Редактор Studio: управление и настройка flex-контейнеров
4 мин.
Управляйте flex-контейнерами и настраивайте их, чтобы создать уникальный опыт для посетителей. Вы можете изменить размер элементов в соответствии со структурой страницы, настроить параметры отображения, а также добавить, удалить и изменить порядок элементов по мере необходимости.
Управление элементами flex-контенера
Управляйте элементами flex-контейнера, чтобы персонализировать контент и поддерживать его в актуальном состоянии. Вы можете скрыть элементы с экранов, изменить их порядок и многое другое.
Чтобы управлять элементами flex-контейнера из инспектора:
- Нажмите на flex-контейнер.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - (В Инспекторе) Нажмите Управлять рядом с количеством элементов.
- Выберите, что вы хотите делать с элементами:
- Изменить порядок:
- Удерживайте значок изменения порядка
 рядом с нужным элементом и перетащите его в новое место.
рядом с нужным элементом и перетащите его в новое место.
- Удерживайте значок изменения порядка
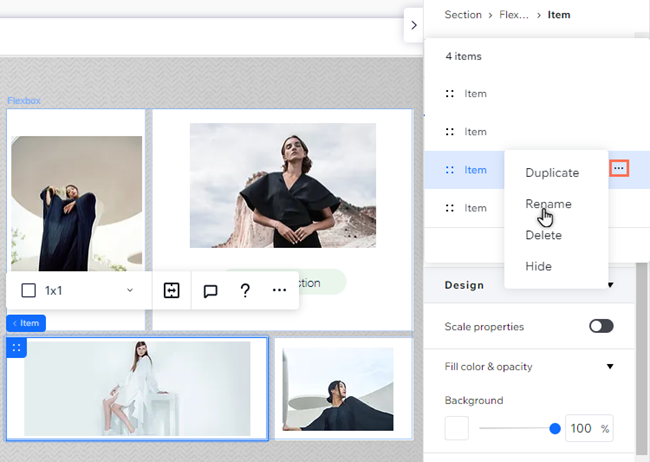
- Управлять:
- Нажмите на значок Другие действия
 рядом с соответствующим элементом.
рядом с соответствующим элементом. - Управляйте элементами, используя параметры:
- Создать копию: создайте копию определенного элемента.
- Переименовать: дайте каждому элементу название, которое вы можете узнать.
- Удалить: полностью удалите элемент.
- Скрыть: скройте этот элемент с определенного размера экрана, над которым вы работаете.
- Нажмите на значок Другие действия

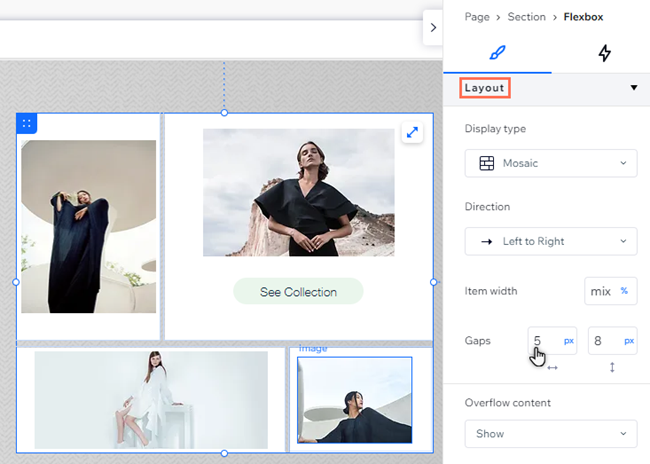
Настройка отображения flex-контейнера
Выберите отображение flex-контейнера, которое соответствует структуре вашей страницы. В зависимости от выбранного отображения вы можете настроить его вид, регулируя такие параметры, как отступы, направление и ширина.
Чтобы настроить отображение:
- Нажмите на flex-контейнер.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Выберите вкладку Дизайн
 .
. - Нажмите Макет.
- (Необязательно) Нажмите Тип отображения и выберите тип из раскрывающегося списка.
