CMS (в прошлом Менеджер контента): отображение локаций из коллекции на Google картах
4 мин.
Сохраняйте адреса в коллекции и легко связывайте их с картой Google на своей странице.
Прежде чем начать:
Шаг 1 | Настройте поля адреса в коллекции
Подготовьте коллекцию с соответствующими полями адресов, прежде чем подключать их к карте на странице.
Чтобы настроить поля адреса в коллекции:
- Перейдите в CMS в редакторе:
- Редактор Wix: нажмите CMS слева от редактора.
- Editor X: Нажмите CMS в верхней части Editor X.
- Нажмите Создать коллекцию.
- Введите название коллекции и нажмите Создать.
- Добавьте поле для хранения данных о местоположении на карте:
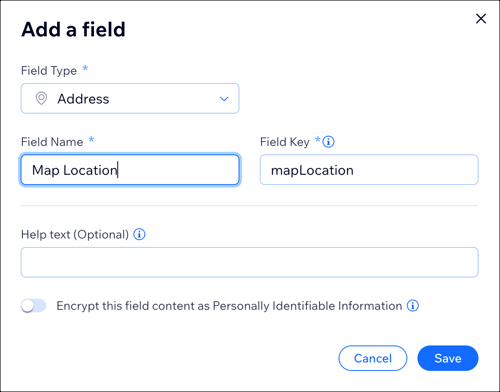
- Нажмите Редактировать поля.
- Нажмите + Добавить поле
- Нажмите на выпадающий список Тип поля и выберите Адрес.
- Введите имя поля в поле Название поля (например, Местоположение на карте).
- (Необязательно) Введите текст, который отображается только в коллекции, но не на опубликованном сайте, в поле Текст справки (необязательно).
- (Необязательно) Для данных о местоположении, которые могут считаться личной информацией, вы должны включить переключатель Личная информация .
- Нажмите Сохранить.

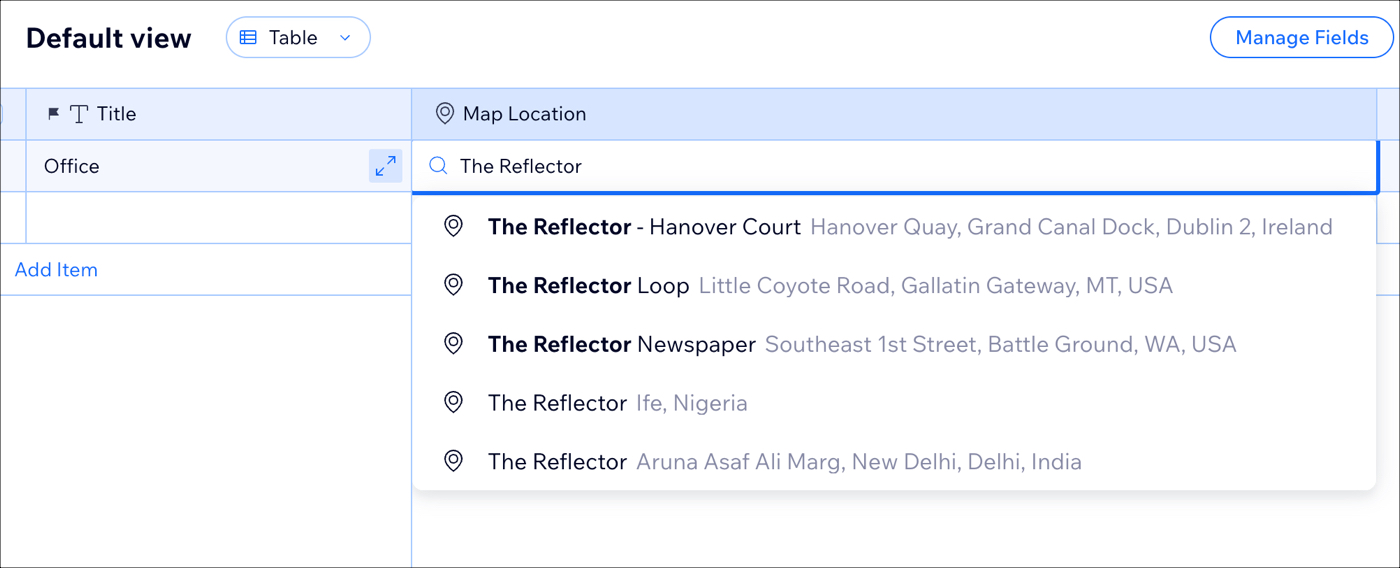
- Нажмите + Добавить элемент и введите название, которое будет отображаться на карте, в поле Название.
- Введите адрес в поле адреса элемента и выберите его из списка.

