Видео является отличным способом заинтересовать посетителей и рассказать историю вашего бренда. Редактор Studio позволяет легко демонстрировать контент, встраивать его из социальных сетей и добавлять потрясающие элементы дизайна на основе видео.
Добавление видео
Выберите подходящий для вас видео элемент. Вы можете добавить одиночный видеоплеер или видеобокс, который предлагает более продуманные параметры настройки. Чтобы украсить сайт, вы также можете добавить видео с прозрачным фоном, созданные командой дизайнеров Wix.
Чтобы добавить новое видео:
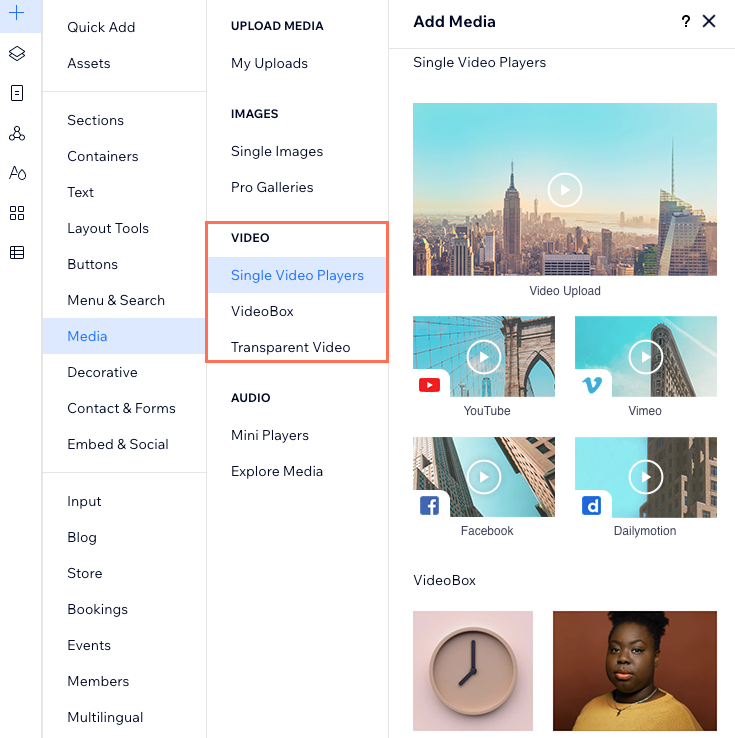
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Медиа.
- Выберите тип видео в разделе Видео.
- Одиночные видео: загрузите собственное видео или вставьте его из соцсети.
- Видеобокс: продемонстрируйте свои собственные видео, бесплатные видео Wix или профессиональные видео от Shutterstock в красиво оформленных видеобоксах.
- Видео без фона: добавьте или загрузите свои видео с прозрачным фоном.
- Перетащите видео в желаемое место на странице.
Настройка одиночного видеоплеера
Настройте макет, дизайн и поведение одиночного видеоплеера в соответствии с вашими потребностями. Вы можете выбрать, будет ли ваше видео воспроизводиться автоматически и / или на автоповторе, какие элементы управления и в каком виде необходимо отображать.
Чтобы настроить одиночный видеоплеер:
- Выберите видеоплеер.
