Редактор Studio: добавление и настройка анимации Rive
4 мин.
Добавьте анимацию Rive, чтобы сделать сайт клиента обильным, интерактивным и увлекательным. Используя нашу легкую интеграцию, вы можете включать готовые элементы из сообщества Rive или ваш собственный дизайн Rive.
После загрузки файла Rive настройте его прямо в редакторе — отрегулируйте размер, выберите конкретный артборд и конечный автомат, установите анимацию для автопроигрывания и многое другое. Это даст вам возможность создавать динамичный опыт, который привлекает посетителей и продвигает ваши проекты.
Еще не работали с Rive?
Посетите Rive Docs, чтобы узнать, как использовать платформу для создания анимации.
Шаг 1 | Добавьте элемент Rive
Начните с добавления элемента Rive из панели Добавить элементы. Затем вы можете изменить анимацию файла Rive по умолчанию, чтобы элемент ее отображал.
Прежде чем начать:
Мы рекомендуем заранее загрузить файл Rive в медиаменеджер сайта, чтобы подготовить его к интеграции. Однако вы также можете загрузить его сразу при настройке элемента.
Чтобы добавить элемент Rive:
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Медиа.
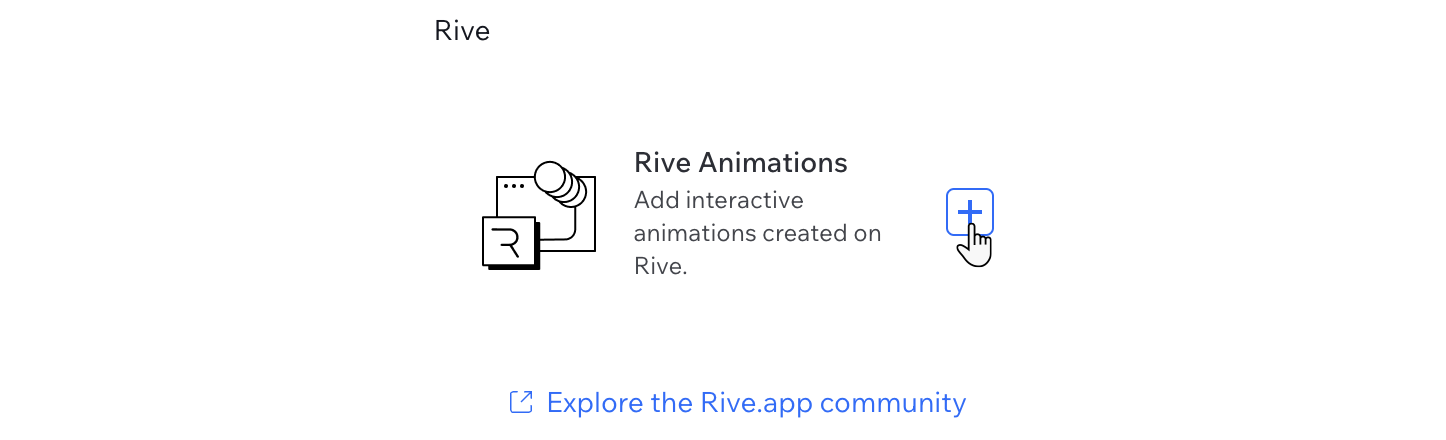
- Нажмите Rive.
- Нажмите значок Добавить на сайт
 рядом с Анимация Rive.
рядом с Анимация Rive.

