Редактор Wix: расположение и закрепление меню
2 мин.
Мобильное меню должно быть размещено в хедере в верхней части мобильного сайта, чтобы посетители могли легко найти его при входе на сайт.
Разместите меню так, чтобы оно соответствовало вашему сайту, и зафиксируйте его, чтобы ваши посетители могли легко получить к нему доступ в любое время для удобного просмотра.
Содержание:
- Расположение мобильного меню
- Закрепление мобильного меню
Расположение мобильного меню
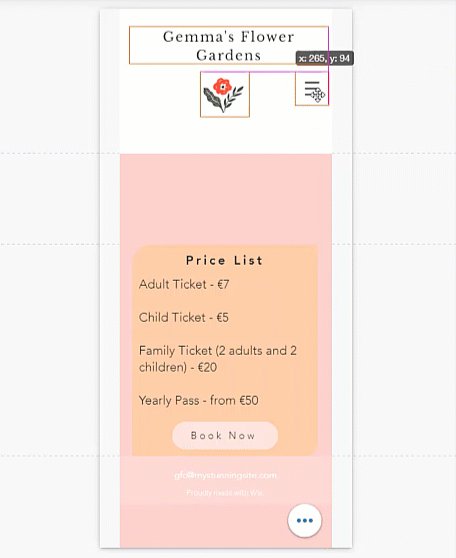
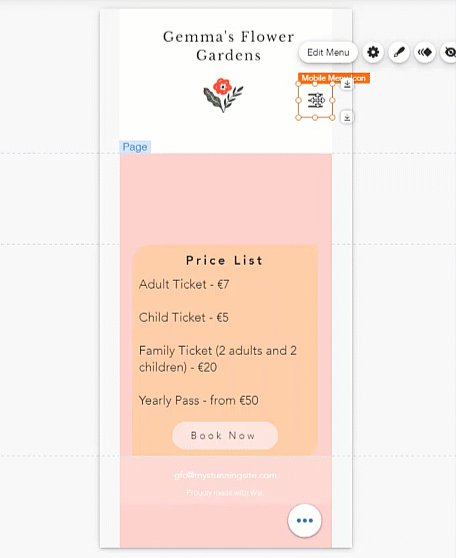
Меню сайта автоматически добавляется в хедер мобильного сайта. Вы не можете разместить свое мобильное меню за пределами хедера или за Y=200, так как оно может быть видно не на всех устройствах.
Однако вы можете перемещать его по хедеру, перетаскивая его в мобильном редакторе.

Закрепление меню на мобильном сайте
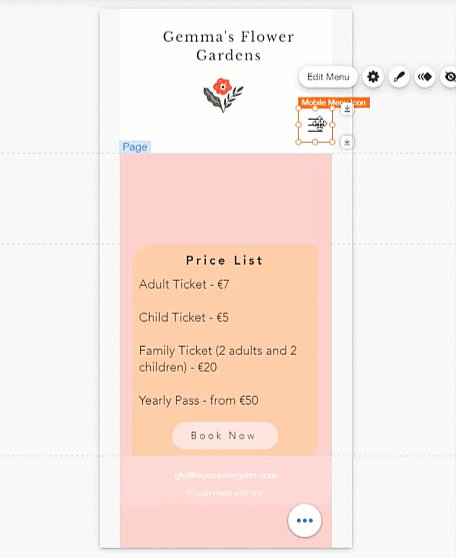
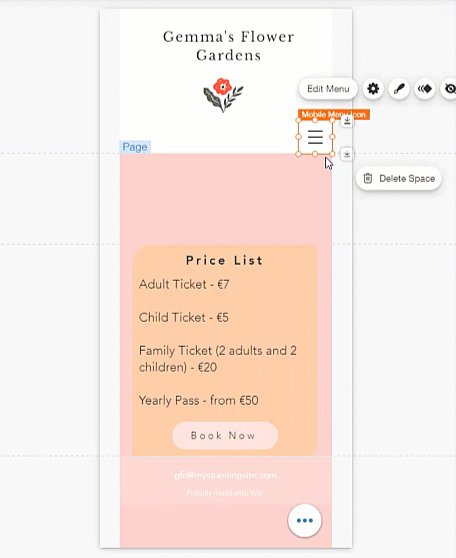
После размещения мобильного меню вы можете закрепить его на панели настроек.
Закрепление меню сделает его видимым для ваших посетителей в любое время, когда они прокручивают ваш сайт, что позволяет им легко исследовать и перемещаться по сайту.

Чтобы закрепить мобильное меню:
- Нажмите на меню в мобильном редакторе.
- Нажмите на значок Настроить
 .
. - Включите переключатель Закрепить меню.
Хотите открепить меню?
Просто следуйте инструкциям выше и снова нажмите переключатель, чтобы отключить его.
Следующие шаги:
Настройте дизайн меню на мобильном устройстве в соответствии с дизайном вашего сайта. Подробнее

