Редактор Studio: Добавление анимации прокрутки
6 мин.
Добавьте анимацию прокрутки, чтобы сделать просмотр сайта более увлекательным и запоминающимся. Прогресс анимации напрямую связан с положением прокрутки, раскрывая или трансформируя элемент, когда посетители прокручивают страницу вверх и вниз.
Совет:
Ознакомьтесь с курсом Академии Wix Studio и узнайте подробнее о добавлении анимации и эффектов (на английском языке).
Добавление анимации прокрутки
Чтобы добавить новую анимацию прокрутки, выберите элемент, который ее запускает. Выбранная вами анимация будет запускаться тогда, когда посетители прокручивают этот элемент. Затем решите, какой элемент будет анимирован, и выберите переход анимации (Внутрь или Наружу).

Чтобы добавить анимацию прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите + Добавить в разделе Прокрутка.
- Настройте анимацию:
- Выберите, какой элемент будет показывать анимацию, в разделе Элемент с анимацией.
- Выберите параметр в разделе Тип анимации, чтобы определить, будет ли элемент анимирован внутрь или наружу от его изначального расположения:
- Внутрь: конечной точкой анимации является текущий дизайн на холсте (например, элемент постепенно появляется при прокрутке вниз).
- Наружу: начальной точкой анимации является текущий дизайн на холсте (например, элемент исчезает при прокрутке вниз)
- Выберите анимацию из списка.
Совет: наведите курсор на анимацию, чтобы увидеть, как она работает.

Примечания:
- Невозможно установить закрепленный элемент в качестве триггера, поскольку он всегда остается в одном и том же расположении (относится к вьюпорту посетителя).
- Убедитесь, что на странице достаточно места для корректного отображения анимации прокрутки. Например, если ваш элемент расположен на первом или последнем сгибе страницы, вы можете не увидеть анимацию прокрутки.
Нужна горизонтальная прокрутка?
В то время как параметры в Инспекторе применяются к вертикальной прокрутке, вы можете следовать нашему руководству в Академии Wix, чтобы создать эффект горизонтальной прокрутки.
Настройка анимации прокрутки
