Настройка функций фирменного приложения Branded by Wix
9 мин.
После того как вы настроили стиль своего приложения в панели управления фирменным приложением, настройте его функции в приложении Wix Owner. Здесь вы создаете весь контент, который видят и с которым взаимодействуют пользователи вашего приложения. Добавьте элементы приложения, кнопки с призывом к действию, товары и услуги, а также контактную информацию. Также у вас есть доступ ко всем бизнес и маркетинговым инструментам Wix.
Прежде чем начать:
Скачайте приложение Wix Owner, а также приложение для пользователей Wix, например, Spaces by Wix, и посмотрите, как выглядит ваше фирменное приложение до того, как оно будет опубликовано.

Содержание:
Настройка хедера
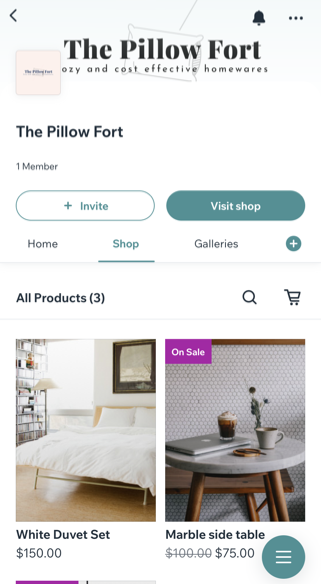
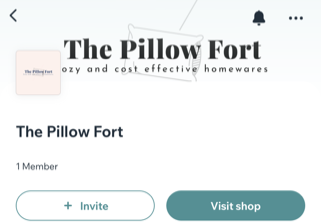
Хедер — это первое, что видят пользователи после входа в ваше фирменное приложение. Добавьте свой логотип, фото обложки и цвет стиля, чтобы сделать кнопки и акценты яркими. Для единообразия бренда выберите тот же цвет, что и в панели управления фирменным приложением.
Чтобы настроить хедер:
- Перейдите на сайт в приложении Wix Owner.
- Нажмите Сайт и моб.
 внизу.
внизу. - Нажмите Настроить в разделе Приложение для пользователей.
- Нажмите Хедер: редактирование справа сверху.
- Настройте дизайн хедера, используя доступные параметры:
- Название: добавьте название вашего бизнеса или приложения.
- Показать слоган: нажмите на переключатель, чтобы показать или скрыть слоган в хедере (слоган приложения или короткое объявление).
- Показать логотип: нажмите на переключатель, чтобы показать логотип с устройства или из медиаменеджера. Отключите переключатель, если не хотите, чтобы ваш логотип отображался в хедере.
- Фото обложки: нажмите значок Добавить
 , чтобы загрузить фото обложки в хедер. Вы также можете добавить несколько фотографий и создать слайд-шоу, которое пользователи могут прокручивать. Для слайд-шоу выберите время перехода (в секундах) между фотографиями.
, чтобы загрузить фото обложки в хедер. Вы также можете добавить несколько фотографий и создать слайд-шоу, которое пользователи могут прокручивать. Для слайд-шоу выберите время перехода (в секундах) между фотографиями. - Цветовая схема: выберите цвет для своего фирменного приложения. Этот цвет используется для кнопок, акцентов и ссылок. Это также цвет заголовка по умолчанию, если вы решите не загружать фотографию. Вы также можете нажать значок Добавить
 в разделе Мой цвет, чтобы выбрать свой.
в разделе Мой цвет, чтобы выбрать свой.
- Выберите, какую информацию о пользователях показывать в хедере:
- Показать количество участников: показать или скрыть количество пользователей в хедере приложения.
- Показать профиль пользователя: показать или скрыть фото профиля пользователя в хедере приложения.
- Показать общую информацию: покажите пользователям общую информацию о вашем сайте.
- Показать кнопку приглашения: показать или скрыть кнопку, которая позволяет пользователям приглашать людей в ваше фирменное приложение.
- Показать свою кнопку: добавьте свою кнопку и решите, куда она должна вести пользователей. Например, кнопка «Записаться» будет отправлять пользователей на вкладку «Онлайн-запись» или «Персональные сессии».

Управление меню навигации
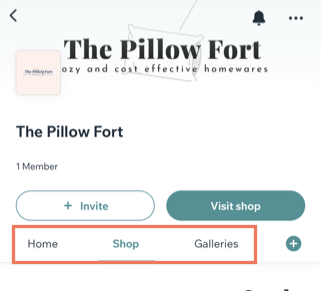
Ваше фирменное приложение состоит из экранов, которые помогают пользователям перемещаться между различными областями. Каждый экран отображается в верхней части сайта в меню навигации. Вы можете настроить меню, добавив новые экраны, изменив их порядок или разместив всю ключевую информацию на главном экране.

