Редактор Wix: Устранение неполадок с макетом мобильной версии сайта
2 мин.
Wix автоматически создает сайт для мобильных устройств, используя контент и элементы компьютерной версии. Это не разные сайты, а разные представления одного и того же сайта.
Поскольку ваш мобильный сайт автоматически оптимизируется для экранов меньшего размера, вы можете заметить проблемы с выравниванием или структурой. Это руководство поможет вам решить подобные проблемы.
Элементы отображаются в неправильном месте
Элементы, которые вы добавили на свою страницу в редакторе, могут размещаться в других местах на мобильном сайте. Вы можете изменить порядок этих элементов вручную, перетащив их в выбранное место.

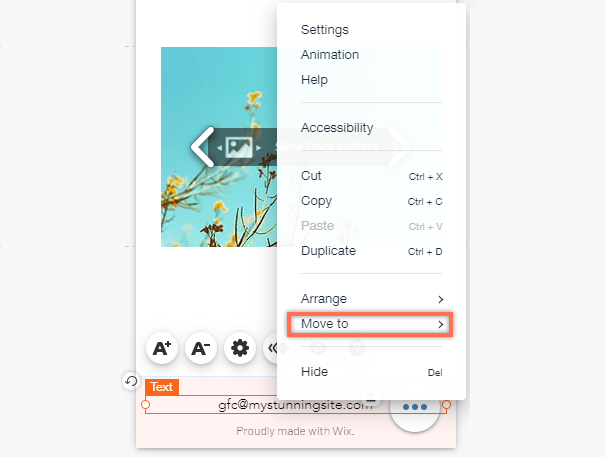
Если элемент отображается в меню, хедере или футере мобильного сайта, его нельзя нажать и перетащить по странице. Однако вы можете использовать контекстное меню, чтобы переместить эти элементы между меню, хедером и футером.

Совет:
При размещении элемента в пробеле между элементами вам может потребоваться настроить интервал. Используйте инструмент "Автоинтервал при перетаскивании" (на английском языке), чтобы автоматически создавать одинаковые промежутки между элементами.
Пустые строки на мобильном сайте
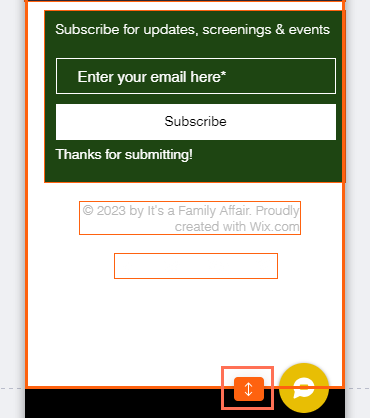
Вы можете заметить пробелы на мобильном сайте. Наш мобильный алгоритм «переводит» контент с компьютера для мобильных устройств, но это не всегда идеально и иногда может приводить к пробелам на мобильном сайте.
В зависимости от того, где находятся пробелы, вы можете удалить их, сделав элемент меньше или уменьшив длину страницы.

Совет:
Инструмент настройки интервалов (на английском языке) показывает существующие отступы в секции (в пикселях). Он также показывает, когда эти промежутки равны друг другу.
Элементы, скрытые в мобильной версии сайта
При редактировании мобильного сайта вы можете заметить, что некоторые элементы не отображаются в его полной версии сайта. Они просто автоматически скрываются с вашего мобильного сайта, чтобы сделать его более подходящим для мобильных устройств.
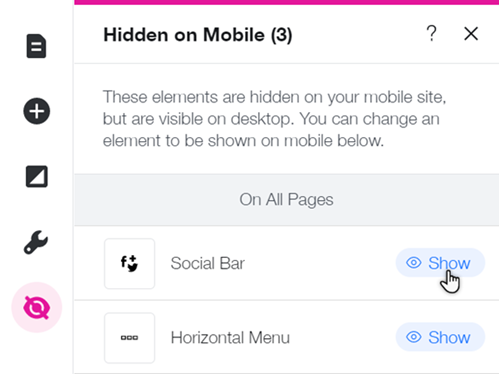
Проверьте, какие элементы были скрыты с мобильного сайта и при необходимости отобразите их из панели Скрыто на мобильном устройстве  панель
панель
Интересный факт
Вы можете скрыть элементы компьютерной версии со своего мобильного сайта и заменить их элементами только для мобильных устройств. Создайте персонализированный сайт на мобильных устройствах, который точно отражает ваш бренд или бизнес.