Редактор Studio: Добавление и настройка файлов анимации Lottie
4 мин.
LottieFiles – это отличный источник высококачественных анимаций, которые вы можете добавить на сайт вашего клиента. После импорта анимации через ее JSON URL-адрес вы можете изменить ее размер и решить, будет ли она воспроизводиться непрерывно.
Прежде чем начать:
Для того, чтобы импортировать анимацию, у вас должен быть аккаунт LottieFiles.
Импорт анимации из LottieFiles
Вы можете импортировать столько анимаций Lottie, сколько вам нужно, чтобы оживить дизайн сайта. После сохранения анимации в учетной записи LottieFiles вы можете скопировать JSON URL-адрес и вставить его прямо в редакторе Studio. Анимация будет мгновенно добавлена в качестве нового элемента на странице.

Вы также можете добавить новый элемент Lottie-анимации и вставить соответствующий URL-адрес в панели настроек.
Важно:
Wix поддерживает URL-адреса Lottie только в формате JSON.
Чтобы добавить элемент анимации Lottie:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Медиа.
- Нажмите Lottie.
- Нажмите значок Добавить на сайт
рядом с Lottie-анимация.

- (В отдельной вкладке браузера) Скопируйте URL-адрес сохраненной анимации в формате JSON из вашего аккаунта LottieFiles.
- Вставьте URL-адрес анимации в редакторе:
- Нажмите на элемент Lottie в редакторе.
- Нажмите на значок Настроить
 .
. - Вставьте URL-адрес в поле URL-адрес анимации?
- Нажмите Enter на клавиатуре.
Что дальше?
Нажмите Предпросмотр в верхней части панели настроек, чтобы увидеть, как она выглядит перед публикацией сайта.

Работа с экранами разных размеров:
Вы можете настроить размер Lottie-анимации для каждого размера экрана, чтобы она выглядела идеально на любом экране.
Изменение анимации Lottie
Если вы хотите изменить анимацию Lottie, вы можете сделать это, вставив другой URL-адрес в панель настроек элемента.
Чтобы изменить анимацию:
- Выберите элемент Lottie-анимации.
- Нажмите на значок Настроить
 .
. - Вставьте новый URL-адрес в поле URL-адрес анимации?

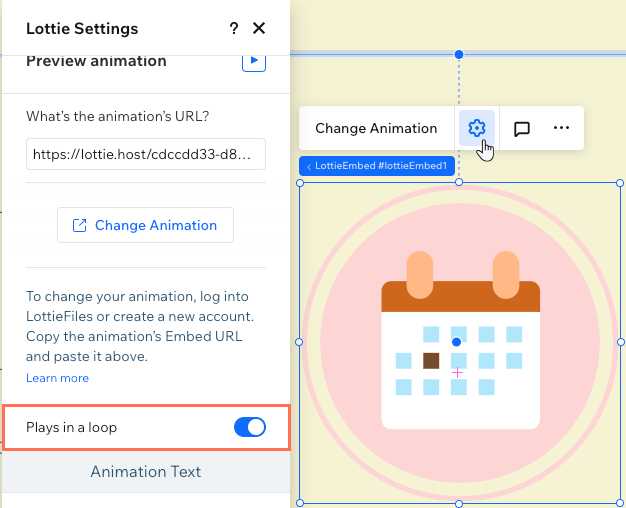
Настройка воспроизведения анимации в режиме автоповтора
Вы можете выбрать, как анимация Lottie будет воспроизводиться на сайте клиента — только один раз или в зацикленном повторе.
Чтобы настроить воспроизведение анимации:
- Выберите элемент Lottie-анимации.
- Нажмите на значок Настроить
 .
. - Нажмите на переключатель Автоповтор, чтобы включить или отключить его.

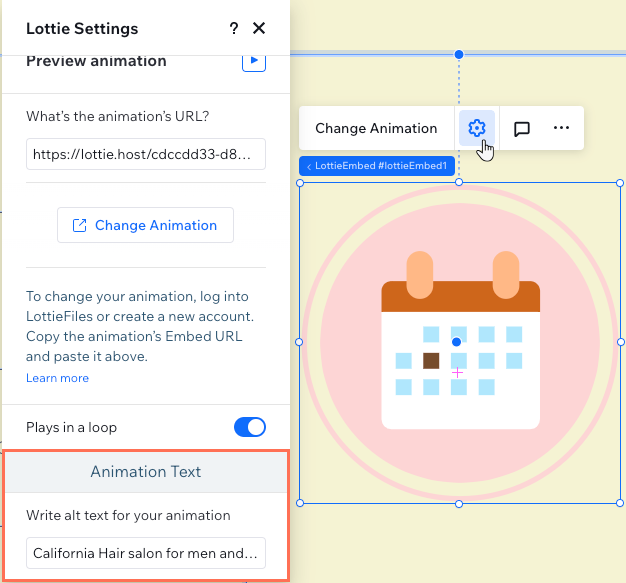
Добавление alt-текста к анимации Lottie
В панели настроек добавьте alt-текст, чтобы кратко описать анимацию и / или сайт. Это может улучшить SEO-рейтинг, а также помочь посетителям, которые пользуются помощью программ чтения с экрана, чтобы понять, что показывает анимация.
Чтобы добавить alt-текст к анимации:
- Выберите элемент Lottie-анимации.
- Нажмите на значок Настроить
 .
. - Прокрутите вниз до раздела Текст анимации.
- Введите текстовое описание в поле Напишите alt-текст для анимации.
- Нажмите Enter на клавиатуре.

Важная информация:
На сайтах Wix поддерживаются только файлы Lottie в формате JSON. По техническим причинам не все поля файлов JSON могут содержаться. Поэтому анимация Lottie может выглядеть немного по-другому на опубликованном сайте Wix (например, отображая уменьшенный диапазон / количество движения).

