Редактор Wix: Растягивание элемента на всю ширину
3 мин.
Растяните элементы на всю ширину, чтобы сделать сайт более адаптивным. Растянутые элементы охватывают всю ширину браузера, независимо от размера экрана.
После того, как вы растянули элемент, вы можете добавить поля, создавая пространство слева и справа. Вы можете установить поля в пикселях, чтобы они оставались одинаковыми на всех устройствах, или в процентах, чтобы они подстраивались под браузер каждого посетителя.
Параметр «Растянуть» доступен только для определенных элементов. См. Вопросы и ответы, чтобы увидеть полный список.
Растягивание элементов
Растяните элементы на всю ширину и установите поля, чтобы они отображались именно так, как вы хотите.
Чтобы растянуть элемент:
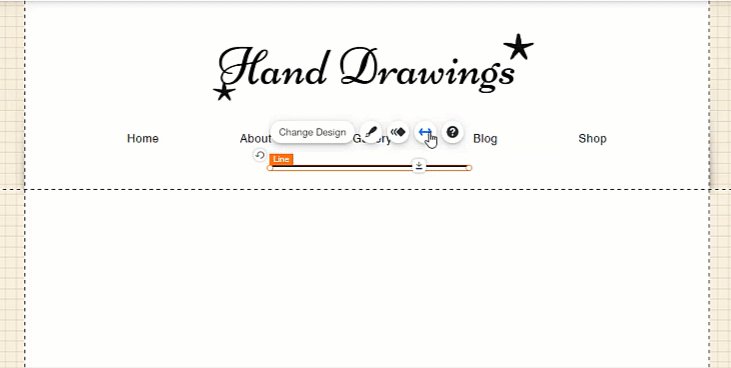
- Выберите элемент в Редакторе.
- Нажмите на значок Растянуть
 .
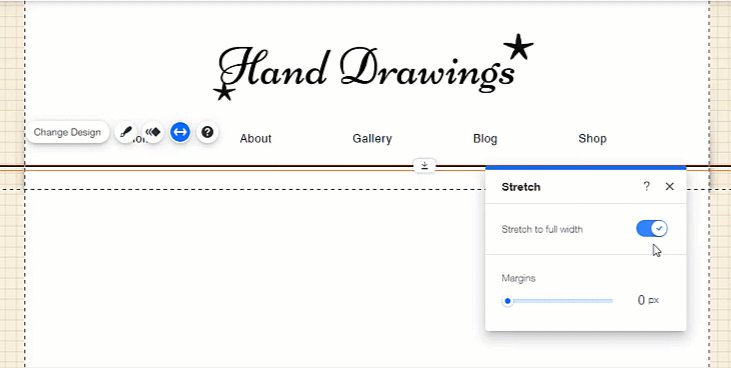
. - Активируйте переключатель Растянуть на всю ширину.
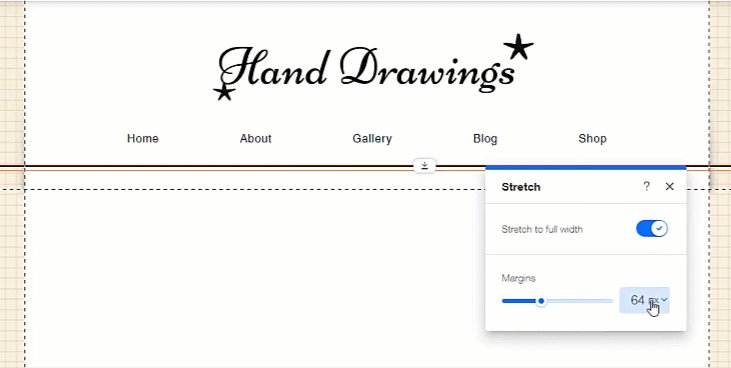
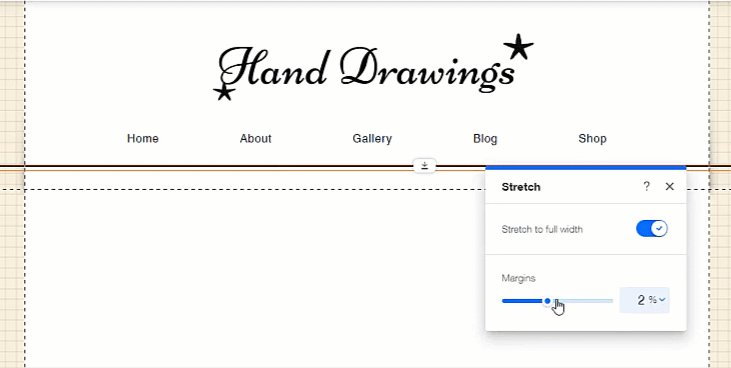
- (Необязательно) Установите поля:
- Нажмите на числовое поле и выберите, следует ли установить поля в px (пикселях) или % (проценте от ширины браузера).
- Перетащите ползунок, чтобы увеличить или уменьшить размер полей.
Примечания:
- Некоторые элементы позволяют устанавливать поля только в пикселях.
- Предел поля составляет 190 пикселей или 5% от размера браузера.

Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Какие элементы можно растягивать?
Можно ли убрать растягивание элемента?
Это та же функция, что и ручки растягивания?
Как это работает в мобильной версии?
Могу ли я растянуть элемент только для мобильной версии?
Примечание
Вы можете заметить, что когда вы растягиваете элементы, появляется пробел между растянутым элементом и элементами над или под ним. Для удаления пробела переместите элементы или используйте функцию уменьшения масштаба