- Выберите, как настроить его:
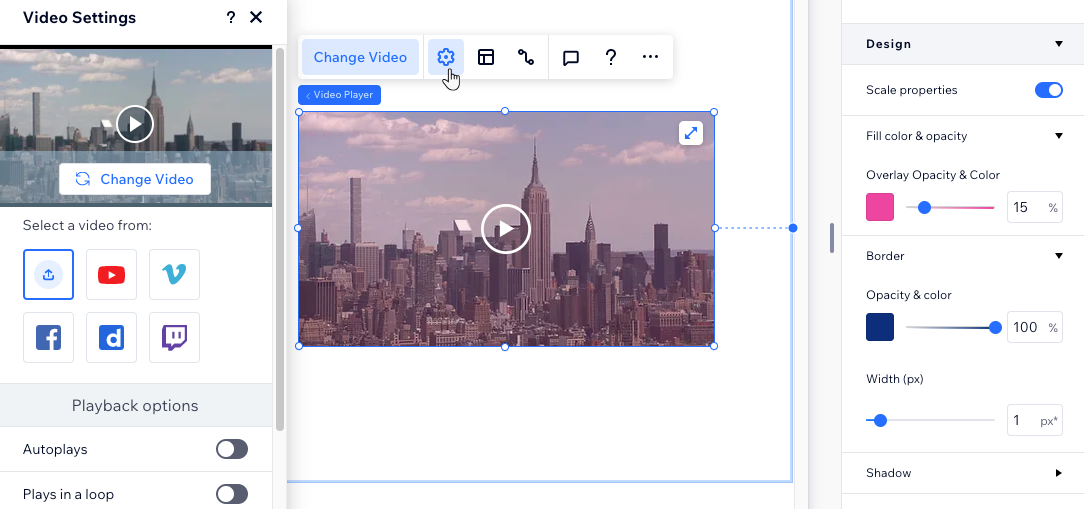
Вы всегда можете заменить видео на другое, будь то ролик с вашего компьютера или из внешних источников (например, с YouTube, Vimeo, Facebook, и т. д.)
- Нажмите Заменить видео.
- Выполните одно из следующих действий, чтобы заменить текущее видео:
- Нажмите Заменить видео, чтобы перейти к вашим файлам в медиаменеджере.
- Нажмите на любой из значков соцсетей, чтобы поделиться видео. Обязательно введите URL-адрес видео в поле Добавьте ссылку на нужное видео:.
Выберите, как будет воспроизводиться видео
- Нажмите Заменить видео.
- Нажмите на переключатель Автовозапуск, чтобы выбрать способ запуска видео:
- Включен: видео воспроизводится автоматически после загрузки сайта.
- Выключен: посетителям нужно нажать на кнопку воспроизведения, чтобы запустить видео.
- Нажмите на переключатель Автоповтор:
- Включен: ваше видео начинает воспроизводиться заново, когда заканчивается (в непрерывном цикле).
- Выключен: видео воспроизводится только один раз.
Примечание: возможность автоповтора доступна не для всех внешних источников (например, она недоступна для Facebook и Dailymotion).
Настройте макет видеоплеера
В панели «Макет» вы можете выбрать, следует ли отображать заголовок видео и его элементы управления, а также настроить размер кнопки воспроизведения.
- Нажмите значок Макет
 .
. - Нажмите на переключатель Показать название видео:
- Включен: название видео отображается в верхней части плеера.
Совет: вы можете отформатировать этот заголовок в панели инспектора. - Отключен: название видео не отображается.
- Перетащите ползунок в разделе Размер кнопки "Пуск", чтобы увеличить или уменьшить размер кнопки.
- Выберите опцию в разделе Показать кнопки управления:
- При наведении: элементы управления видео (например, кнопка воспроизведения или паузы) отображаются, когда посетители наводят курсор на плеер.
- Никогда не показывать: элементы управления видео не отображаются.
Примечание: доступные параметры зависят от типа видео, которое вы добавляете в плеер.
Настройте дизайн видеоплеера
В панели инспектора вы можете настроить видеоплеер в соответствии со стилем вашего сайта. Вы можете изменить цвет и прозрачность слоя, добавить тень, отформатировать заголовок видео и многое другое.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Дизайн.
- Выполните любое из следующих действий, чтобы настроить дизайн видеоплеера:
- Прозрачность и цвет заливки: нажмите на поле цвета, чтобы выбрать другой цвет для слоя, и перетащите ползунок, чтобы настроить его прозрачность.
- Граница: добавьте границу, чтобы выделить видеоплеер.
- Тень: нажмите Добавить тень, чтобы добавить и настроить тень, которая будет отображаться позади видеоплееру.
- Текст: выберите цвет для заголовка и кнопки воспроизведения, и отформатируйте заголовок.
