Редактор Wix: Настройка промобокса
6 мин.
Настройте свой промобокс, чтобы он выглядел так, как вы хотите. Вы можете сделать так, чтобы слой (оверлей) закрывал пространство страницы вокруг промобокса, выбрать расположение промобокса и поменять фон, чтобы создать уникальный дизайн.
Содержание

Настройка макета промобокса
Определите, где именно на странице будет появляться промобокс. Вы можете выбрать угол страницы, где он должен появляться, и отрегулировать расстояние от краев экрана (смещение).
Чтобы выбрать макет промобокса:
- Откройте нужный промобокс, выбрав его в панели Меню и страницы.
- Нажмите на промобокс.
- Нажмите на значок Макет
 .
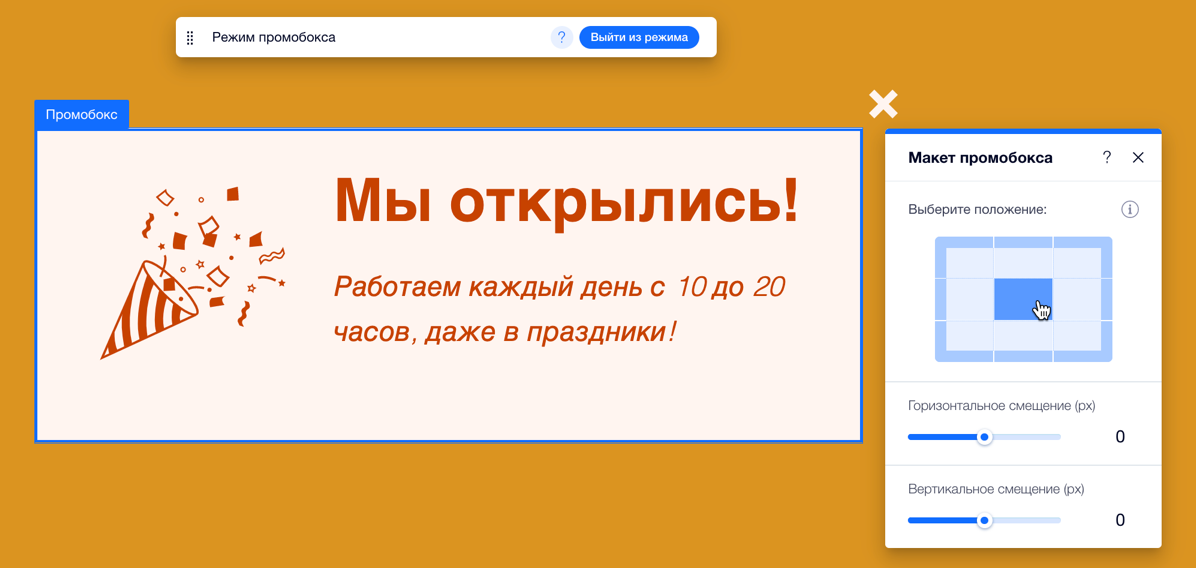
. - Выберите как вы хотите настроить макет:
- Выберите положение: выберите расположение промобокса на странице.
- Горизонтальное смещение: переместите бокс влево или вправо по экрану.
- Вертикальное смещение: переместите бокс вверх или вниз по экрану.

