Как настроить отображение сайта в приложении Fit by Wix?
5 мин.
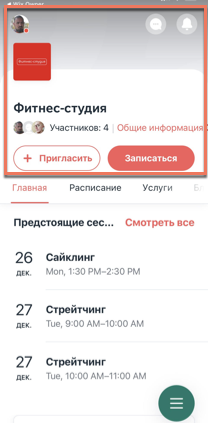
Ваши клиенты могут записываться на занятия, переходить к их описанию и взаимодействовать с вашим бизнесом в приложении Fit by Wix.
Вы можете настроить внешний вид каждой части сайта в приложении, чтобы вынести на передний план наиболее важную информацию, и настроить ее в соответствии с потребностями вашего бренда. Начните с настройки хедера и добавления вкладок на сайт, а затем настройте элементы во вкладках.
Все аспекты приложения Fit by Wix настраиваются и управляются непосредственно из приложения Wix Owner.
Прежде чем начать, сделайте следующее:

Содержание:
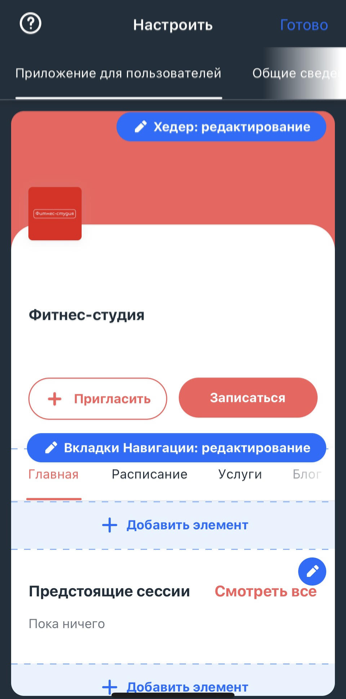
Как настроить хедер
Хедер — первое, что видят пользователи, когда заходят на сайт в приложениях. Добавьте логотип, фото обложки и настройте цветовую схему сайта, чтобы выделить кнопки и важные разделы.

Чтобы настроить хедер:
- Нажмите Хедер: редактирование в верхней части экрана.

- Выберите, что именно вы хотите настроить:
- Название: введите название вашего бизнеса.
- Слоган: покажите или скройте свой слоган (подзаголовок или короткое объявление). Он также может отображаться в разделе общих сведений (см. ниже).
- Логотип: добавьте логотип, чтобы клиенты могли моментально узнавать вашу компанию. Вы также можете отключить отображение логотипа в хедере, нажав на переключатель.
- Фото обложки: загрузите фотографию обложки, чтобы сайт соответствовал вашему бренду. Вы также можете добавить несколько фотографий и создать слайд-шоу, которое пользователи смогут прокручивать.
- Цветовая схема: выберите цвет кнопок, цветовое оформление элементов, а также цвет хедера, если вы решили не загружать фото обложки. Вы также можете создать и использовать свой нестандартный цвет.
- Выберите, какую информацию в хедере вы хотите показать или скрыть:
- Показать к-во участников: показать или скрыть количество пользователей на сайте и их фото профиля.
- Показать кнопку приглашения: показать или скрыть кнопку, которая позволяет пользователям приглашать людей на ваш сайт.
- Показать свою кнопку: добавьте свою кнопку и решите, куда она должна вести пользователей. Например, кнопка «Записаться» будет отправлять пользователей на вкладку «Онлайн-запись» или «Услуги».
- Нажмите ОК.
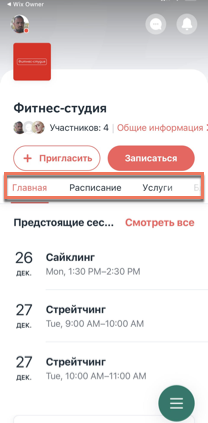
Как редактировать вкладки навигации
В приложениях для пользователей ваш сайт состоит из вкладок, которые позволяют пользователям перемещаться между различными разделами. Вкладки отображаются в меню в верхней части сайта. Вы можете настроить это меню — добавить новые вкладки, изменить их порядок или отобразить всю ключевую информацию на вкладке «Главная».

Чтобы отредактировать вкладки навигации:
- Нажмите Вкладки навигации: редактирование.