Настройка видеобокса
При использовании видеобоксов для отображения медиа вы получаете большую свободу творчества, которая позволяет вам сделать их неотъемлемой частью дизайна вашего сайта. Настройте воспроизведение видео ровно так, как вам это необходимо, выберите для него интересную фигуру и отработайте каждую деталь дизайна — от фото обложки до границ.
Чтобы настроить видеобокс:
- Выберите видеобокс.
- Выберите, как настроить его:
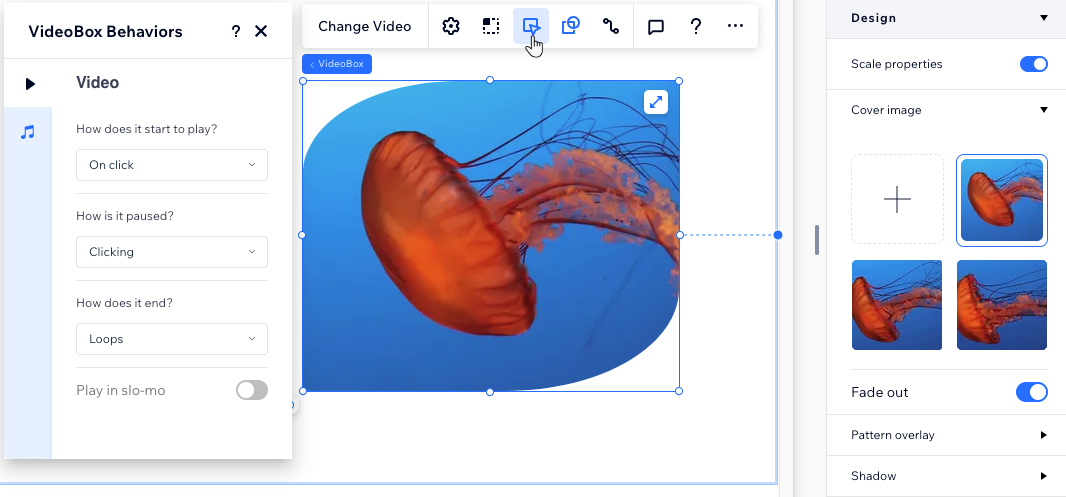
Настройте поведения видеобокса
Настройте поведение видеобокса, настроив параметры воспроизведения, паузы, повтора и проигрывания звука. Поэкспериментируйте с вариантами, которые, по вашему мнению, улучшат взаимодействие с посетителями на вашем сайте.
- Нажмите значок Поведение
 .
. - Настройте поведения воспроизведения и звука:
- Выберите, будет ли видео запускаться по клику, при наведении или автоматически.
- Решите, смогут ли посетители поставить видео на паузу.
- Настройте автоповтор или повторный запуск только по клику.
- Вы можете сделать так, чтобы видео воспроизводилось в замедленном режиме или со звуком.
Совет: эти параметры доступны только для видео, которые были записаны в замедленном режиме и / или со звуком. Многие видео, предлагаемые Wix, включают в себя замедленную съемку и звук.
Выберите фокус видеобокса для каждого размера экрана. Это означает, что при изменении размера видеобокса для разных размеров экрана всегда отображается часть видео, которую вы хотите отображать всегда.
- Нажмите на соответствующий размер экрана в верхней панели редактора.
- Нажмите на значок Основной фокус
 .
. - Выберите область видео, которая будет оставаться видимой при изменении размера.
Настройте дизайн видеобокса
Здесь вы можете придать своему видеобоксу индивидуальности. Выберите изображение обложки, границу, тень и примените наложение узора, чтобы создать уникальный эффект. Выберите шаблон из множества доступных стилей.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Дизайн.
- Для настройки дизайна видео выполните одно из следующих действий:
- Обложка: выберите другое изображение в качестве обложки вашего видео (то, что посетители увидят перед тем, как нажать на него).
