Вкладки - это продвинутый способ организации и категоризации вашего контента. Вкладки, которые вы добавляете в компьютерную версию сайта, автоматически появляются на мобильном сайте, и вы можете настроить их по мере необходимости.
В этой статье вы узнаете больше о:
Скрытие вкладок с мобильного сайта
Если вы не хотите отображать вкладки на своем мобильном сайте, их можно легко скрыть. После того, как вы скроете вкладки, вы можете
снова отобразить их из панели
Скрыть в мобильной версии.
Чтобы скрыть вкладки с мобильного сайта:
- Откройте мобильный редактор.
- Нажмите на вкладку.
- Нажмите значок Скрыть элемент
 .
.
Настройка макета вкладок на мобильном устройстве
Отредактируйте макет вкладок на мобильном сайте, чтобы они соответствовали экранам меньшего размера. Вы можете изменить интервал и направление, чтобы структурировать свои вкладки, а также выбрать, как мобильные посетители будут просматривать вкладки, которые не помещаются в верхнем меню.
Чтобы настроить макет вкладок на мобильном сайте:
- Нажмите на вкладку в мобильном редакторе.
- Нажмите на значок Макет
 .
. - Выберите, как вы хотите настроить макет вкладки:
- Меню вкладки: выберите, насколько вы хотите растянуть меню вкладок:
- Выровнено: меню не занимает всю ширину бокса. Вы можете выбрать, как выровнять элементы меню: по левому краю, по центру или по правому краю бокса.
- Растянуто: меню занимает всю ширину бокса. Вы можете выровнять содержимое меню по левому краю, центру или по правому краю бокса.
- Интервал между вкладками: увеличивайте или уменьшайте интервал между вкладками.
- Интервал между вкладками и боксом: увеличьте или уменьшите расстояние между меню и контентом.
- Горизонтальные отступы: отрегулируйте отступ слева и справа от пунктов меню.
- Вертикальные отступы: отрегулируйте отступы сверху и снизу от пунктов меню.
- Если все вкладки не входят: выберите, как отображать вкладки, которые не помещаются в верхнем меню:
- Прокрутка: посетители могут прокручивать меню, чтобы увидеть все элементы.
- 2-й ряд: добавляется еще один ряд, чтобы все элементы уместились Вы можете использовать ползунок, чтобы увеличить или уменьшить интервал между рядами вкладок в меню.
- Показать вкладки: отображать элементы в верхнем меню слева направо или наоборот.
Настройка дизайна вкладок на мобильном устройстве
Измените дизайн элемента вкладки, чтобы он соответствовал внешнему виду мобильного сайта. Вносимые вами изменения не влияют на компьютерную версию сайта. Настройте такие параметры, как текст и цвет заливки вкладок.
Чтобы отредактировать дизайн вкладок:
- Нажмите на элемент в редакторе.
- Нажмите значок Дизайн
 .
. - Выберите вариант в разделе Дизайн чего вы хотите настроить? и настройте его с помощью доступных опций:
Выберите меню вкладок из раскрывающегося списка и настройте следующие параметры:
- Заливка фона
 : выберите фон меню, подходящий для вашей страницы, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон.
: выберите фон меню, подходящий для вашей страницы, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон. - Границы
 : добавьте границы к фону меню, чтобы создать контраст со страницей сайта. Выберите дизайн и цвет, а также установите ширину.
: добавьте границы к фону меню, чтобы создать контраст со страницей сайта. Выберите дизайн и цвет, а также установите ширину. - Уголки
 : выберите, как будут выглядеть углы меню. Вы можете настроить каждый угол по-разному, изменив радиус скругления.
: выберите, как будут выглядеть углы меню. Вы можете настроить каждый угол по-разному, изменив радиус скругления. - Тени
 : добавьте тени к фону меню для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать его более заметным.
: добавьте тени к фону меню для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать его более заметным. - Макет
 : отрегулируйте отступы вокруг меню вкладок. Вы можете включить или отключить значок замка
: отрегулируйте отступы вокруг меню вкладок. Вы можете включить или отключить значок замка  , чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
, чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
Настройте элементы меню вкладок (вкладки). Вы можете настроить дизайн отдельно для каждого состояния: в покое, при наведении и выбрано.
