CMS: Добавление и настройка кнопки загрузки
7 мин. чтения
Добавьте кнопку загрузки, чтобы позволить посетителям загружать файлы прямо в вашу коллекцию CMS. Выберите типы файлов, которые вы хотите принимать, включая документы, изображения, видео и аудио. Загруженные файлы надежно сохраняются в вашей коллекции, чтобы вы могли ими управлять.
Прежде чем начать
Мы рекомендуем ознакомиться с настраиваемыми формами, которые отлично подходят для сбора информации от посетителей.

Шаг 1 | Добавьте и подключите кнопку загрузки
Начните с добавления кнопки, которую вы хотите использовать в качестве кнопки «Загрузить». Это кнопка, на которую посетители будут нажимать, чтобы выбрать файл для загрузки.
Вам также необходимо подключить кнопку к набору данных, подключенному к коллекции, в которой хранятся загруженные файлы. Убедитесь, что в выбранной коллекции установлены соответствующие разрешения доступа. Мы рекомендуем выбирать Отправки форм в настройках Разрешений и конфиденциальности, чтобы контент мог добавлять кто угодно.
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще использовать их. Подробнее о новых наборах данных в Wix Studio.
Чтобы добавить и подключить кнопку загрузки:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Редактор X: нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить элементы
- Выберите раздел Ввод данных, Кнопки загрузки.
- Выберите кнопку и перетащите ее на сайт.
- Нажмите на кнопку на странице.
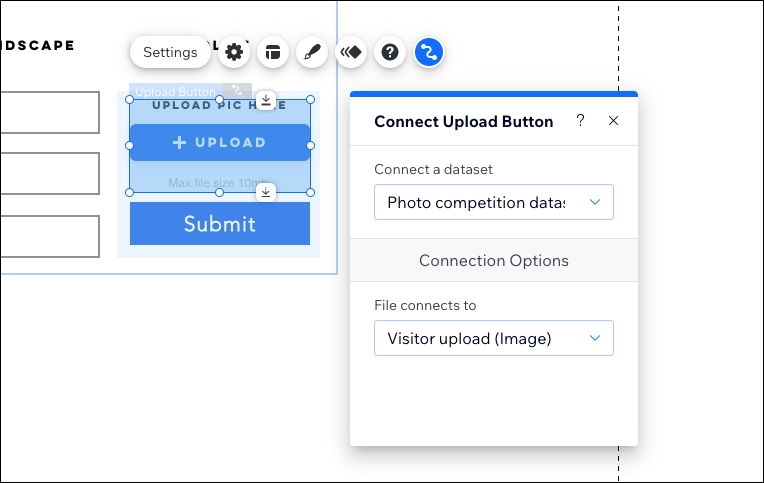
- Нажмите на значок Подключить к данным
 (или
(или в Editor X).
в Editor X). - Нажмите Создать источник данных.
- Нажмите на раскрывающийся список Выберите коллекцию и выберите коллекцию, в которую посетители будут загружать файлы.
Совет: нажмите на раскрывающийся список Выберите коллекцию и выберите Создать коллекцию, чтобы создать новую коллекцию, в которую ваши посетители будут загружать файлы. - (Необязательно) Введите название коллекции в поле Название коллекции.
- Нажмите Дальше.
- Нажмите на раскрывающийся список Подключить файл к и выберите поле, к которому вы хотите подключить кнопку загрузки.
Совет: нажмите Добавить новое поле, если вы хотите подключить кнопку загрузки к новому полю в коллекции. Затем введите Название поля, выберите Тип поля и нажмите Добавить.