- Наложение слоя: нажмите на переключатель Применить слой с паттерном, чтобы добавить оригинальный паттерн (анимированный или неанимированный), который добавит привлекательности вашему видео.
- Граница: добавьте границу вокруг видео, выбрав цвет, прозрачность и ширину.
- Тень: добавьте тень, выбрав ее размер, цвет, угол и расстояние от видео.
- Контур: сделайте края видеобокса более круглыми или прямоугольными. Вы можете выбрать радиус (в пикселях) рядом с каждым углом.
Примечание: если вы добавите маску видео, параметры границы и контура будут недоступны.
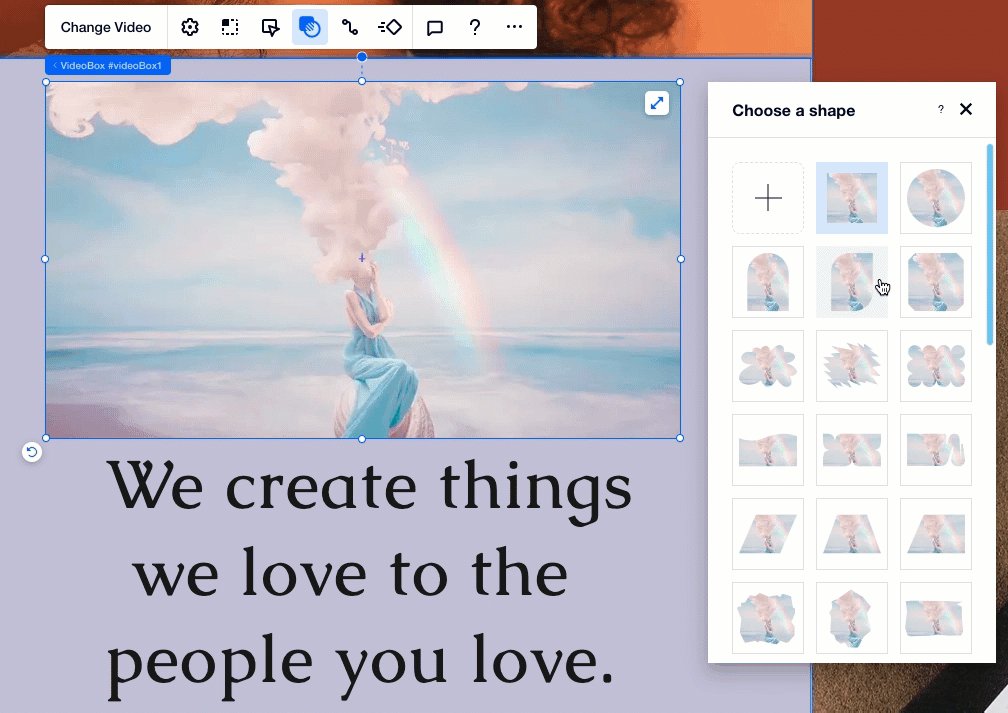
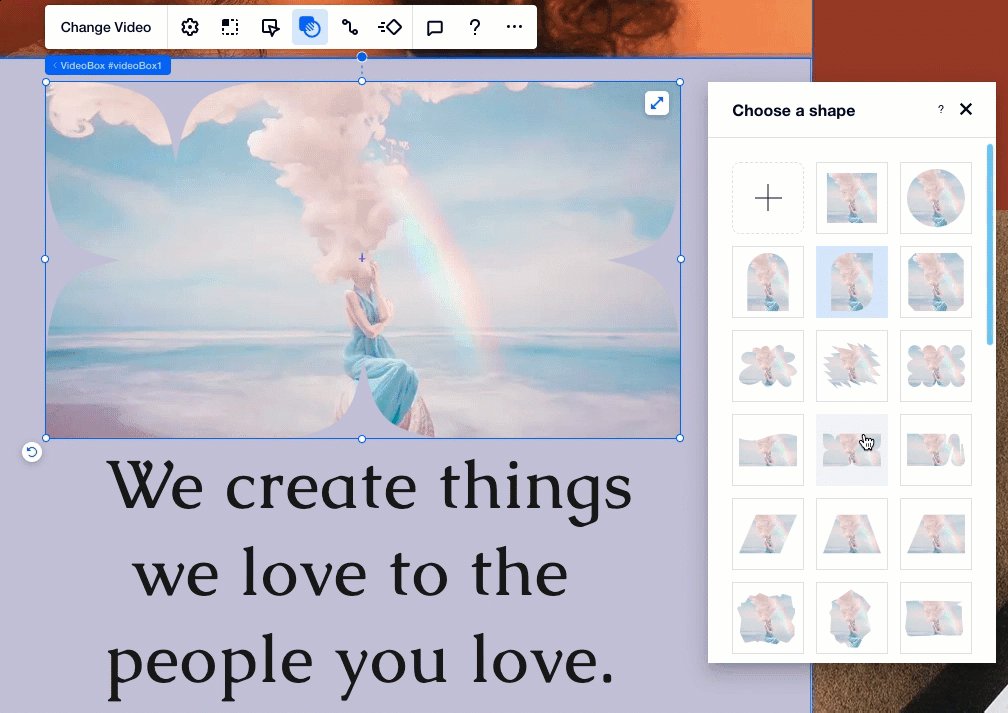
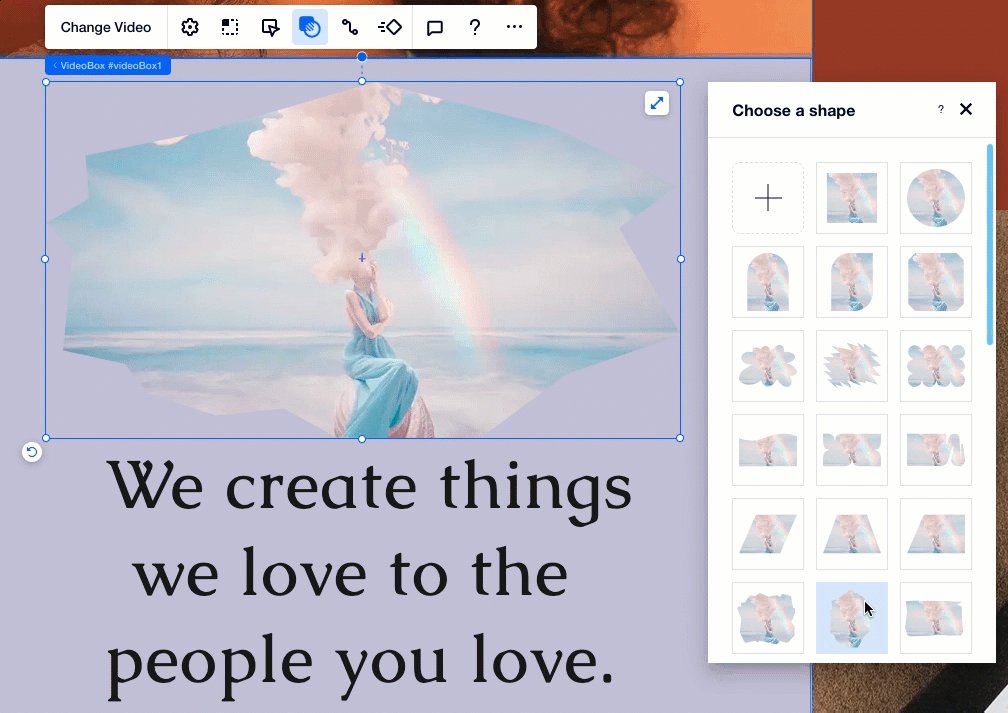
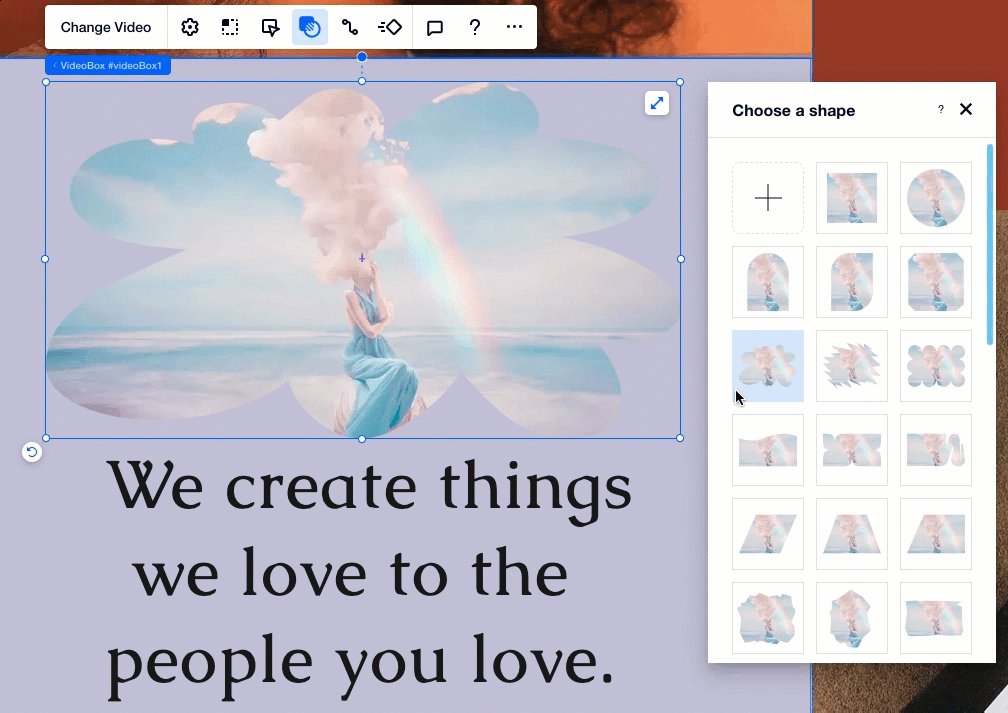
Используйте маску видео, чтобы придать вашему видеобоксу уникальную форму и создать яркий визуальный эффект. Выберите из тысяч форм и векторной графики или загрузите собственную форму (файл SVG), чтобы вырезать видео.