Настройка слоя промобокса
Слой — это пространство сайта вокруг промобокса, которое полностью закрывает для посетителей часть страницы.
Вы можете выбрать любой цвет, фото или видео в качестве фона для слоя и настроить их по мере необходимости.
Вы можете выбрать любой цвет, фото или видео в качестве фона для слоя и настроить их по мере необходимости.
Чтобы настроить слой:
- Откройте нужный промобокс, выбрав его в панели Меню и страницы.
- Нажмите в любом месте на слой (пространство вокруг вашего промобокса) в редакторе.
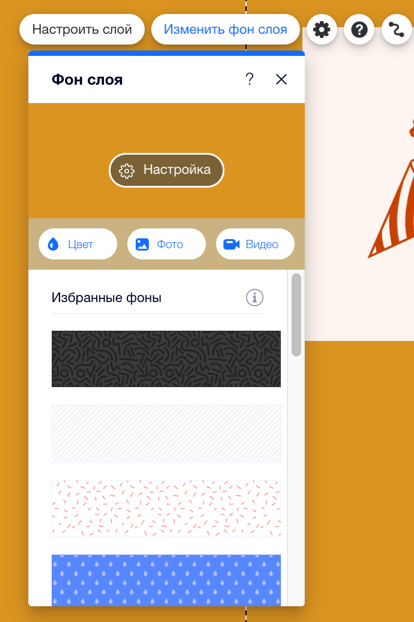
- Нажмите на кнопку Изменить фон слоя.
- Выберите тип слоя для своего промобокса:
- Цвет: выберите цвет для слоя из палитры цветов.
- Фото: выберите собственное изображение, изображение Wix или Shutterstock.
- Видео: выберите бесплатное видео Wix или загрузите собственное.
- (Необязательно) Нажмите Настройка, чтобы провести дополнительную настройку слоя.
Совет
Мы рекомендуем задавать определенный уровень прозрачности слоя, чтобы посетители сайта видели страницу под слоем, но понимали, что она не активна.

Примечания:
- Вы не можете редактировать слой промобокса в мобильной версии сайта.
- Если вы добавите наложение цвета или изображения на компьютере, это автоматически применяется и на мобильном сайте. Однако, если вы добавите наложение видео, оно будет преобразовано в неподвижное изображение из видео на мобильной версии вашего сайта.
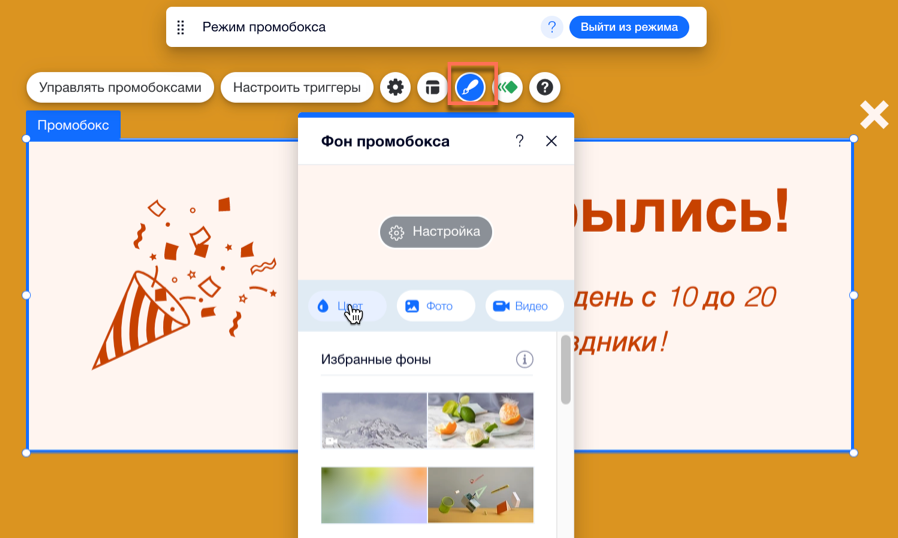
Настройка фона промобокса
Выберите фон для вашего промобокса: цвет, фото или видео. В зависимости от выбранного фона вы можете настроить такие параметры как видимость и масштабирование.
Чтобы выбрать фон для промобокса:
- Откройте нужный промобокс, выбрав его в панели Меню и страницы.
- Нажмите на промобокс.
- Нажмите на значок Дизайн
 .
. - Выберите тип фона для своего промобокса.
- Цвет: выберите цвет из палитры, или добавьте и настройте креативно выглядящий градиент.
- Фото: выберите собственное изображение, изображение Wix или Shutterstock.
- Видео: выберите бесплатное видео Wix или загрузите собственное.
- (Необязательно) Нажмите Настройка, чтобы провести дополнительную настройку слоя.

Настройка кнопки закрытия промобокса
Настройте внешний вид и макет кнопки, которую посетители нажимают, чтобы закрыть ваш промобокс. Вы можете выбрать текст и его выравнивание, настроить дизайн для состояния в покое и при наведении курсора.
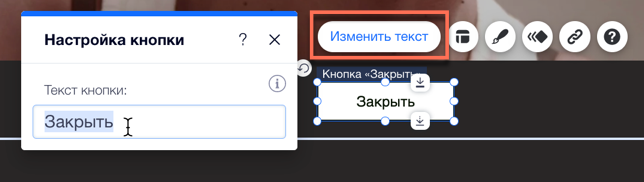
Чтобы отредактировать и выровнять текст на кнопке:
- Откройте нужный промобокс, выбрав его в панели Меню и страницы.
- Нажмите на кнопку.
- Поменяйте текст, который появляется на кнопке:
- Нажмите Изменить текст.
- Введите текст в текстовое поле.
- Нажмите Enter на клавиатуре.

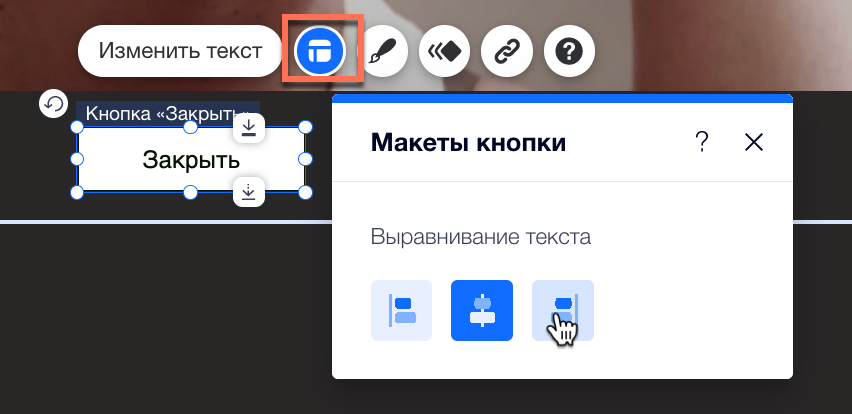
- Отрегулируйте выравнивание текста на кнопке:
- Нажмите на значок Макет
.
- Выберите вариант выравнивания текста: слева, по центру или в правой части кнопки.
- Нажмите на значок Макет

