Редактор Studio: редактирование CSS
3 мин.
Добавьте свой собственный код CSS в элементы стиля и их отдельные части. CSS расширяет набор инструментов при создании сайта, поскольку вы можете применять параметры дизайна и изменения поведения, недоступные в обычном редакторе.
Совет:
Ознакомьтесь с вебинаром Академии Wix Studio на тему улучшения дизайна с помощью CSS (на английском языке). Для получения дополнительной информации о стилях с помощью CSS см. Справочную документацию по MDN CSS.
Получите больше контроля над своим дизайном
Добавление CSS к элементам открывает целый ряд новых возможностей для стилизации. Он позволяет вам изменить дизайн элемента по своему вкусу, что особенно полезно для параметров, которые еще не доступны в редакторе.
CSS также дает вам возможность анимировать элементы по своему усмотрению. Создавайте собственные анимации со свойствами по вашему выбору и при необходимости применяйте несколько анимаций к элементу.
Еще одно важное использование CSS - это максимизация отзывчивости. Например, используйте медиа-запросы (в зависимости от размера области просмотра или возможностей устройства), чтобы элемент выглядел идеально на всех экранах.
Примечание:
Проверьте наш список поддерживаемых элементов, чтобы убедиться, что вы можете настроить свой элемент с помощью CSS.
Измените определенные части элементов
В редакторе Studio элементы разделены на семантические классы, поэтому вы можете настроить нужную часть. Например, кнопки имеют 3 класса CSS:
- .button: весь элемент кнопки.
- .button__label: текст на кнопке.
- .button__icon: значок на кнопке.
Как только вы выбираете класс из списка, он автоматически добавляется в код, чтобы вы могли начать работу.
Какие классы доступны?
См. полный список (на английском языке) элементов и их классов.

Создавайте собственные классы CSS
Вы также можете добавить свои собственные классы CSS на страницу global.css. Это позволяет применять стиль и форматирование к элементам, которые вы назначаете своим пользовательским классом, а не ко всем экземплярам одного определенного элемента. Подробнее о пользовательских классах
Одна глобальная страница для всех правок CSS
В разделе «Код страницы» редактора вы можете добавить глобальную CSS страницу для редактирования. Код на этой странице применяется глобально к любому элементу с соответствующим классом на всех страницах сайта.

Код CSS, который вы добавляете на эту страницу, переопределяет выбор, сделанный на других панелях редактора. Например, если вы используете CSS для изменения фона всех кнопок, он переопределяет фон, который вы установили в панели инспектора.
Как начать?
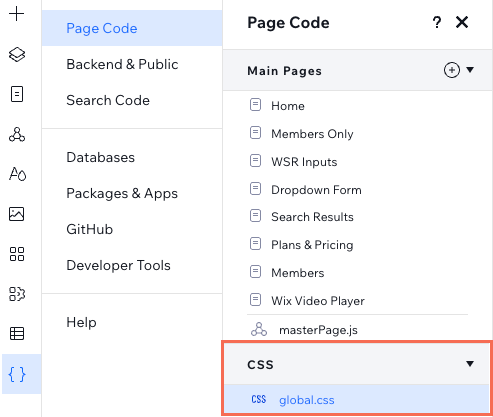
- Откройте раздел CSS на панели Код:
- Нажмите значок Код
 в левой части редактора.
в левой части редактора. - (Если вы на этом сайте впервые) Нажмите Написать код.
- Нажмите Код страницы.
- Нажмите global.css в разделе CSS.
- Нажмите значок Код
- Начните стилизовать элемент:
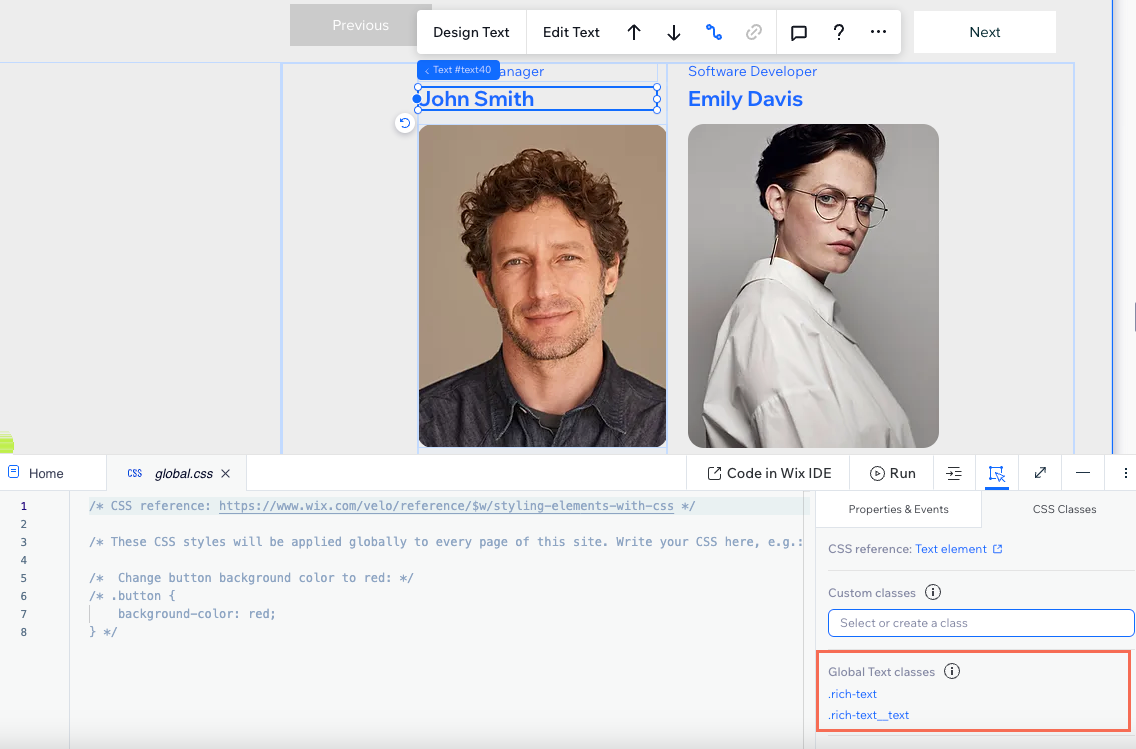
- Выберите соответствующий элемент на холсте.
Примечание: убедитесь, что панель CSS все еще открыта. - (В панели CSS) Выберите соответствующий класс в разделе Классы CSS:
- Наши классы: выберите класс в разделе Глобальные классы.
- Ваш собственный класс: введите его в разделе Пользовательские классы.
- Добавьте свой код CSS.
- Выберите соответствующий элемент на холсте.