Устранение неполадок с видео
Возникли неполадки с видео? Нажимайте на вопросы ниже, чтобы получить дополнительную информацию:
Почему мое видео не воспроизводится на опубликованном сайте?
Вы или ваши посетители можете заметить, что некоторые движущиеся элементы (например, эффекты анимации и видео без фона), не воспроизводятся на вашем опубликованном сайте Wix, как в мобильной, так и в обычной версии.
Это связано с тем, что в некоторых операционных системах существует функция уменьшения движения, которая отключает воспроизведение анимации и видео в браузере.
Уменьшение движения — это функция обеспечения доступности. Ее основное назначение — позволить посетителям с ограниченными возможностями пользоваться вашим сайтом.
Нажмите на соответствующее устройство из списка ниже, чтобы узнать, как отключить функцию ограничения движения.
Примечание: уменьшение движения также может автоматически включаться для некоторых мобильных устройств в режиме низкого заряда батареи / энергосбережения.
Автовоспроизведение видео включено, но в видео нет звука. Почему?
Большинство интернет-браузеров разрешают автоматическое воспроизведение видео только при отключенном звуке. Если ваш видеобокс настроен на автоматическое воспроизведение, видео воспроизводится без звука.
Следующие браузеры больше не поддерживают автовоспроизведение:
- Safari 11 и более поздние версии (в MacOS и iOS)
- Chrome 61 и более поздние версии (на компьютерных и мобильных устройствах)
- Firefox 66 и более поздние версии (на компьютерных и мобильных устройствах)
 в левой части редактора.
в левой части редактора.




 .
.  в правом верхнем углу редактора.
в правом верхнем углу редактора.
 .
. .
.