Редактор Wix: Слайд-шоу на мобильном сайте
3 мин.
Слайд-шоу — это уникальный способ показать на сайте изображения и контент. Используйте его для отображения презентаций, товаров и предложений.
Вы можете настроить слайд-шоу на мобильном сайте в соответствии с размером экрана и побудить посетителей взаимодействовать с сайтом со своих устройств.
Важно:
Изменение порядка слайдов в редакторе компьютерной версии не приводит к их автоматическому обновлению для мобильной версии сайта. Вы можете изменить порядок слайдов на мобильном сайте, скрыв и затем снова показав слайд-шоу. Скрытие сбрасывает дизайн слайд-шоу, поэтому мы рекомендуем привести слайды в порядок перед настройкой дизайна.
Изменение размера слайд-шоу
Как и все элементы, слайд-шоу оптимизировано для мобильного сайта. Однако вы можете настроить размер в соответствии с макетом и выравниванием вашего сайта, при этом отображая релевантный и интересный для посетителей контент.
Важная информация:
Эта опция доступна только для слайд-шоу в боксе. Однако вы можете настроить высоту слайд-шоу на всю ширину экрана, нажав и перетащив значок растягивания  .
.
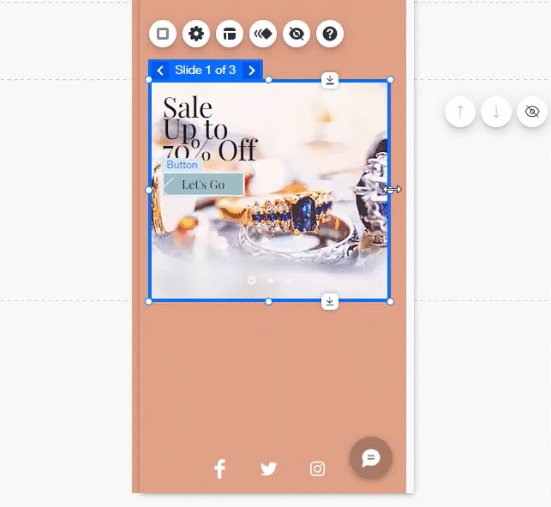
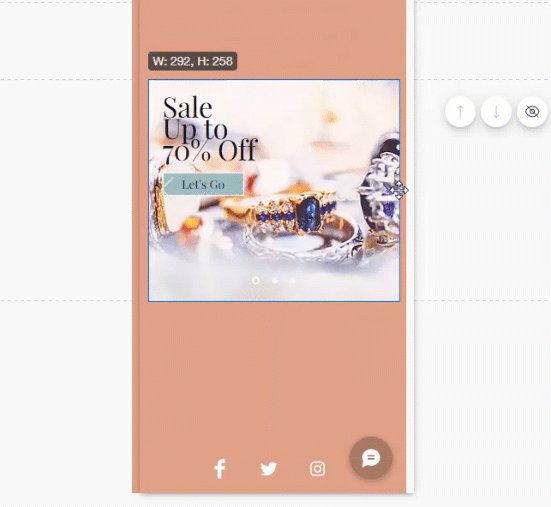
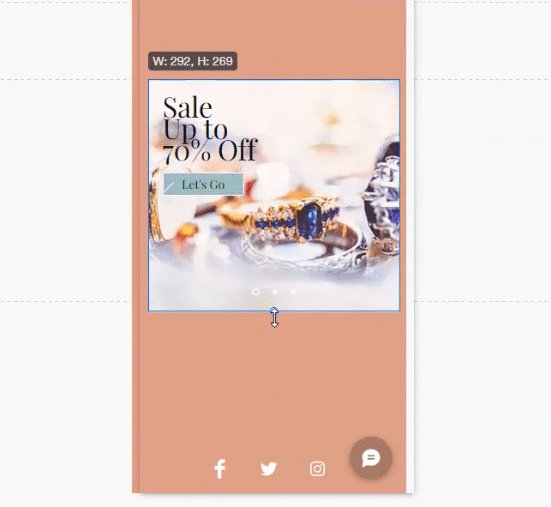
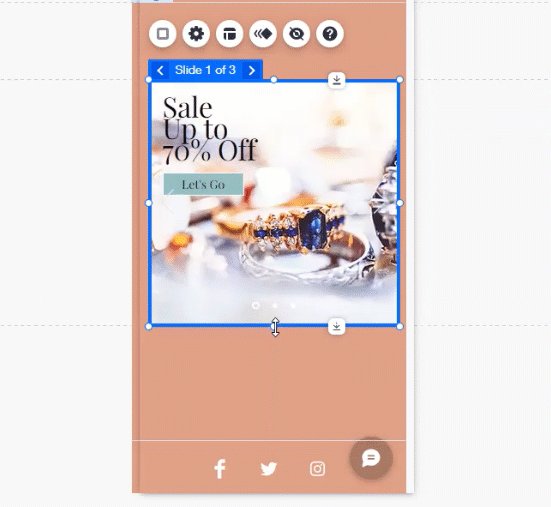
Чтобы изменить размер слайд-шоу:
- Нажмите на слайд-шоу в мобильном редакторе.
