Редактор Studio: управление размерами экрана
4 мин.
Редактор Studio позволяет создавать полностью респонсивные сайты, которые адаптируются к различным размерам экрана. Размеры экрана определяются точками, в которых дизайн настраивается так, чтобы посетители всегда видели лучшую версию сайта вашего клиента с любого устройства.
Определите соответствующие размеры экрана для каждой страницы и ключевой секции и настройте дизайн соответствующим образом.
Хотите узнать больше?
Подробнее о дизайне для разных размеров экрана.
Просмотр разных размеров экрана
По умолчанию в редакторе Studio доступны наиболее распространенные размеры экрана на основе пользовательского трафика (мобильный, планшет и компьютер). Наши рекомендуемые экраны охватывают широкий диапазон размеров, но вы можете определить и настроить их по мере необходимости.
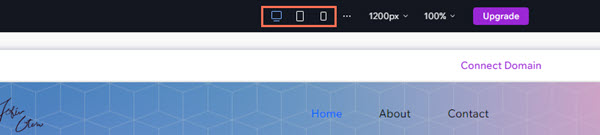
Вы можете увидеть 3 размера экрана в верхней части редактора. Нажмите на экраны, чтобы перейти к ним и начать настройку страницы или ключевой секции.

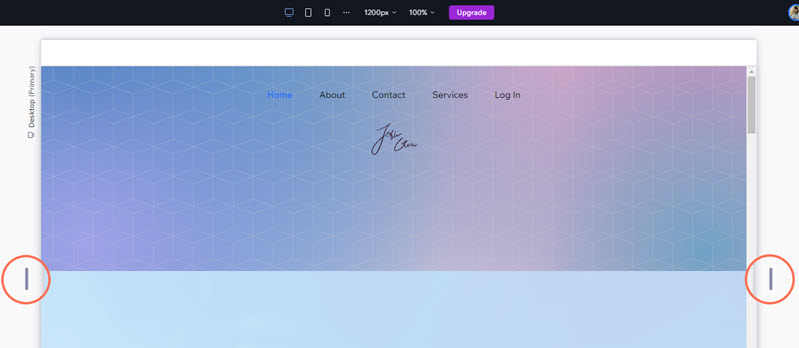
Вы также можете перемещаться между разными экранами, перетаскивая маркеры с левой и правой стороны редактора.

Совет:
Быстро перейдите к максимальному значению определенного экрана, дважды нажав на маркеры.
Добавление нового размера экрана
Вы можете создать страницу для определенного размера, который не входит в наши доступные по умолчанию размеры экрана. Вы можете добавить экран с пользовательским размером через панель.
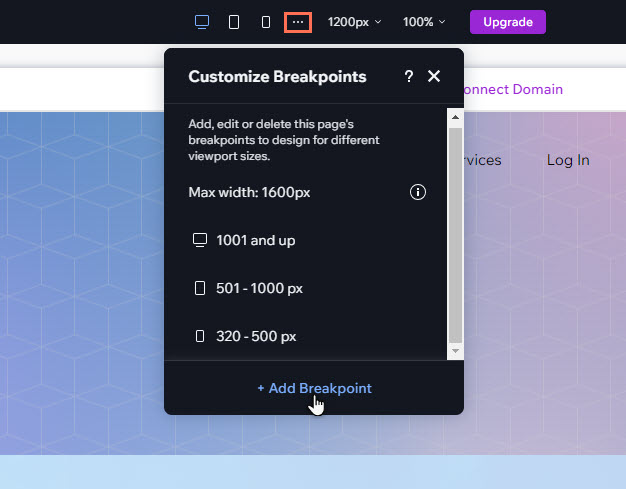
Чтобы добавить новый экран:
- Выберите страницу или ключевую секцию, над которой вы работаете.
- Нажмите на значок Настроить размеры экранов
рядом с размерами экранов в верхней панели редактора.
- Нажмите Добавить экран.
- Введите значение пикселей.
- Нажмите Готово.
Примечание:
Вы можете определить до 6 различных размеров экрана для каждой страницы / образца.

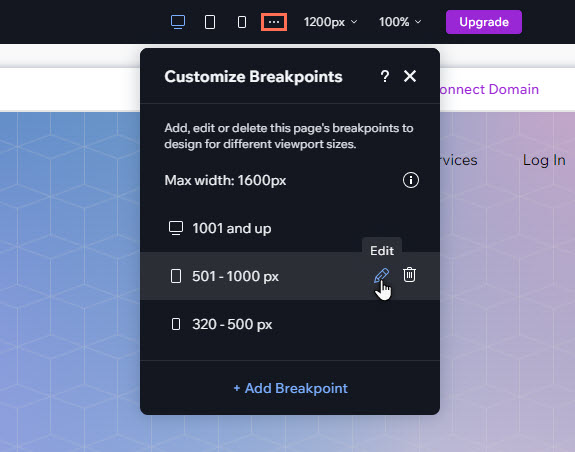
Редактирование имеющихся размеров экрана
Измените размер имеющихся размеров экранов в редакторе, чтобы адаптировать сайт под нужды клиента.
Чтобы изменить размер экрана:
- Выберите страницу или ключевую секцию, над которой вы работаете.
- Нажмите на значок Настроить размеры экранов
рядом с размерами экранов в верхней панели редактора.
- Наведите указатель мыши на соответствующий размер экрана и нажмите значок Изменить
.
- Введите размер в пикселях.
- Нажмите Готово.

Удаление размера экрана
Ваш клиент может не захотеть, чтобы его сайт был адаптирован под определенный размер экрана. В этом случае вы можете удалить соответствующий размер экрана по мере необходимости. Это также удаляет все свойства лейаута и дизайна для экрана.
Важно:
При удалении размера экрана изменяется диапазон пикселей других экранов, чтобы заполнить пробел. Это может сделать ваш дизайн менее адаптивным к различным вьюпортам.
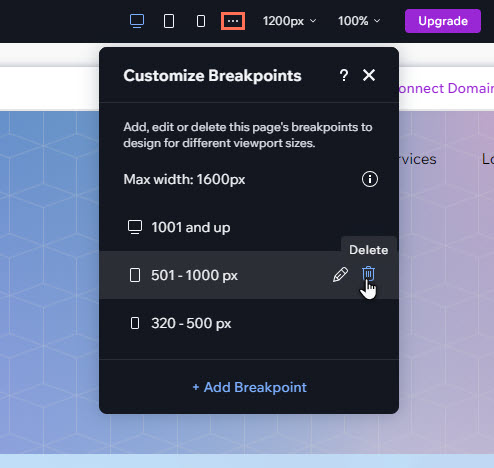
Чтобы удалить размер экрана:
- Выберите страницу или ключевую секцию, над которой вы работаете.
- Нажмите на значок Настроить размеры экранов
рядом с размерами экранов в верхней панели редактора.
- Наведите курсор на соответствующий размер экрана.
- Нажмите на значок Удалить
.
Примечание:
На сайте должен быть хотя бы один размер экрана. По этой причине невозможно удалить верхний размер экрана из списка.