Шаг 2 | Добавьте и подключите карту
Выберите карту, подходящую вашему сайту по стилю и свяжите ее с необходимыми полями в коллекции контента.
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще использовать их. Подробнее о новых наборах данных в Wix Studio.
Чтобы добавить и подключить карту:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить в левой части редактора.
- Editor X: нажмите Добавить элементы в верхней части Editor X.
- Выберите вкладку Формы и связь.
- Нажмите Карты и перетащите одну из карт на свою страницу.
- Нажмите на карту и выберите Подключить к данным (или в Editor X).
- Нажмите Создать источник данных.
- Нажмите на раскрывающийся список Выберите коллекцию, выберите нужную коллекцию и нажмите Создать.
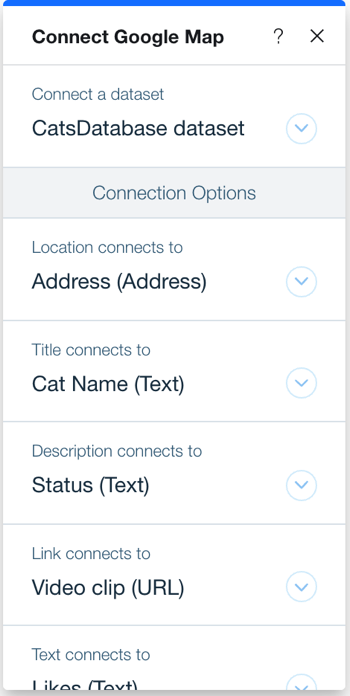
- В разделе Параметры подключения свяжите обязательные поля с соответствующими полями в коллекции.

- (Необязательно) Нажмите Предпросмотр, чтобы увидеть, как карта будет выглядеть после публикации сайта.
- Нажмите Опубликовать, чтобы изменения вступили в силу.
Совет:
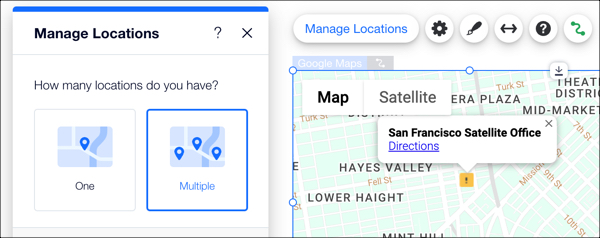
Если вы хотите включить более одного местоположения на карту, нажмите на карту в редакторе, чтобы открыть Управление местоположениями, и выберите Несколько.

Примечания:
- Поле Link connects to принимает только URL-адреса.
- Параметр Подключить пин к - это необязательный параметр, который позволяет использовать пользовательскую графику или изображение вместо маркера булавки
 на карте. Он подключается к полю URL, поэтому у вашего изображения должен быть свой уникальный URL. Рекомендуемый размер булавки - менее 100 пикселей, чтобы она правильно отображалась на карте.
на карте. Он подключается к полю URL, поэтому у вашего изображения должен быть свой уникальный URL. Рекомендуемый размер булавки - менее 100 пикселей, чтобы она правильно отображалась на карте. - Вы также можете настроить свой сайт так, чтобы посетители вводили информацию об адресе. Эта информация заполнит поле адреса и затем может быть отображена на вашей карте.


 слева от редактора.
слева от редактора. в верхней части Editor X.
в верхней части Editor X.  в левой части редактора.
в левой части редактора. в верхней части Editor X.
в верхней части Editor X. (или
(или  в Editor X).
в Editor X).