Чтобы управлять меню навигации:
- Перейдите на сайт в приложении Wix Owner.
- Нажмите Сайт и моб.
 внизу.
внизу. - Нажмите Настроить в разделе Приложение для пользователей.
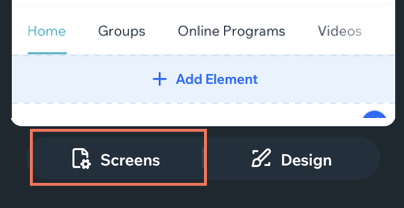
- Нажмите Экраны в левом нижнем углу.

- Выберите, что вы хотите сделать с меню:
Добавить новый экран
Настроить разрешения для экрана
Скрыть экран
Изменить порядок экранов
Переименовать экраны
Удалить экран
Добавление элементов на экраны
Добавьте элементы на экраны фирменного приложения, чтобы показать, кто вы, чем вы занимаетесь, и что вы предлагаете тем, кто скачивает ваше приложение. Например, если у вас есть бизнес по организации событий, добавьте элемент События, чтобы люди могли записываться на них прямо из приложения.
Подробнее о добавлении элементов для конкретных видов бизнеса, таких как интернет-магазины, рестораны и предоставление услуг по записи.
Чтобы добавить элементы на экраны:
- Перейдите на сайт в приложении Wix Owner.
- Нажмите Сайт и моб.
 внизу.
внизу. - Нажмите Настроить в разделе Приложение для пользователей.
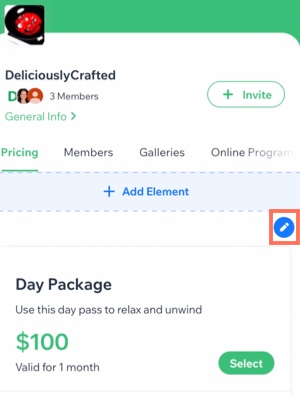
- Коснитесь экрана, на который вы хотите добавить новый элемент.
- Нажмите + Добавить элемент.
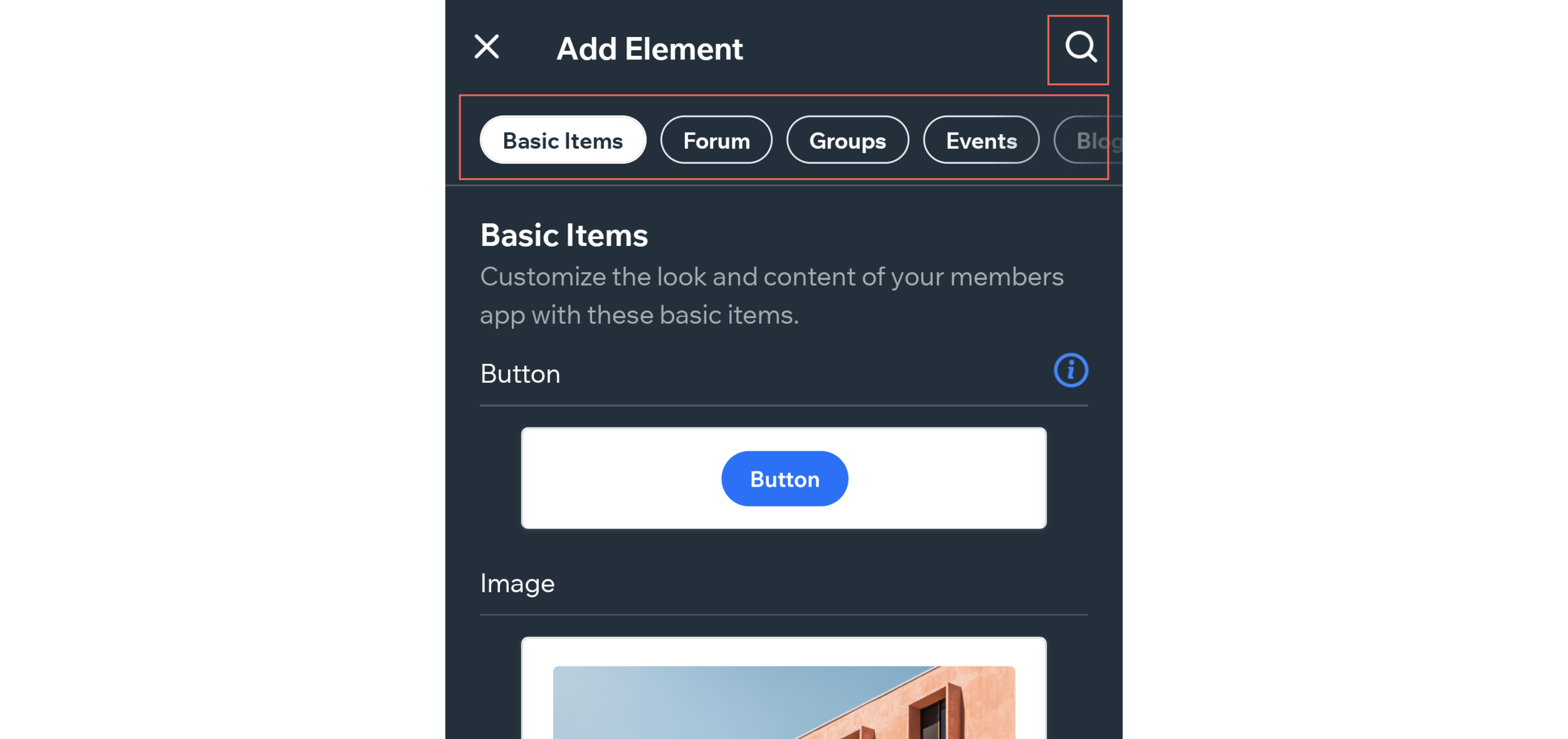
- Выберите элемент из каталога.
- В зависимости от того, какой элемент вы добавили, настройте его содержимое и параметры отображения.
- Нажмите Добавить.
Примечание: некоторые элементы добавляются автоматически и не требуют выполнения этого шага.
Совет:
Можно добавить отдельные элементы, такие как кнопка, изображение или видео YouTube, нажав Базовые элементы в каталоге элементов. Вы также можете добавить на кнопку ссылку на PDF-файл, чтобы предоставить пользователям доступ к файлам.