- Загрузите файл Rive:
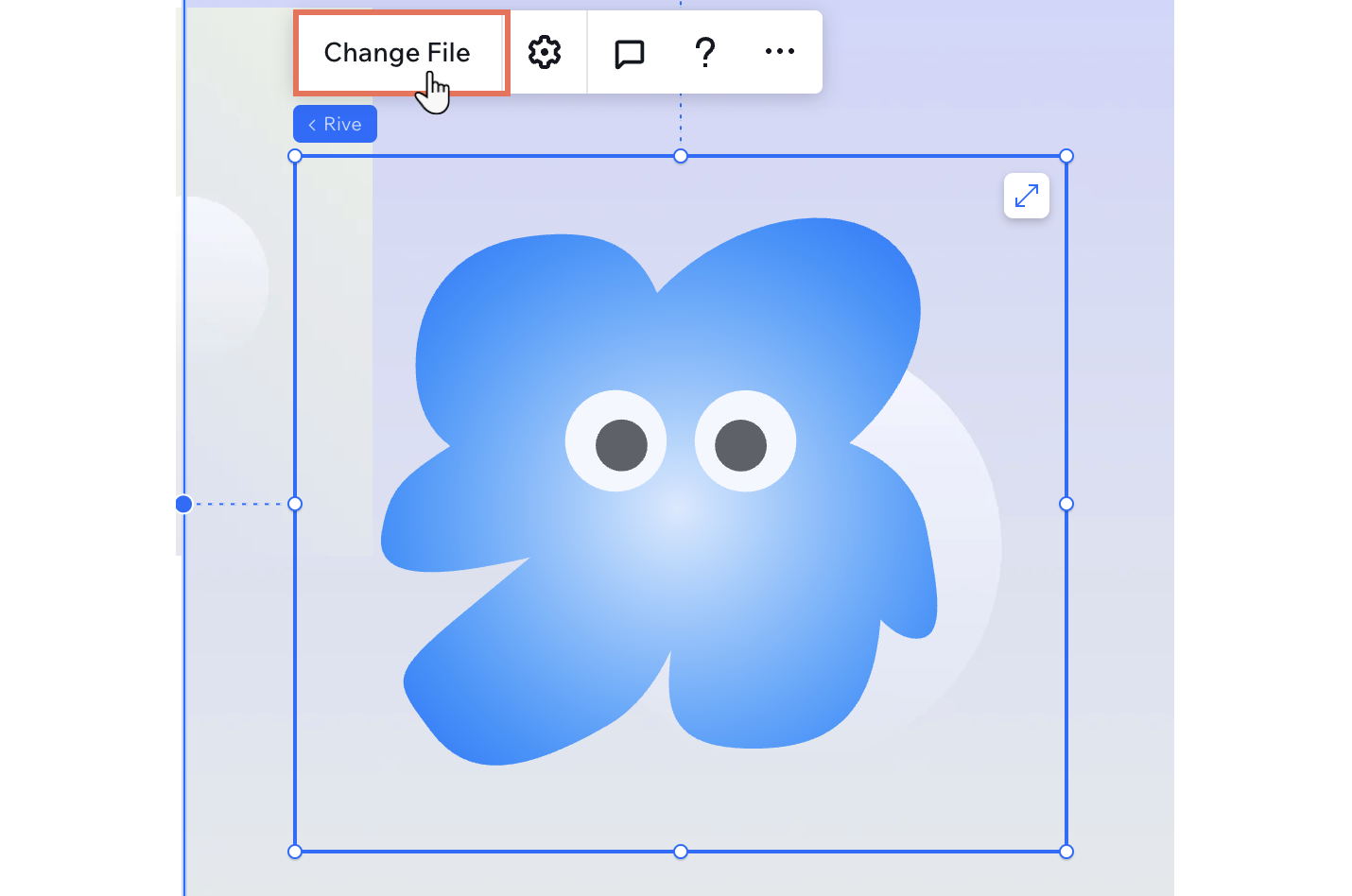
- Нажмите Заменить файл.
- (В Медиаменеджере) Выберите соответствующий файл .riv или нажмите + Загрузка файлов, чтобы добавить его сразу.
- Нажмите Добавить на сайт.

Шаг 2 | Настройка элемента Rive
Настройте анимацию Rive, чтобы она идеально соответствовала видению клиента и дизайну сайта. Вы можете полностью контролировать интеграцию анимации на сайте — от выбора конкретного артборда до настройки выравнивания и воспроизведения.
Работа с экранами разных размеров:
По умолчанию настройки анимации Rive применяются к экранам всех размеров.
Чтобы настроить элемент Rive:
- Выберите элемент Rive в редакторе.
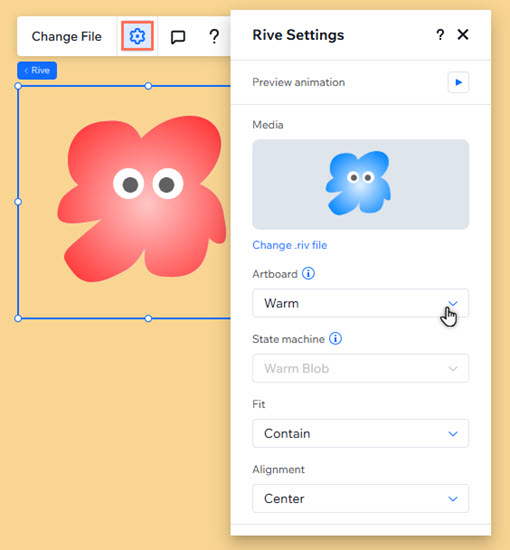
- Нажмите на значок Настроить
 и настройте следующие параметры:
и настройте следующие параметры:
- Медиа: нажмите Заменить файл .riv, чтобы выбрать / загрузить другой файл.
- Артборд: если ваш файл Rive содержит несколько артбордов (т.е. отдельные холсты), вы можете выбрать тот, который хотите отобразить в этом элементе.
- Конечный автомат: если ваш файл Rive содержит несколько состояний (т. е. комбинации нескольких анимаций), вы можете выбрать тот, который будет воспроизводиться в этом элементе.
- Подогнать: выберите расположение анимации в ограничительной рамке элемента (например, заполнить, подогнать и т. д.)
- Выравнивание: выберите выравнивание анимации в ограничительной рамке элемента (например, по центру, внизу слева и т. д.).
- Автовоспроизведение: нажмите на переключатель, чтобы включить автовоспроизведение анимации.
- Включите сенсорную прокрутку: активируйте переключатель, чтобы разрешить прокрутку на устройствах с сенсорным экраном. Когда посетители будут прикасаться или перетаскивать элемент Rive, он запустит поведение прокрутки. В противном случае прокрутка может быть предотвращена по умолчанию при касаниях / перетаскивании.
- Опишите анимацию: напишите alt-текст для описания анимации. Если элемент декоративный (т. е. alt-текст не требуется), установите флажок рядом с Эта анимация декоративная, описание не требуется.
- (Необязательно) Используйте ручки перетаскивания элемента, чтобы изменить его размер.
Совет: анимация Rive будет заключена внутри ограничительной рамки элемента.
Нажмите Превью, чтобы просмотреть анимацию прямо на холсте.

Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Какой формат файла мне нужен для анимации Rive?
Могу ли я добавить несколько анимаций Rive на свою страницу?
Что делать, если моя анимация не отображается должным образом?
Как я могу сделать анимацию адаптивной?
Можно ли использовать адаптивное поведение, настроенное в Rive?