Шаг 2 | Настройте кнопку загрузки
Выберите тип файлов, которые вы хотите, чтобы посетители загружали, а также другие параметры в настройках кнопки. Вы можете настроить макет и дизайн кнопки, чтобы она выглядела так, как вы хотите.
Чтобы настроить кнопку загрузки:
- Нажмите на кнопку загрузки на своей странице.
- Нажмите на значок Настройки
 и выберите один из следующих вариантов:
и выберите один из следующих вариантов:
- Настройки загрузки: выберите поддерживаемые типы файлов для загрузки, установите максимальное количество файлов, которые посетители могут загрузить, и сделайте поле обязательным (необязательно).
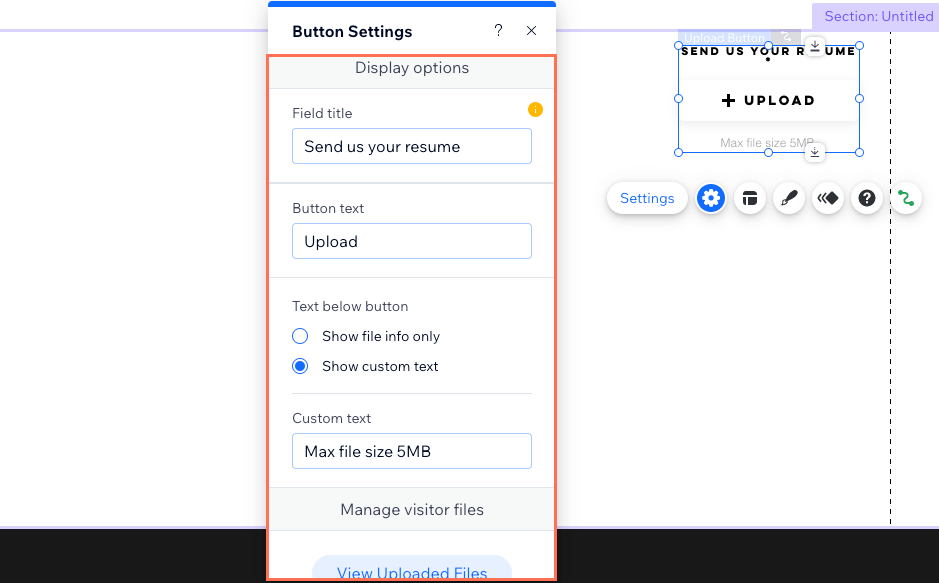
- Показать варианты: настройте следующие параметры:
- Название поля: (рекомендуется) введите название, которое будет отображаться над текстом кнопки.
- Текст кнопки: отредактируйте текст, отображаемый на кнопке.
- Текст под кнопкой: выберите, что вы хотите отобразить под кнопкой:
- Показать только сведения о файле: отобразите имя файла, загружаемого вашим посетителем.
- Показать настраиваемый текст: введите настраиваемый текст, который будет отображаться под кнопкой, например требования к файлу. Этот текст изменится на имя файла после его загрузки.
- Управление файлами: нажмите Смотреть файлы, чтобы перейти в папку «Загрузки посетителей» в медиаменеджере.

- Нажмите значок Макет
 , чтобы изменить положение текста и значка, выравнивание текста или интервал между полем и его названием.
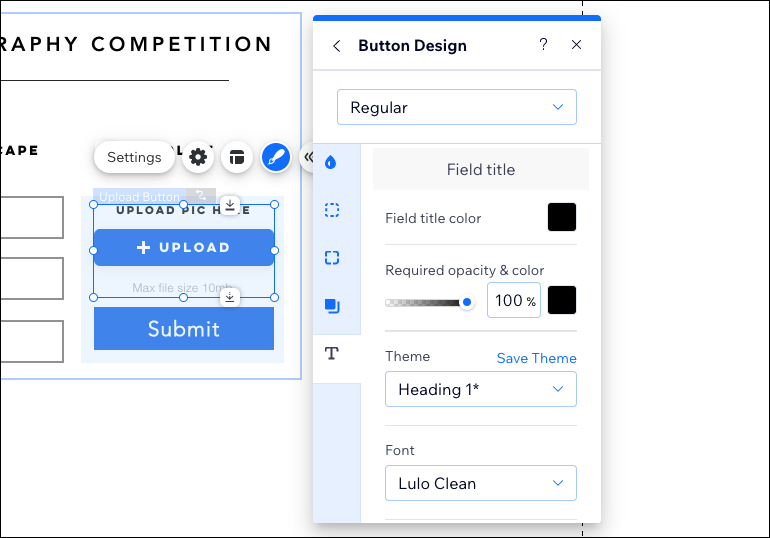
, чтобы изменить положение текста и значка, выравнивание текста или интервал между полем и его названием. - Нажмите значок Дизайн
 и выберите готовую кнопку. Нажмите Настроить дизайн, чтобы настроить ее кнопки.
и выберите готовую кнопку. Нажмите Настроить дизайн, чтобы настроить ее кнопки.