- В раскрывающемся списке выберите Вкладки.
- Нажмите на состояние.
- Выберите, как вы хотите настроить элементы вкладки для этого состояния:
- Заливка фона
 : выберите фон, подходящий для вашей страницы, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон.
: выберите фон, подходящий для вашей страницы, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон. - Текст
 : настройте текст, задав такие параметры, как тип шрифта, размер и интервал. Вы также можете добавить форматирование, например, полужирный шрифт или курсив, и выбрать цвет.
: настройте текст, задав такие параметры, как тип шрифта, размер и интервал. Вы также можете добавить форматирование, например, полужирный шрифт или курсив, и выбрать цвет. - Границы
 : добавьте границы к пунктам меню, чтобы выделить их. Выберите дизайн и цвет, а также установите подходящую вам ширину.
: добавьте границы к пунктам меню, чтобы выделить их. Выберите дизайн и цвет, а также установите подходящую вам ширину. - Уголки
 : выберите, как будут выглядеть углы вкладок. Вы можете настроить каждый угол по-разному, изменив радиус скругления.
: выберите, как будут выглядеть углы вкладок. Вы можете настроить каждый угол по-разному, изменив радиус скругления. - Тени
 : добавьте тени для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать вкладку более заметной.
: добавьте тени для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать вкладку более заметной.
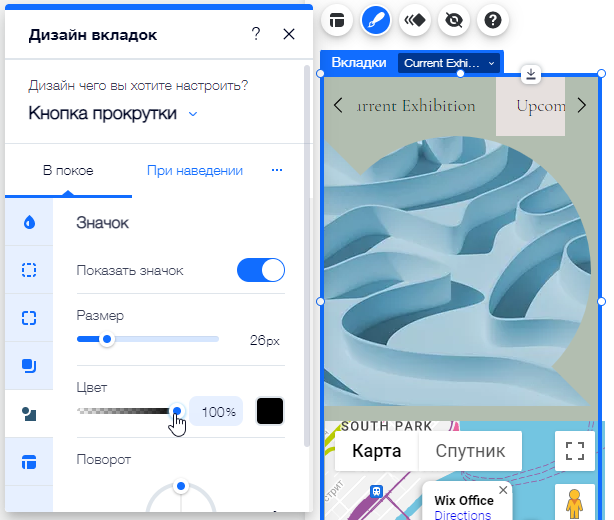
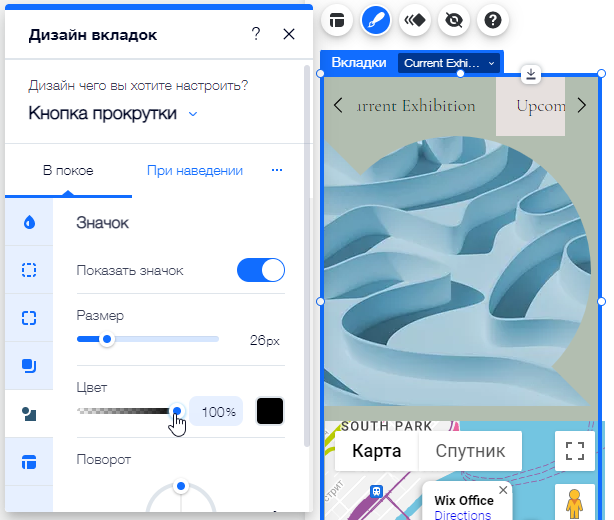
Если вы добавите кнопку прокрутки на панели макета, вы можете настроить ее внешний вид как для обычного состояния, так и для состояния при наведении курсора.
- В раскрывающемся списке выберите кнопку прокрутки.
- Нажмите на состояние (например, в покое , при наведении).
- Выберите, как вы хотите настроить кнопку для этого состояния:
- Заливка фона
 : выберите фон, подходящий для кнопки прокрутки, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон.
: выберите фон, подходящий для кнопки прокрутки, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон. - Границы
 : добавьте границы к кнопке прокрутки, чтобы создать привлекательный контраст. Выберите дизайн и цвет, а также установите ширину.
