CMS: Добавление и настройка чекбокса
4 мин.
Прежде чем начать:
Чтобы использовать этот элемент, необходимо добавить CMS на сайт и настроить коллекцию для хранения результатов.
Чаще всего чекбокс используется в следующих случаях:
- Один чекбокс, который позволяет посетителям отвечать на вопрос. Обычно этот тип флажка используется для согласия посетителей с условиями использования. Если они установят флажок, это означает, что они дают ответ «да».

- Несколько чекбоксов позволяют предоставить посетителям сайта список, из которого они могут выбрать один или несколько вариантов (в отличие от радиокнопок, которые дают возможность выбрать только один вариант.

Добавьте на свой сайт один или несколько чекбоксов, чтобы собирать информацию от посетителей. Подключите чекбокс к коллекции, чтобы сохранять выбор посетителей сайта.
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще использовать их. Подробнее о новых наборах данных в Wix Studio.
Чтобы добавить и настроить чекбокс:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Редактор X: нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить элементы
- Нажмите Ввод данных.
- Выберите чекбокс и перетяните в нужное место.
- Нажмите на чекбокс в редакторе.
- Нажмите на значок Настроить для изменения настроек чекбокса:
Как это сделать?
6. (Только для нескольких чекбоксов) Нажмите Управлять вариантами, чтобы настроить варианты чекбоксов:
Как это сделать?
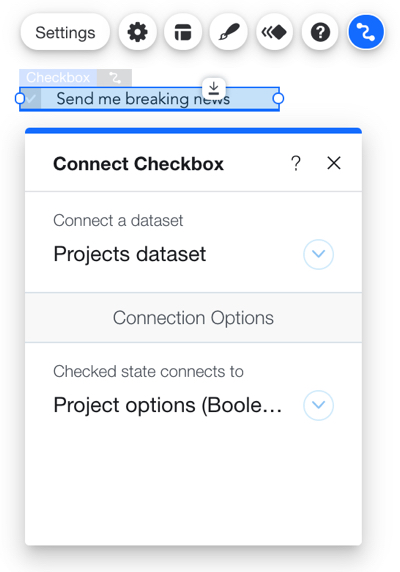
7. Нажмите Подключить к данным  (или
(или  в Editor X).
в Editor X).
 (или
(или  в Editor X).
в Editor X).8. В меню Подключить источник данных выберите тот источник данных, который вы хотите подключить.
9. Нажмите Подключить значение к:
- Выберите существующие поле в коллекции.
- Создайте новое поле, нажав ссылку Добавить новое поле; для этого:
- введите название поля;

Важно:
На забудьте добавить кнопку Отправить на страницу, чтобы посетители могли применять выбранные варианты.


 .
.