Шаг 3 | Добавьте и настройте кнопку отправки
Вам требуется кнопка «Отправить», которую посетители нажимают, чтобы завершить отправку своих файлов. Добавьте еще одну кнопку, чтобы сделать ее кнопкой отправки. Затем настройте ее и подключите к тому же набору данных, к которому подключена кнопка загрузки.
Чтобы добавить и настроить кнопку отправки:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Редактор X: нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить элементы
- Нажмите Кнопка.
- Выберите кнопку и перетащите ее на сайт.
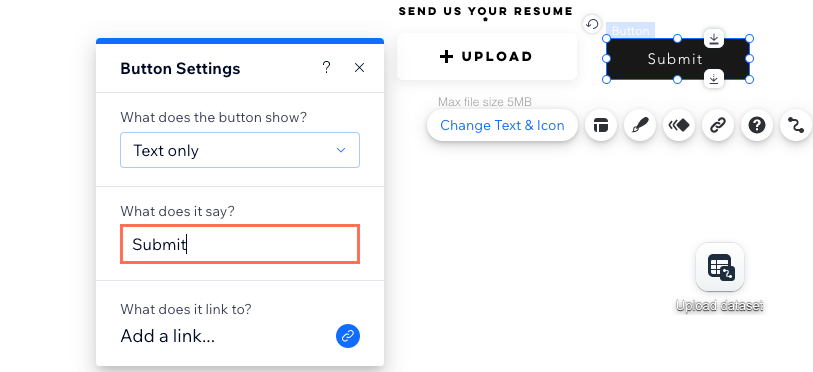
- Нажмите Настроить и введите «Отправить» в поле Текст.
Совет: убедитесь, что в раскрывающемся списке Что показать установлено Только текст или Текст и значок, если вы не хотите отображать текст на кнопке отправки.

- Нажмите на значок Подключить к данным
 (или
(или  в Editor X).
в Editor X). - Убедитесь, что в раскрывающемся списке Выбрать набор данных установлен набор данных, который вы подключили на шаге 1.
- Нажмите на раскрывающееся меню Подключить действие при нажатии к и выберите Отправить.
- (Необязательно) Добавьте сообщение об успехе, которое появится, когда посетители закончат загрузку документов:
- Нажмите + сообщение об успехе.
- Выберите сообщение об успехе в редакторе и отредактируйте его.
- Нажмите и перетащите сообщение об успехе в то место, где вы хотите его разместить.
- (Необязательно) Добавьте сообщение об ошибке, которое появится, если документ не загружается:
- Нажмите кнопку отправки и нажмите на значок Подключить к данным
 (или
(или  в Editor X).
в Editor X). - Нажмите + сообщение об ошибке.
- Выберите сообщение об ошибке в редакторе и отредактируйте его.
- Нажмите и перетащите сообщение об ошибке в то место, где вы хотите его разместить. Вы можете перекрыть его сообщением об успехе, потому что они оба не будут отображаться одновременно.
- Нажмите кнопку отправки и нажмите на значок Подключить к данным
- Нажмите на раскрывающийся список Куда направлять при успехе и выберите одно из следующих значений:
- Оставаться на странице: посетитель остается на этой странице после отправки формы.
- Ссылка: после отправки формы посетитель перенаправляется на другую страницу. Нажмите Выбрать в разделе Выберите ссылку и настройте ссылку.
Чтобы разрешить посетителям просматривать и скачивать файлы:
Вы можете разрешить посетителям скачивать файлы из вашей коллекции, добавив на свой сайт такой элемент, как кнопка. Подключите кнопку, используя функцию Подключить к данным  (или
(или в Editor X) к полю, в котором хранятся эти файлы. После завершения, если кто-то нажмет подключенную кнопку, начнется скачивание файла.
в Editor X) к полю, в котором хранятся эти файлы. После завершения, если кто-то нажмет подключенную кнопку, начнется скачивание файла.
 (или
(или в Editor X) к полю, в котором хранятся эти файлы. После завершения, если кто-то нажмет подключенную кнопку, начнется скачивание файла.
в Editor X) к полю, в котором хранятся эти файлы. После завершения, если кто-то нажмет подключенную кнопку, начнется скачивание файла.Была ли статья полезна?
|