- Нажмите и перетащите стороны слайд-шоу, чтобы настроить высоту и ширину.

Настройка параметров слайд-шоу
Используйте параметры настройки слайд-шоу на мобильном сайте. Вы можете настроить такие параметры, как автовоспроизведение и отображаемый контент.
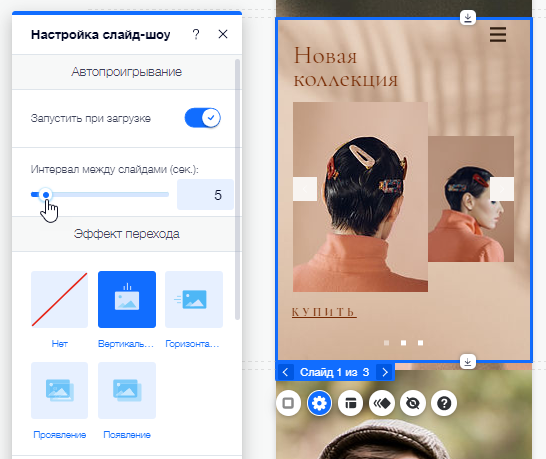
Чтобы изменить настройки слайд-шоу:
- Нажмите на слайд-шоу в мобильном редакторе.
- Нажмите значок Настроить
и настройте следующие параметры:
- Автопроигрывание: активируйте переключатель Запустить при загрузке, чтобы слайды воспроизводились сразу после загрузки страницы. Затем перетащите ползунок Интервал между слайдами, чтобы настроить количество секунд между сменой слайдов.
- Эффекты перехода: выберите тип перехода, который вы хотите использовать для слайдов, затем настройте параметры:
Примечание: следующие параметры будут недоступны, если вы выберете Нет.- Продолжительность: перетащите ползунок, чтобы настроить продолжительность перехода.
- Откуда начать: выберите направление, откуда начинается переход.
Примечание: этот параметр доступен только для эффектов вертикального и горизонтального перехода.
- Скрыть контент вне кадра: нажмите на переключатель, чтобы скрыть контент, который перекрывает края слайдов.
- Включено: элементы, которые перекрывают край слайда, обрезаются за пределами слайда.
- Отключено: элементы, которые перекрывают край слайда, не обрезаются и отображают весь элемент.

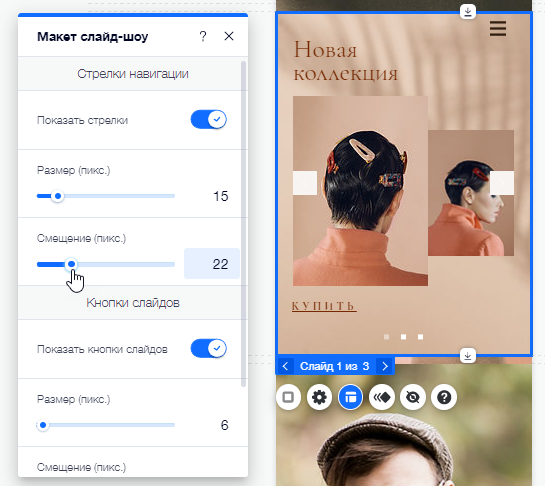
Изменение макета слайд-шоу
Выберите макет для слайд-шоу, чтобы настроить его кнопки и стрелки навигации.
Чтобы настроить макет слайд-шоу:
- Нажмите на слайд-шоу в мобильном редакторе.
- Нажмите значок Макет
и отредактируйте параметры:
- Стрелки навигации: активируйте переключатель Показать стрелки, чтобы показать стрелки, которые посетители могут использовать для смены слайдов. Затем перетащите ползунки, чтобы изменить размер и смещение:
- Размер: измените размер стрелок.
- Смещение: отредактируйте расстояние между стрелками и краями слайд-шоу.
- Кнопки слайдов: активируйте переключатель Показать кнопки слайдов, чтобы отобразить круглые кнопки навигации в нижней части слайд-шоу. Затем перетащите ползунки, чтобы отредактировать кнопки:
- Размер: увеличьте или уменьшите размер кнопок.
- Смещение: отредактируйте расстояние между кнопками и нижней частью слайд-шоу.
- Интервал: измените расстояние между кнопками.
- Стрелки навигации: активируйте переключатель Показать стрелки, чтобы показать стрелки, которые посетители могут использовать для смены слайдов. Затем перетащите ползунки, чтобы изменить размер и смещение: