Редактор Studio: Экспорт дизайна из Figma
8 мин.
Используете Figma для дизайна секций и элементов? Плагин Wix Studio позволяет превратить статический дизайн в адаптивный сайт с помощью одного оптимизированного процесса. Вы можете импортировать из Figma целые рамки, определенные компоненты и секции или использовать наши блоки (UI-комплекты).
Перейдя в Studio, улучшайте свой дизайн с помощью анимаций без кода, пользовательского CSS, подключения к бизнес-решениям, таким как Wix Stores, и многое другое.
- Мы рекомендуем открыть сайт Figma и редактор Studio в отдельных вкладках браузера, так как они будут нужны вам для этого процесса.
- Находитесь в середине процесса и нуждаетесь в помощи? Ознакомьтесь с часто задаваемыми вопросами и руководством по устранению неполадок ниже.
Шаг 1 | Подготовьтесь к экспорту
Прежде чем приступить к импорту элементов дизайна из Figma, мы рекомендуем проверить несколько вещей. Это обеспечит плавный переход с Figma на Wix Studio.
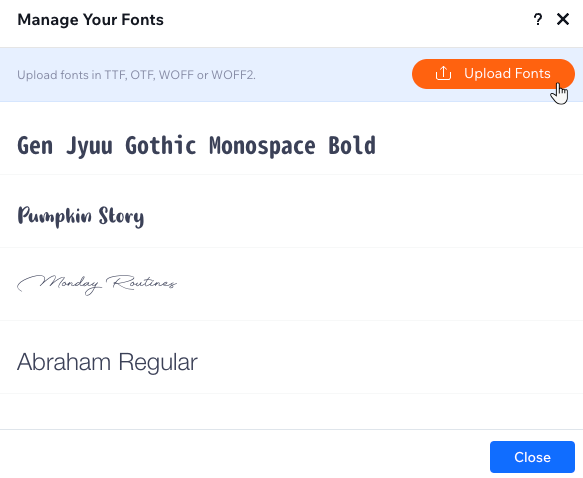
а | Загрузите собственные шрифты в Wix Studio
Убедитесь, что все шрифты, которые вы используете в Figma, также доступны в вашем аккаунте Wix. Шрифты лучше загружать заранее – в противном случае системные шрифты заменят шрифты, которые вы хотели отобразить.

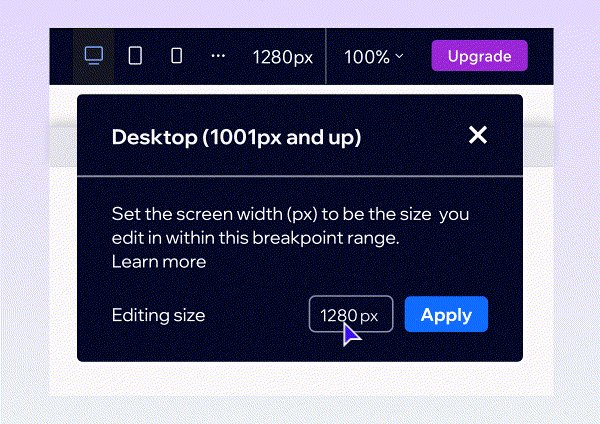
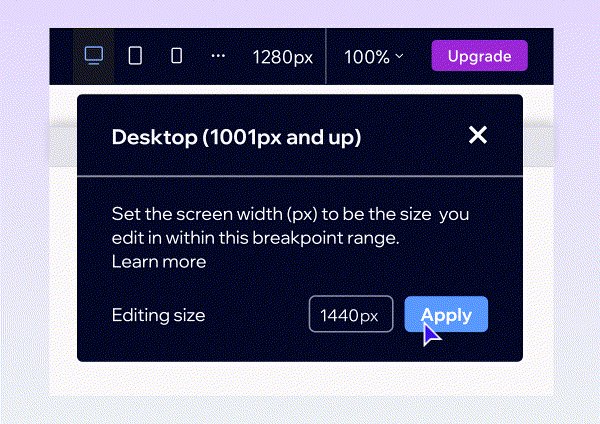
б | Сравните ширину рамки с размером редактирования
Ширина рамки Figma должна соответствовать размеру редактирования соответствующей страницы на сайте вашего клиента. Если есть несоответствие, ваш дизайн не будет экспортирован в тех же пропорциях, а это означает, что будет неправильно отображаться в Wix Studio.
Экспортируете элементы?
В любом случае вам требуется проверять ширину рамки, которая содержит элементы, чтобы обеспечить результат 1:1.

Шаг 2 | Установите плагин и подключите файл Figma
Перейдите на страницу сообщества Figma и установите плагин Wix Studio, если вы еще этого не сделали. После установки вы можете получить доступ к плагину любого дизайна с помощью нажатия правой кнопкой мыши.
Далее скопируйте ссылку на файл Figma и вернитесь в редактор, чтобы подключить его к сайту вашего клиента.
а | Установите плагин на Figma
- Перейдите на страницу плагина Figma to Wix Studio.
- Добавьте плагин в свой аккаунт Figma.
- Откройте файл Figma, содержащий рамку, которую вы хотите экспортировать.
- Скопируйте URL-адрес вашего файла Figma.
б | Подключите файл Figma к сайту клиента
- Перейдите на сайт клиента в редакторе.
- Нажмите на значок Wix Studio
 в левом верхнем углу.
в левом верхнем углу. - Наведите курсор на Инструменты.
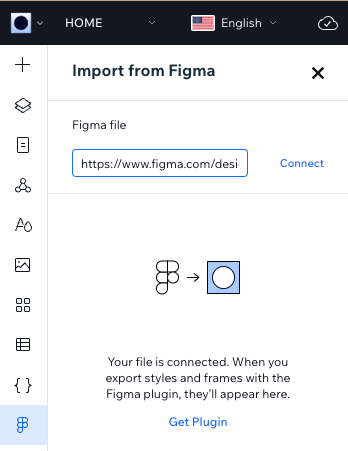
- Нажмите Импортировать из Figma.
Совет: это добавит новый значок в левой части редактора.
в левой части редактора. - Вставьте URL-адрес Файла Figma и нажмите Подключить.
- (Только в первый раз) Нажмите Разрешить доступ , чтобы завершить подключение файла.

Шаг 3 | Выберите, что экспортировать из Figma
После установки плагина найдите соответствующий файл дизайна в своем аккаунте Figma. Плагин позволяет выбрать, что экспортировать – рамку или стили.
Мы рекомендуем сначала экспортировать стили (например, типографику и цвета), чтобы они уже были настроены в редакторе Studio к моменту начала экспорта рамок.
Какие элементы плагин распознает автоматически?
Чтобы экспортировать из Figma:
- Откройте соответствующий файл Figma.
- Получите доступ к плагину Studio:
- Нажмите значок Figma
 , чтобы открыть главное меню.
, чтобы открыть главное меню. - Наведите курсор на Plugins (Плагины) и нажмите Figma to Wix Studio (Из Figma в Wix Studio).
- Нажмите значок Figma
- Нажмите Set up Export (Настроить экспорт).
- Установите флажок I'm done connecting my file (Я завершил подключение моего файла) и нажмите Next (Дальше).
- Убедитесь, что размер редактирования в Wix Studio соответствует ширине рамки Figma. Когда будете готовы, нажмите Start Export (Начать экспорт).
- Выберите, что вы хотите экспортировать, и выполните следующие действия:
Стили
Рамка
Шаг 4 | Завершите импорт в редакторе
После выбора стилей и / или рамок, которые вы хотите экспортировать, вернитесь на сайт клиента в редакторе. Вы заметите, что на панели «Импортировать из Figma» теперь отображаются выбранные элементы.
Убедитесь, что нет отсутствующих шрифтов или несоответствий размерам, а затем выберите, следует ли импортировать рамку в качестве контейнера, секции и т. д.
Чтобы завершить импорт:
- Перейдите на сайт клиента в редакторе.
- (Если еще не открыто) Нажмите значок Импортировать из Figma
 слева.
слева. - В зависимости от того, что вы импортируете, выполните следующие действия:
Стили
Рамка
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы узнать больше.
Можно ли импортировать дизайны из Figma на существующий сайт?
Можно ли импортировать несколько страниц одновременно?
Будут ли мои элементы дизайна Figma автоматически подключаться к приложениям Wix (например, Wix Stores)?
Что происходит при импорте меню, форм и кнопок? Будут ли они функционировать на сайте моего клиента?
Как будет выглядеть импортированный дизайн на разных размерах экрана?
Если я внесу дополнительные изменения в дизайн Figma после его импорта в Studio, синхронизируются ли они автоматически?
Могу ли я экспортировать элементы дизайна из Wix Studio в Figma?
Устранение неполадок
Испытываете проблемы при экспорте дизайна Figma в Wix Studio? Нажмите на неполадку ниже, чтобы узнать, что ее вызвало и как ее устранить.
(На Figma) Стили не отображаются на панели при попытке экспорта
(В редакторе) Не вижу возможности добавить рамку в качестве страницы/секции
(В редакторе) Дизайн не выглядит пропорциональным после импорта
Нужна помощь?
Если проблему не удается устранить, свяжитесь с нами и подготовьте следующую информацию:
- URL-адрес соответствующего проекта Figma.
Примечание: обязательно сделайте его общедоступным, чтобы наша команда могла его просмотреть. - Видео или скриншот конкретной неполадки.
- (Если проблема относится к определенной рамке) Название рамки, отображаемое на панели слоёв в Figma.