После выбора анимации настройте ее так, как вы хотите. Доступные настройки зависят от выбранной анимации.
Чтобы настроить анимацию прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите на анимацию, которую хотите изменить.
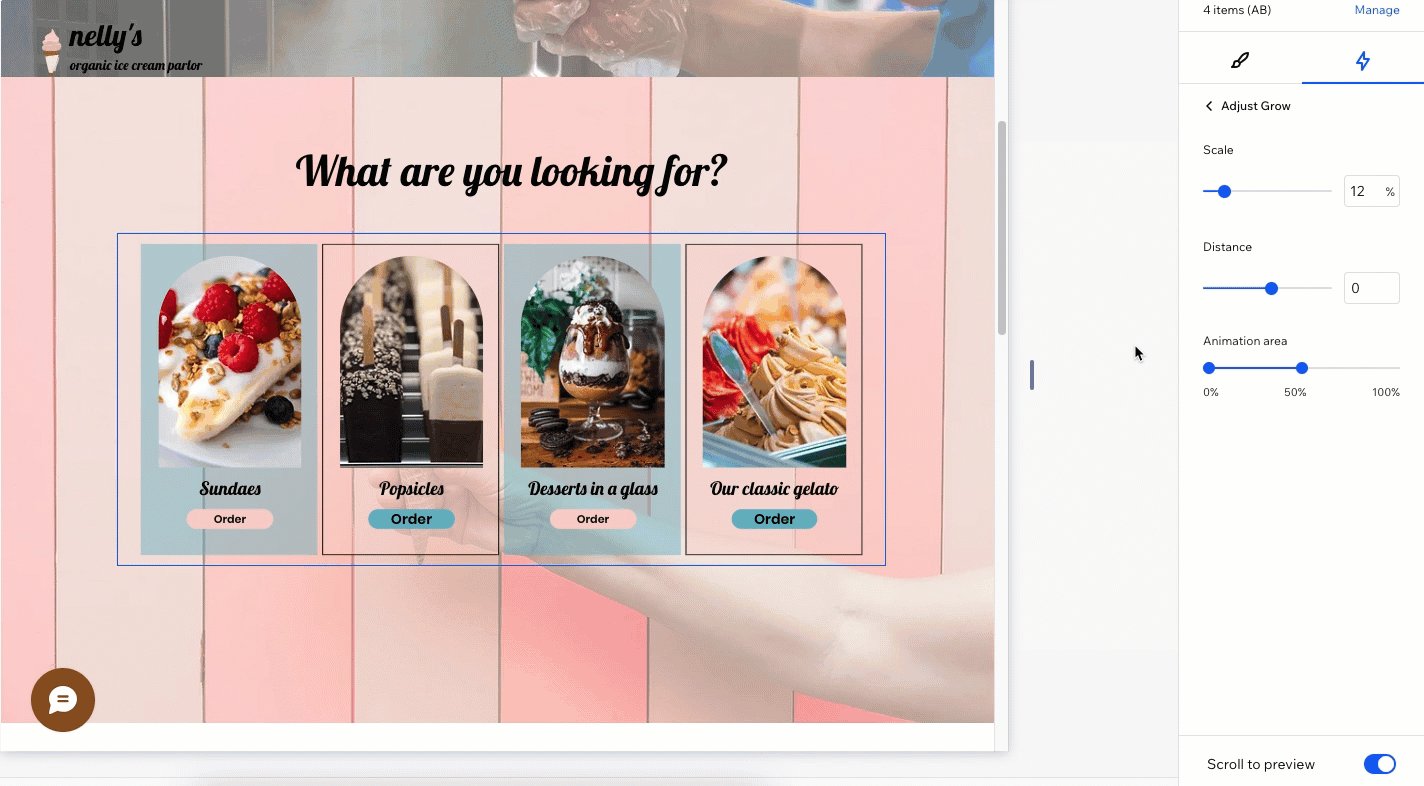
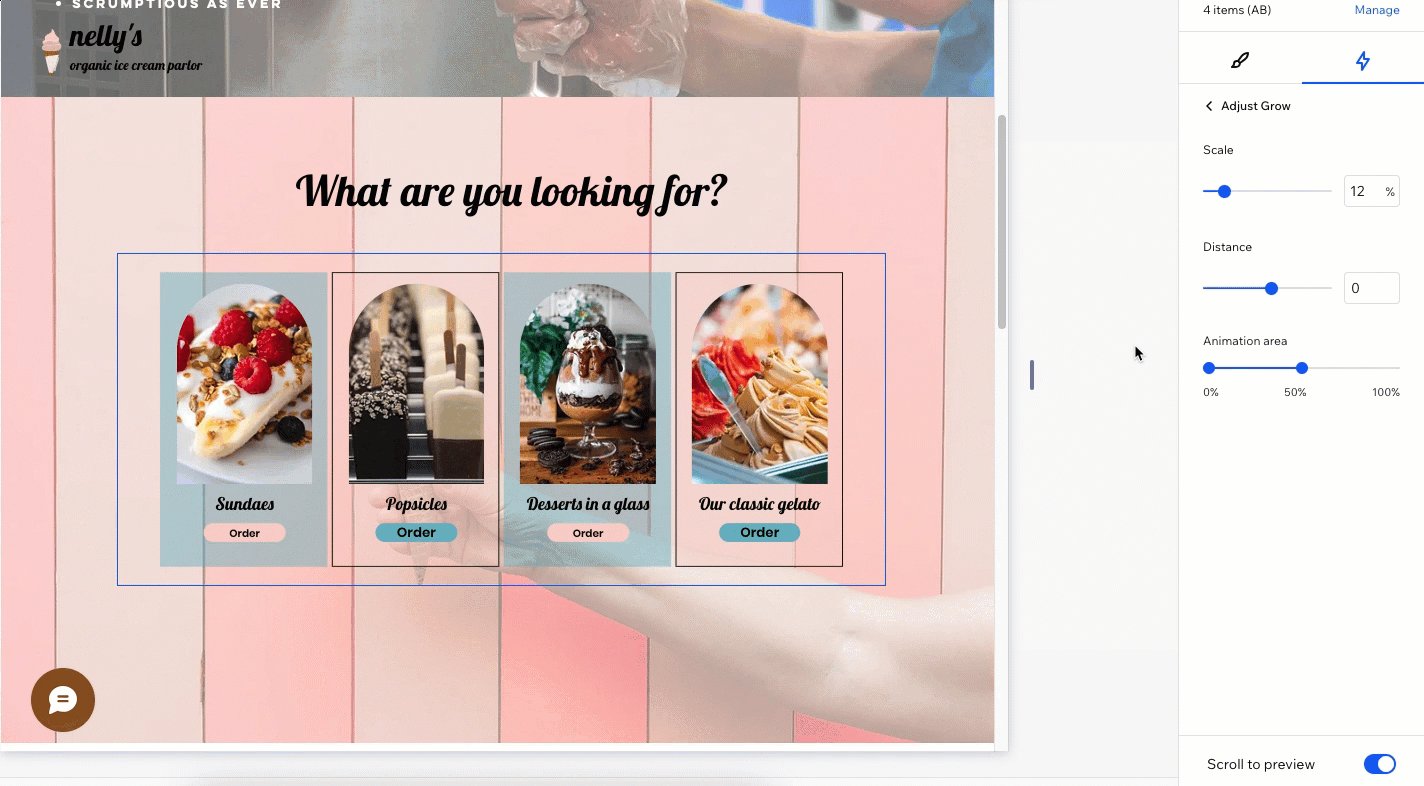
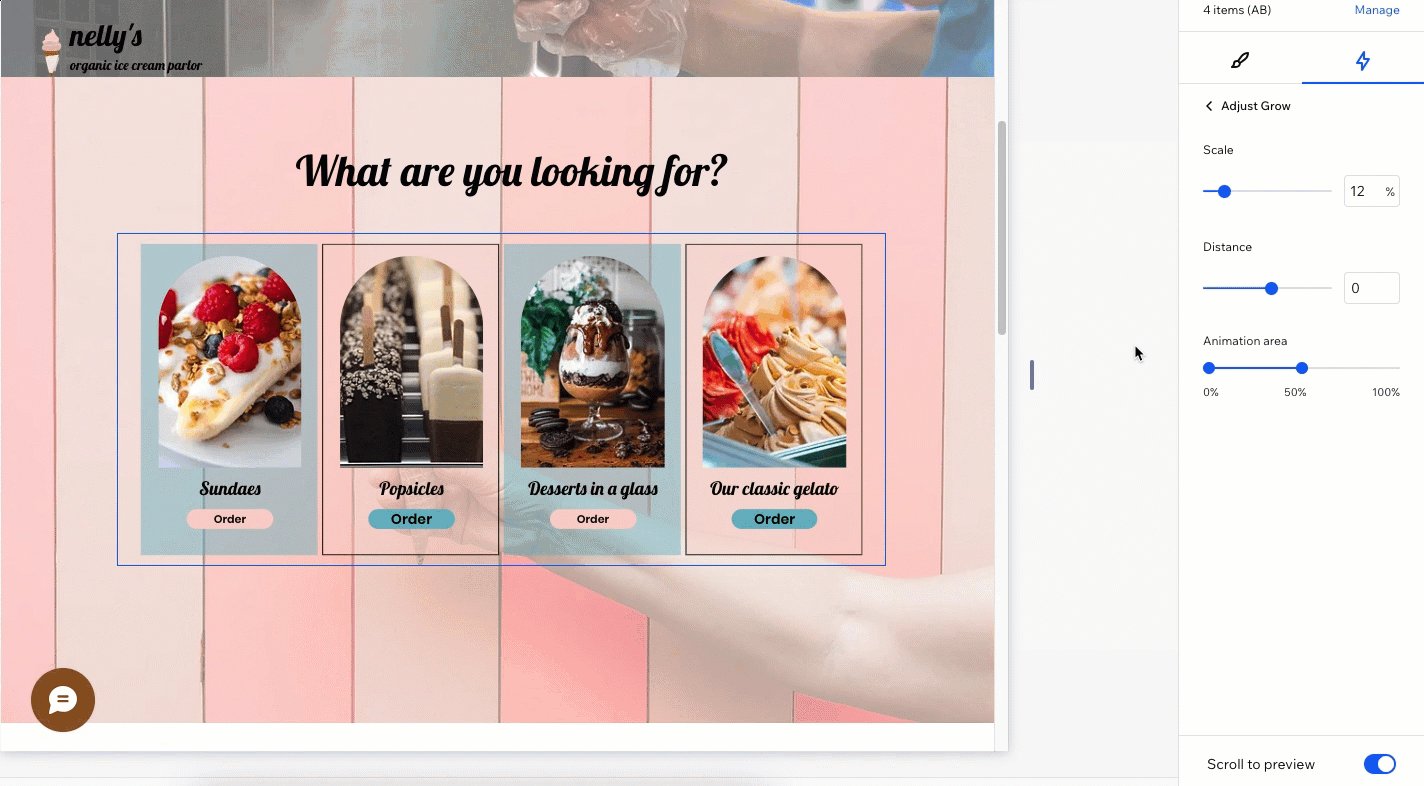
- Нажмите Настроить анимацию, чтобы изменить ее настройки:
- Направление: выберите направление анимации (например, слева, сверху).
- Масштаб: установите целевой размер элемента c анимацией. Например, 80% означает, что элемент уменьшится на 20% в процессе анимации.
- Расстояние: выберите, как далеко перемещается элемент в этой анимации.
- Зона анимации: выберите, в какой момент прокрутки будет начинаться и прекращаться анимация. 0% — это нижняя часть экрана, а 100% — верхняя. Например, если вы установите зону на 100%, анимация будет начинаться, когда элемент находится внизу, и прекращаться, когда элемент достигает верхней части.
Совет:
Активируйте переключатель Прокрутка для превью, чтобы просмотреть настраиваемую анимацию непосредственно на холсте.