- Настройте flex-контейнер на основе выбранного типа отображения:
- Направление: решите, как организовать элементы — слева направо или справа налево.
- Пропорции элемента: Нажмите Равные, чтобы дать всем элементам flex-контейнера те же самые определения размера.
- Ширина элемента: выберите ширину элементов flex-контейнера в процентах или установите для всех максимальную ширину.
- Отступы: введите значение (в пикселях, vh, vw или масштабирование) для горизонтального и вертикального отступов между элементами flex-контейнера. Примечание: если вы выберете отображение слайда или слайдов, доступные варианты (по горизонтали или вертикали) будут зависеть от выбранного направления слайдера.
- Выравнивание элементов: выберите вариант выравнивания и расположения элементов. В зависимости от того, какой вид flex-контейнера вас интересует, вы можете выровнять элементы по краям (начало или конец) или предусмотреть отступы между элементами или вокруг них.
- Невмещающийся контент: выберите, следует ли скрыть или показать невмещающийся контент.
- Направление слайдера: отображение элементов в горизонтальном или вертикальном дизайне слайдера.
- Прокрутка с привязкой: нажмите на переключатель, чтобы включить ее. При прокрутке слайдов flex-контейнера он «привязывается» к каждому элементу (слайду), чтобы посетители не пропустили его.
- Элементов на слайде: установите количество отображаемых элементов для каждого действия слайда.
- Навигация: добавьте стрелки, кнопку или текст, чтобы посетители могли перемещаться между элементами.
- Показать полосу прокрутки: показать или скрыть полосу прокрутки, которая позволяет прокручивать элементы репитера.

Примечания:
- Параметры настройки зависят от выбранного вами стиля отображения.
- Некоторые старые браузеры не поддерживают отступы (например, Chrome 76-83, Safari 12-14 и Edge 79-83). Это означает, что посетители, заходящие на ваш сайт с помощью этих браузеров, не увидят отступов, которые вы задали между элементами репитера.
Работа с экранами разных размеров:
- Вы можете устанавливать разные макеты flex-контейнера для каждого размера экрана.
- Мы рекомендуем лейаут колонки или слайдера на небольших экранах, например, на мобильных устройствах.
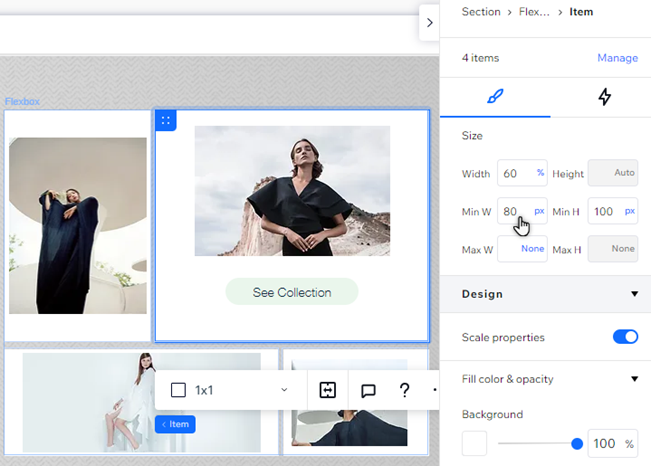
Изменение размера элементов flex-контейнера
Вы можете изменить размер каждого отдельного элемента flex-контейнера, чтобы сделать их больше или меньше других. Используйте панель инспектора для настройки ширины и высоты каждого элемента, а также горизонтальных и вертикальных полей вокруг элементов.
Чтобы изменить размер элемента:
- Нажмите на flex-контейнер.
- Выберите элемент, размер которого вы хотите изменить.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Выберите вкладку Дизайн
 и выберите, как вы хотите настроить этот элемент:
и выберите, как вы хотите настроить этот элемент:
- Размер: введите в поле выбранный размер и выберите единицу измерения.
- Расположение: выберите соответствующий параметр Полей / Отступов и введите выбранное значение в поле.