь с нами, чтобы мы помогли вам решить возникшие сложности. Обязательно приложите скриншот, если необходимо, и шаги, которые вы уже предприняли.
Если вы обращаетесь к нам из-за проблемы с сохранением стиля текста, мы рекомендуем подготовить следующую информацию:
- Название стиля
- Шрифт, который вы пытаетесь сохранить
- Размер текста, который вы пытаетесь сохранить
- Цвет, который вы пытаетесь сохранить
- Изменения стиля, которые запускают отображение стиля сохранения (полужирный, размер шрифта и т. д.)

