Редактор Studio: Добавление анимации автоповтора
4 мин.
Создайте ощущение движения в своем дизайне с помощью анимаций, которые воспроизводятся по кругу. Вы можете добавить анимацию автоповтора к любому элементу, который хотите, чтобы посетители заметили - некоторые более утонченные, а некоторые действительно привлекающие внимание.
Что происходит с анимацией на разных размерах экрана?
При добавлении анимации для компьютерных размеров экрана, она каскадируется вниз на экранах меньшего размера. Однако вы можете установить другую анимацию или настроить одну и ту же для каждого размера экрана.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Добавление анимации автоповтора
Вы можете добавить анимацию автоповтора к определенным элементам и секциям или на страницу сайта в целом.
Чтобы добавить анимацию автоповтора:
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите + Добавить в разделе Автоповтор.
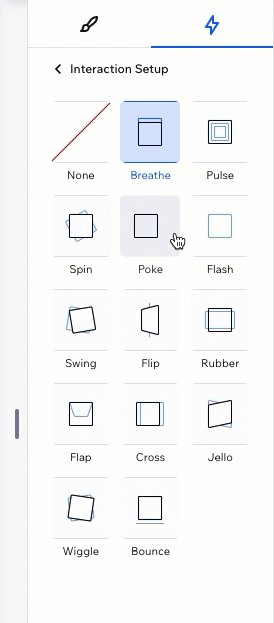
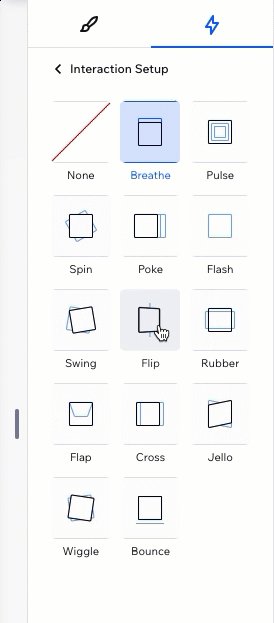
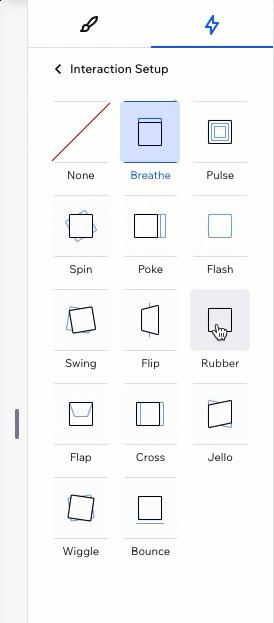
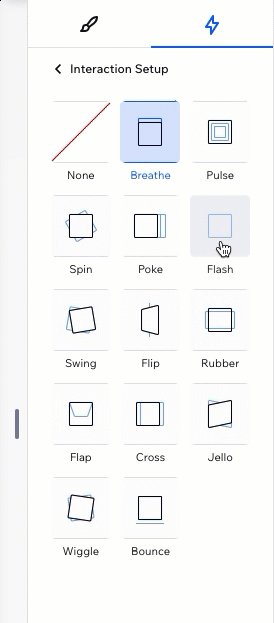
- Выберите анимацию из списка.
Совет: наведите курсор на анимацию, чтобы увидеть, как она работает.

Настройка анимации автоповтора
После выбора анимации настройте ее так, как вы хотите. Выберите длительность анимации, установите энергию, добавьте задержку перед повторами и многое другое.
Чтобы настроить анимацию автоповтора:
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
. - Нажмите на анимацию, которую хотите изменить.
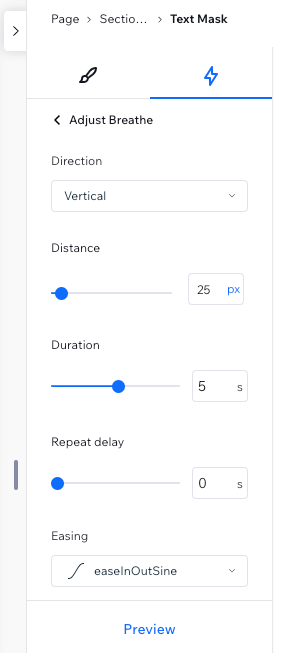
- Нажмите Настроить анимацию, чтобы изменить ее настройки:
- Направление: выберите направление анимации (например, слева, сверху).
- Энергия: сделайте анимацию более утонченной или энергичной.
- Длительность: измените продолжительность анимации.
- Задержка перед повтором: добавьте задержку (в секундах) между повторами анимации по кругу.
- Переход: выберите постепенность появления и / или затухания эффекта.
Примечание:
Доступные настройки зависят от выбранной вами анимации.

Удаление анимации автоповтора
Вы можете в любое время удалить анимацию автоповтора из панели инспектора.
Чтобы удалить анимацию автоповтора:
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Анимация и эффекты
 .
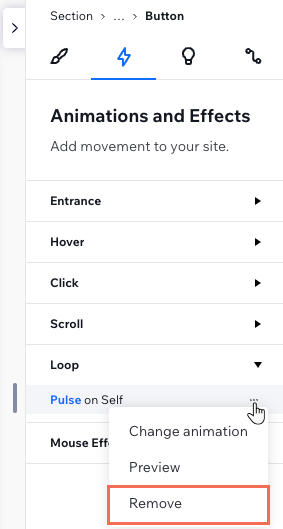
. - Наведите курсор на анимацию и нажмите значок Другие действия
 .
. - Нажмите Удалить.