: добавьте границы к кнопке прокрутки, чтобы создать привлекательный контраст. Выберите дизайн и цвет, а также установите ширину. - Уголки
 : выберите, как будут выглядеть углы кнопки прокрутки. Вы можете настроить каждый угол по-разному, изменив радиус скругления.
: выберите, как будут выглядеть углы кнопки прокрутки. Вы можете настроить каждый угол по-разному, изменив радиус скругления. - Тени
 : добавьте тени к кнопке прокрутки для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать ее более заметной.
: добавьте тени к кнопке прокрутки для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать ее более заметной. - Значок
 : настройте дизайн значка кнопки прокрутки, чтобы выделить его в меню вкладок и поощрить посетителей к исследованию контента на вашем сайте.
: настройте дизайн значка кнопки прокрутки, чтобы выделить его в меню вкладок и поощрить посетителей к исследованию контента на вашем сайте. - Макет
 : отрегулируйте отступы вокруг кнопки прокрутки. Вы можете включить или отключить значок замка
: отрегулируйте отступы вокруг кнопки прокрутки. Вы можете включить или отключить значок замка  , чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
, чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.

Отредактируйте дизайн окна вкладок. Вы можете добавить фон изображения, создать 3D-эффект с тенями и многое другое.
Нажмите Рамка в раскрывающемся списке и выберите, как вы хотите ее настроить:
- Заливка фона
 : выберите фон меню, подходящий для бокса, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон.
: выберите фон меню, подходящий для бокса, и настройте его отображение. Вы можете добавить несколько слоев и настроить дизайн каждого из них отдельно, чтобы создать уникальный привлекательный фон. - Границы
 : добавьте границы к рамке, чтобы выделить ее на странице. Выберите дизайн и цвет, а также установите ширину.
: добавьте границы к рамке, чтобы выделить ее на странице. Выберите дизайн и цвет, а также установите ширину. - Углы
 : выберите, как будут выглядеть углы рамки. Вы можете настроить каждый угол по-разному, сделав его более округлым или квадратным.
: выберите, как будут выглядеть углы рамки. Вы можете настроить каждый угол по-разному, сделав его более округлым или квадратным. - Тени
 : добавьте тени к рамке для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать ее более заметным.
: добавьте тени к рамке для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать ее более заметным. - Макет
 : Установите отступы вокруг контейнера, чтобы сделать его больше или меньше. Вы можете включить или отключить значок замка
: Установите отступы вокруг контейнера, чтобы сделать его больше или меньше. Вы можете включить или отключить значок замка  , чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
, чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
.

.

.



 : добавьте границы к фону меню, чтобы создать контраст со страницей сайта. Выберите дизайн и цвет, а также установите ширину.
: добавьте границы к фону меню, чтобы создать контраст со страницей сайта. Выберите дизайн и цвет, а также установите ширину. : выберите, как будут выглядеть углы меню. Вы можете настроить каждый угол по-разному, изменив радиус скругления.
: выберите, как будут выглядеть углы меню. Вы можете настроить каждый угол по-разному, изменив радиус скругления. : добавьте тени к фону меню для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать его более заметным.
: добавьте тени к фону меню для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать его более заметным. : отрегулируйте отступы вокруг меню вкладок. Вы можете включить или отключить значок замка
: отрегулируйте отступы вокруг меню вкладок. Вы можете включить или отключить значок замка  , чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
, чтобы настроить каждую сторону отдельно или сделать так, чтобы они совпадали.
 : настройте текст, задав такие параметры, как тип шрифта, размер и интервал. Вы также можете добавить форматирование, например, полужирный шрифт или курсив, и выбрать цвет.
: настройте текст, задав такие параметры, как тип шрифта, размер и интервал. Вы также можете добавить форматирование, например, полужирный шрифт или курсив, и выбрать цвет.
 : настройте дизайн значка кнопки прокрутки, чтобы выделить его в меню вкладок и поощрить посетителей к исследованию контента на вашем сайте.
: настройте дизайн значка кнопки прокрутки, чтобы выделить его в меню вкладок и поощрить посетителей к исследованию контента на вашем сайте.