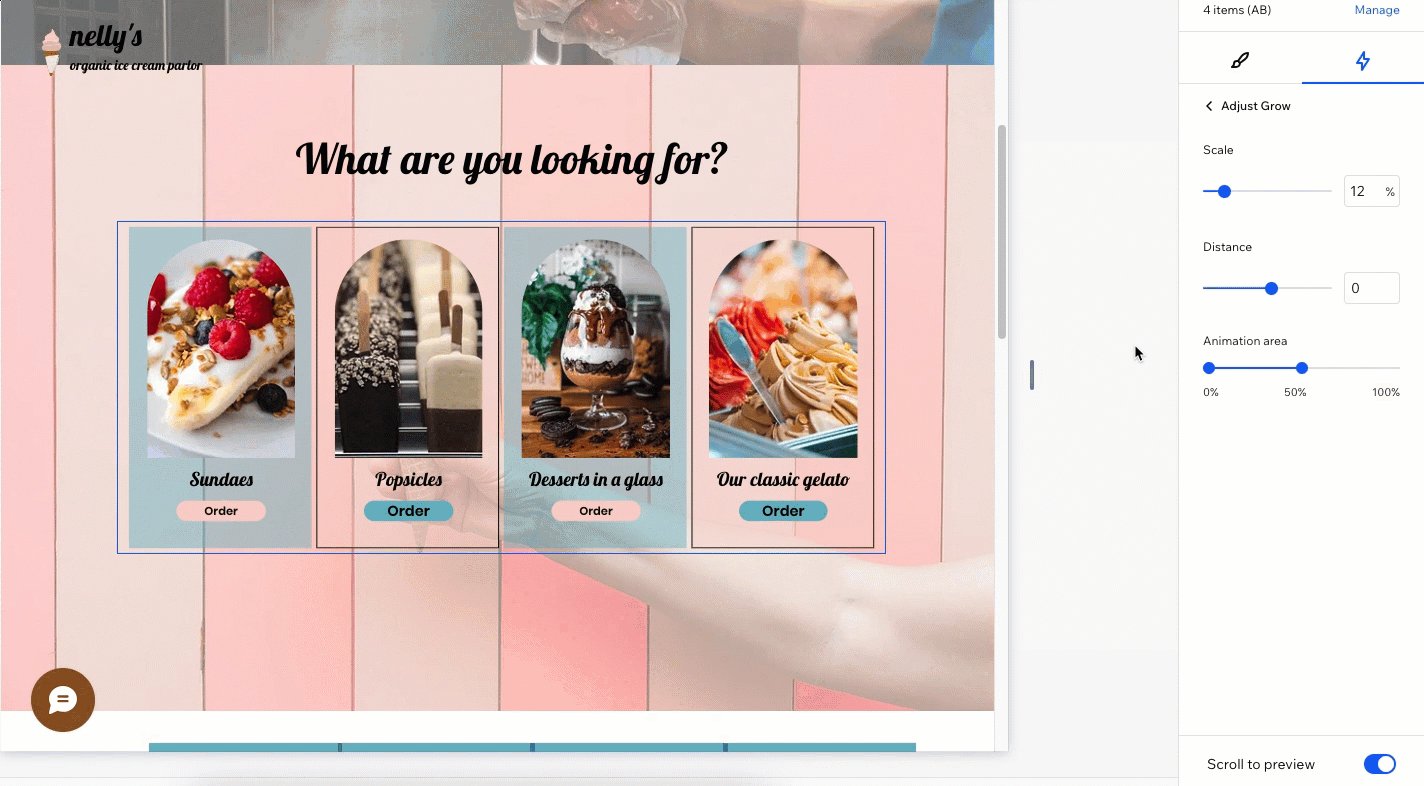
Настройка зоны анимации прокрутки
Решите, в какой момент прокрутки будет начинаться и прекращаться анимация. 0% относится к нижней части экрана, а 100% — к верхней.
Например, если задать зрну на 0% - 50%, анимация начнется, когда элемент окажется в нижней части экрана, и остановится, когда он достигнет середины.
Чтобы настроить зону анимации прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите на анимацию, которую хотите изменить.
- Нажмите Настроить анимацию
- Перетащите точки под Зоной анимации, чтобы установить время ее начала и окончания.
Совет: вы можете нажать на точки, чтобы ввести процент вручную.

Протестируйте область анимации:
Когда переключатель Прокрутка для превью включен, на ползунке Зона анимации появляется указание, позволяющее лучше понять, в какой именно части экрана будет отображаться анимация.
Удаление анимации прокрутки
Вы можете в любое время удалить анимацию прокрутки из панели инспектора.
Чтобы удалить анимацию прокрутки:
- Выберите соответствующий элемент или секцию.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Наведите курсор на анимацию и нажмите значок Другие действия
 .
. - Нажмите Удалить.

Устранение неполадок анимации прокрутки
Эффект прокрутки появляется слишком поздно
Если анимация прокрутки не появляется тогда, когда вам это нужно, следует обратить внимание на два свойства: Направление анимации и Зона анимации. Следуйте инструкциям, описанным в этом видеоуроке, чтобы выяснить причину задержки и способы ее устранения.
(Только для мобильных устройств) Эффект прокрутки не отображается в ландшафтном режиме.
При просмотре сайта вашего клиента на мобильном устройстве анимация прокрутки может перестать работать, если посетитель повернёт экран во время просмотра. Другими словами, если при прокрутке страницы перевернуть телефон в горизонтальное положение (ландшафтный режим), анимация прокрутки не появится.
Чтобы решить эту проблему, посетители могут обновить страницу, находясь в ландшафтном режиме — это «перезапустит» анимацию.

