Редактор Wix: Устранение проблем с макетом мобильной версии сайта
4 мин. чтения
Wix автоматически создает сайт для мобильных устройств, используя контент и элементы компьютерной версии. Это не разные сайты, а разные представления одного и того же сайта.
Ваш мобильный сайт оптимизирован для небольших экранов, и макет меняется соответствующим образом. Из-за этого вы можете заметить проблемы со структурой или выравниванием на мобильном сайте. Подобные проблемы можно решить, переместив и настроив контент таким образом, чтобы им было удобно пользоваться на мобильных устройствах.
Содержание:
Элементы отображаются в неправильном месте
Элементы, которые вы добавили на свою страницу в редакторе, могут размещаться в других местах на мобильном сайте. Вы можете изменить порядок этих элементов вручную, перетащив их в выбранное место.

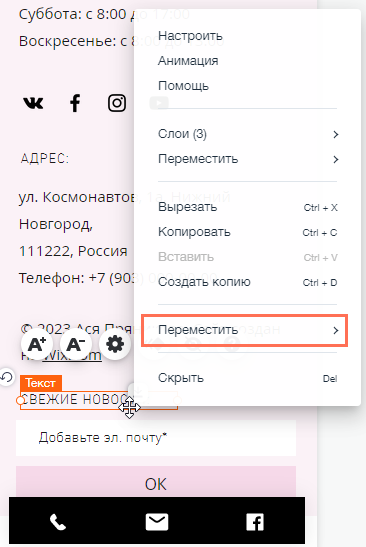
Если элемент отображается в поле меню, хедере или футере мобильного сайта, его нельзя перемещать по странице. Однако вы можете перемещать эти элементы между меню, хедером и футером с помощью контекстного меню. Узнайте, как перемещать элементы между хедером, футером и мобильным меню

Не можете выбрать элемент?
Если вы не можете нажать на элемент и переместить, возможно, вы столкнулись с перекрывающимися элементами (например, нужный элемент закрыт хедером). Подробнее о перекрывающихся элементах
Пустые строки на мобильном сайте
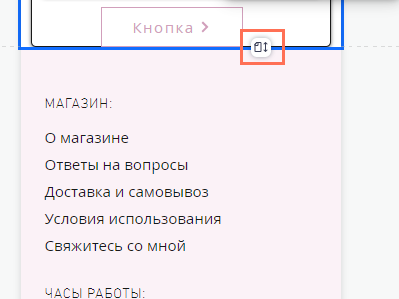
Вы можете заметить пробелы на мобильном сайте. Обычно такая проблема вызывается определенными элементами или высотой страницы.
В зависимости от того, где находятся пробелы, вы можете удалить их с помощью функции масштабирования, изменения макета элемента или высоты страницы. Подробнее об удалении пустых строк с сайта
Если остаются пробелы, которые вы все еще не можете удалить, имейте в виду, что они могут возникать из-за небольших элементов, которые трудно найти. Воспользуйтесь панелью «Слои» для поиска и перемещения элементов вперед или назад. Подробнее о поиске и перемещении элементов

Элементы, скрытые в мобильной версии сайта
При редактировании мобильного сайта вы можете заметить, что некоторые элементы не отображаются в его полной версии сайта. Они просто автоматически скрываются с вашего мобильного сайта, чтобы сделать его более подходящим для мобильных устройств.
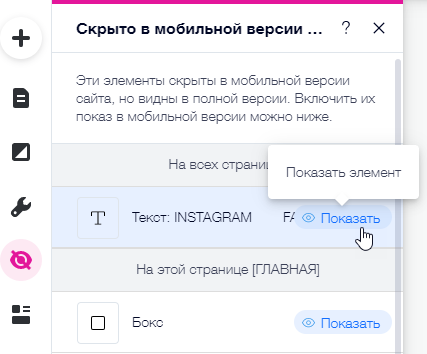
Вы можете проверить, какие элементы были скрыты с мобильного сайта, а также настроить их отображение в панели Скрытый на мобильном  . Подробнее о скрытых элементах в мобильном редакторе
. Подробнее о скрытых элементах в мобильном редакторе

Интересный факт
Вы можете скрыть элементы компьютерной версии со своего мобильного сайта и заменить их элементами только для мобильных устройств. Эти элементы имеют множество вариантов настройки, поэтому вы можете добиться персонализации, которая будет идеально транслировать ваш бренд или бизнес-ценности в мобильной версии. Узнайте, как добавить элементы только для мобильных устройств
Дополнительные параметры макета
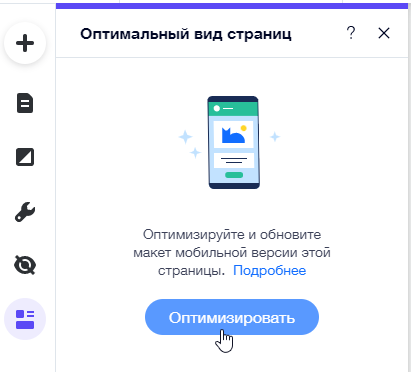
Если вам не нравится макет мобильного сайта или вы хотите изменить его структуру, вы можете обновить его с помощью инструмента Оптимальный вид страницы  в левой части мобильного редактора. Этот инструмент меняет порядок содержимого страницы и оптимизирует макет мобильного сайта для небольших экранов. Узнайте, как оптимизировать мобильный сайт
в левой части мобильного редактора. Этот инструмент меняет порядок содержимого страницы и оптимизирует макет мобильного сайта для небольших экранов. Узнайте, как оптимизировать мобильный сайт

Важно:
Если после выполнения описанных выше действий у вас все еще возникают проблемы с макетом мобильного сайта, свяжитесь с нами, и мы поможем решить проблему.
Если вы создаете свой сайт с помощью Нового редактора (информация на английском языке), у вас не будет доступа к инструменту Оптимальный вид страниц. Это связано с тем, что в новом редакторе Wix автоматически оптимизирует ваш мобильный макет.
Была ли статья полезна?
|