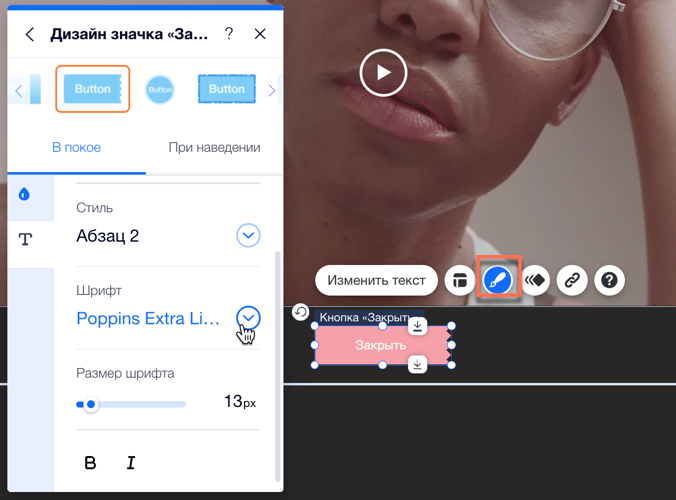
Чтобы настроить дизайн кнопки закрытия промобокса:
- Откройте нужный промобокс, выбрав его в панели Меню и страницы.
- Нажмите на кнопку.
- Нажмите на значок Дизайн
.
- Выберите один из готовых дизайнов и нажмите Настроить дизайн, чтобы внести в него дальнейшие изменения.
- Выберите пресет вверху.
- Выберите состояние, для которого вы хотите настроить дизайн:
- В покое: как выглядит кнопка до того, как посетитель нажимает на нее.
- При наведении: как выглядит кнопка, когда посетители наводят на нее курсор.
- Выберите, что вы хотите настроить:
- Цвет и прозрачность
: выберите цвет фона для кнопки и настройте его видимость.
- Границы
 : добавьте границы к кнопке, чтобы создать контраст с промобоксом. Выберите цвет и установите ширину в пикселях.
: добавьте границы к кнопке, чтобы создать контраст с промобоксом. Выберите цвет и установите ширину в пикселях. - Уголки
 : выберите, как будут выглядеть углы кнопки. Вы можете настроить каждый угол по-разному, изменив радиус скругления.
: выберите, как будут выглядеть углы кнопки. Вы можете настроить каждый угол по-разному, изменив радиус скругления. - Тени
 : добавьте тени к кнопке для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать его более заметным.
: добавьте тени к кнопке для создания 3D-эффекта. Вы можете установить размер, видимость, угол и многое другое, чтобы сделать его более заметным. - Текст
 : настройте текст кнопки, задав такие параметры, как тип шрифта, размер и интервал. Вы также можете добавить форматирование, например, полужирный шрифт или курсив, и выбрать цвет.
: настройте текст кнопки, задав такие параметры, как тип шрифта, размер и интервал. Вы также можете добавить форматирование, например, полужирный шрифт или курсив, и выбрать цвет.
Примечание
Доступные параметры настройки зависят от:
- Выбранного шаблона дизайна.
- Состояния, для которого вы выбираете дизайн (в покое или при наведении).

Настройка значка закрытия X
Если вы включили значок X (закрыть промобокс), вы можете настроить его внешний вид, чтобы он соответствовал стилю промобокса и слоя. Выбирайте из множества вариантов дизайна, настройте цвет, видимость и границы.
Чтобы настроить значок X:
- Откройте нужный промобокс в панели Меню и страницы.
- Нажмите на значок закрытия промобокса (X).
- Нажмите на значок Дизайн
.
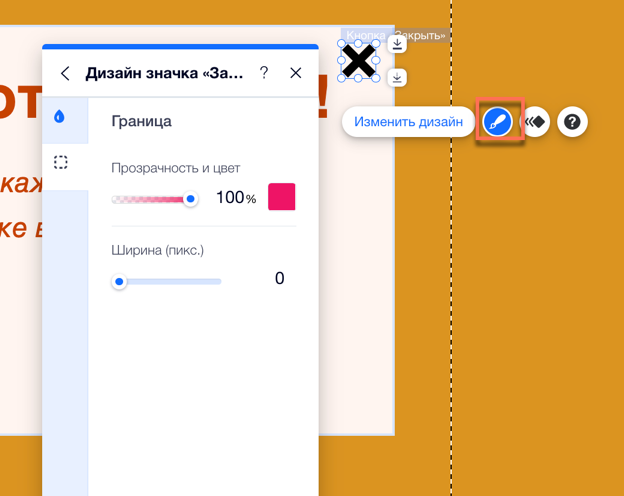
- Выберите, как вы хотите настроить значок X:
- Выберите новый дизайн: нажмите на пресет в панели, чтобы выбрать новый дизайн для значка.
- Настройте значок: нажмите Настроить дизайн и отредактируйте значок по своему усмотрению:
- Цвет и прозрачность: выберите цвет значка в палитре цветов и используйте ползунок, чтобы отрегулировать видимость.
- Границы: выберите цвет границы значка и установите ее ширину (в пикселях).