- Настройте меню, используя следующие параметры:
- Добавить новую вкладку: нажмите + Добавить новую вкладку, введите заголовок и выберите, какой контент будет отображаться.
- Поменять расположение вкладок: после длительного нажатия перетащите нужную вкладку вверх или вниз, чтобы изменить порядок расположения вкладок.
- Переименовать вкладку: нажмите на значок Другие действия
 рядом с соответствующей вкладкой и нажмите Переименовать.
рядом с соответствующей вкладкой и нажмите Переименовать. - Удаление вкладки: нажмите на значок Другие действия
 рядом с нужной вкладкой и нажмите Удалить. При удалении вкладки у вас также есть возможность переместить содержимое этой вкладки на главную вкладку.
рядом с нужной вкладкой и нажмите Удалить. При удалении вкладки у вас также есть возможность переместить содержимое этой вкладки на главную вкладку.
Хотите полностью удалить вкладки навигации?
Если вы хотите сделать на сайте одну страницу с разными элементами, вы можете удалить меню навигации, удаляя каждую вкладку по отдельности.
Добавление элементов во вкладки
Добавьте элементы на ваш сайт в Fit by Wix, чтобы показать, кто вы, чем занимаетесь и что предлагаете пользователям. Некоторые элементы сайта добавляются автоматически, но вы можете добавить дополнительные элементы.
Вы можете добавлять такие элементы, как галереи, видео и кнопки, чтобы показывать пользователям свой собственный контент. Вы также можете добавить элементы, которые связаны с приложениями на вашем сайте, такими как лента для групп или строка поиска по блогу. У вас есть множество вариантов на выбор!
Примечание:
Секции в приложении Wix Owner называются «элементами». Например, "Добавить элемент", "Настроить элемент" и т. д.

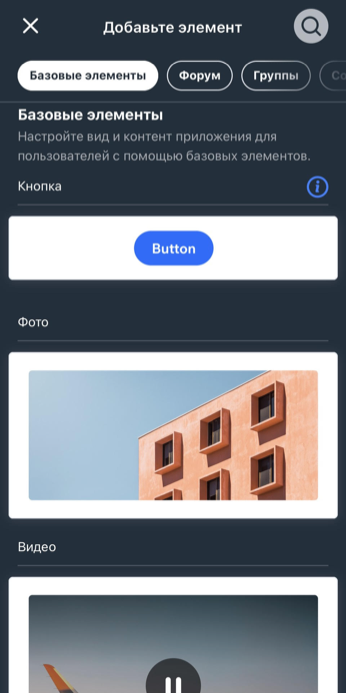
Чтобы добавить элемент на сайт в Fit by Wix:
- Перейдите во вкладку, куда вы хотите добавить новый элемент.
- Нажмите + Добавить элемент.

- Выберите элемент.
- В зависимости от того, какой элемент вы добавили, настройте его содержимое и параметры отображения.
- Нажмите Добавить.
Совет:
Вы также можете добавить отдельные элементы, такие как кнопка, изображение или YouTube-видео, нажав на вкладку Базовые элементы в каталоге блоков.
Управление элементами
После добавления элементов переместите их вверх или вниз внутри вкладки или перенесите их на другую вкладку. Вы также можете дублировать элементы, добавлять и удалять ненужные, а также редактировать настройки содержимого в каждом элементе.

Чтобы управлять элементами сайта в Fit by Wix:
- Прокрутите вниз до элемента, которым вы хотите управлять.
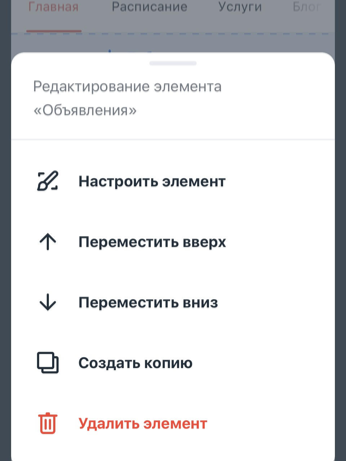
- Нажмите Редактировать на элементе и выполните одно из следующих действий:
- Настроить элемент: настройте параметры дизайна элемента.
- Переместить: нажмите Переместить вверх или Переместить вниз, чтобы изменить порядок расположения элементов на вкладке.
- Создать копию: нажмите, чтобы добавить копию этого элемента.
- Удалить: нажмите Удалить элемент, чтобы удалить его с сайта.
- Нажмите Готово.
Что дальше?
Теперь вы готовы пригласить своих существующих и потенциальных клиентов присоединиться к вашему сайту в приложении Fit by Wix. Подробнее о том, как пригласить клиентов


 внизу.
внизу.