Не нашли нужного?
Функция поиска по каталогу в правом верхнем углу поможет вам найти нужный элемент. Выбирайте из популярных элементов или выполните поиск вручную по определенному запросу.
Управление элементами
Настройте дизайн и организацию каждого экрана приложения так, как вы хотите. После добавления элементов переместите их вверх или вниз на том же экране или перенесите на другой экран. Вы также можете делать копии элементов, добавлять и удалять ненужные и редактировать настройки содержимого в каждом элементе.
Чтобы управлять элементами:
- Перейдите на сайт в приложении Wix Owner.
- Нажмите Сайт и моб.
 внизу.
внизу. - Нажмите Настроить в разделе Приложение для пользователей.
- Коснитесь экрана с элементом, который вы хотите настроить.
- Нажмите значок Редактировать
 в правом верхнем углу соответствующего элемента.
в правом верхнем углу соответствующего элемента.

- Выберите, что вы хотите настроить:
- Настроить элемент: отредактируйте параметры элемента, такие как:
- Расположение элемента: выберите экран, на котором должен отображаться элемент.
- Видимость элемента: укажите, следует ли отображать элемент на устройствах Android, устройствах Apple или и там и там.
- Название элемента: измените название элемента и выберите, нужно ли его показывать.
- Настройка отображения: обновите настройки отображения элемента.
- Переместить вверх / вниз: перемещение элемента вверх или вниз по экрану.
- Создать копию: создать копию элемента.
- Удалить элемент: удалить элемент навсегда.
- Настроить элемент: отредактируйте параметры элемента, такие как:
- Нажмите ОК.
Совет:
Вы можете сделать так, чтобы определенные элементы показывались или скрывались зависимости от того, какая операционная система установлена у пользователя. Это позволяет показывать разный контент на разных платформах. Подробнее об отображении и скрытии элементов на iOS и Android.
Вопросы и ответы
Нажимайте на вопросы ниже, чтобы получить больше информации о настройке функций вашего фирменного приложения.
Как добавить в приложение PDF-файл или загружаемый элемент?
Почему мне нужно скачать приложение Wix Owner для своего фирменного приложения?
Если я вношу изменения в функции и контент приложения, нужно ли мне повторно отправлять его на проверку?


 рядом с соответствующим экраном.
рядом с соответствующим экраном.