Редактор Wix: Проблемы с выравниванием на опубликованном мобильном сайте
3 мин.
Контент вашего сайта может выглядеть не одинаково на разных мобильных устройствах, поскольку разные браузеры и устройства используют разные механизмы рендеринга. Например, текстовые элементы могут растягиваться, перекрываться или смещаться относительно других элементов на определенных экранах мобильных устройств.
Содержание:
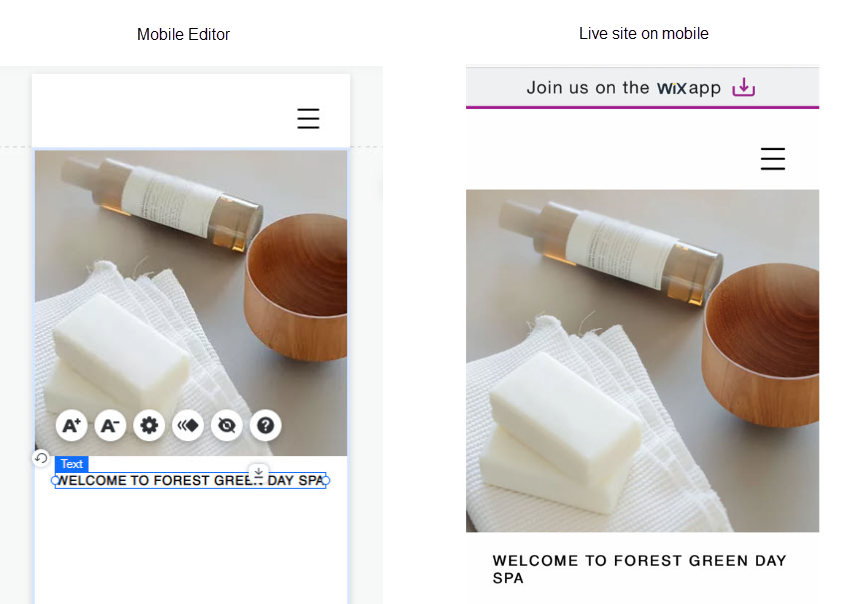
Одна строка текста разбивается на две строки
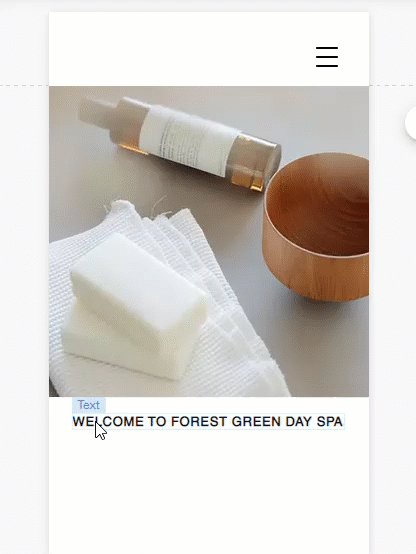
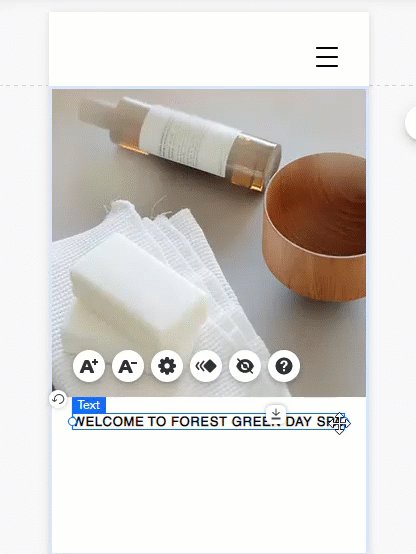
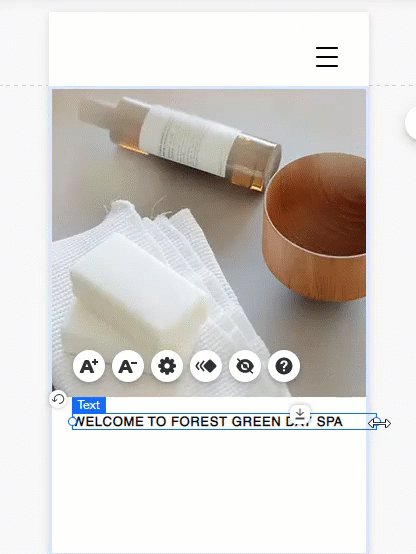
Вы можете столкнуться с тем, что одна строка текста в мобильном редакторе будет разбита на две строки на опубликованном сайте. Все зависит от конкретного устройства и может выглядеть по-разному на разных экранах.

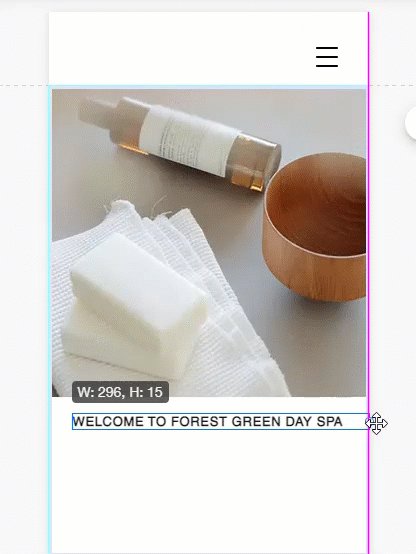
Чтобы решить эту проблему, просто расширьте текстовое поле: нажмите на поле и перетащите маркеры. Это действие увеличивает размер текстового поля и не влияет на размер самого текста.

Текст и другие элементы перекрывают друг друга
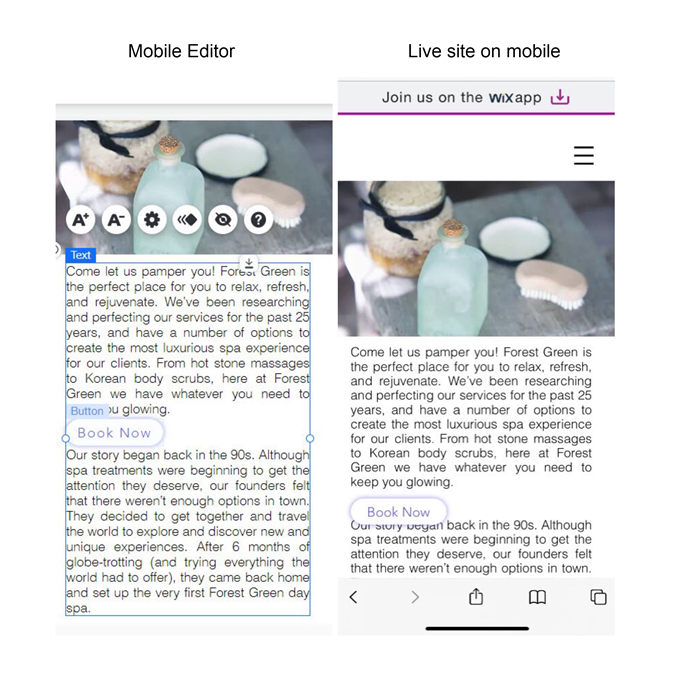
Если вы добавили большое количество текста в одно текстовое поле на сайте и добавили элемент поверх, текст может перекрывать другие элементы на опубликованном сайте. Обычно это случается с текстом, который вы добавляете на сайт в редакторе на компьютере.

Чтобы решить эту проблему:
- Откройте редактор на компьютере.
- Разделите текст на несколько текстовых полей — по одному на каждый абзац.
- Добавьте элементы между текстовыми полями с некоторым промежутком между ними.
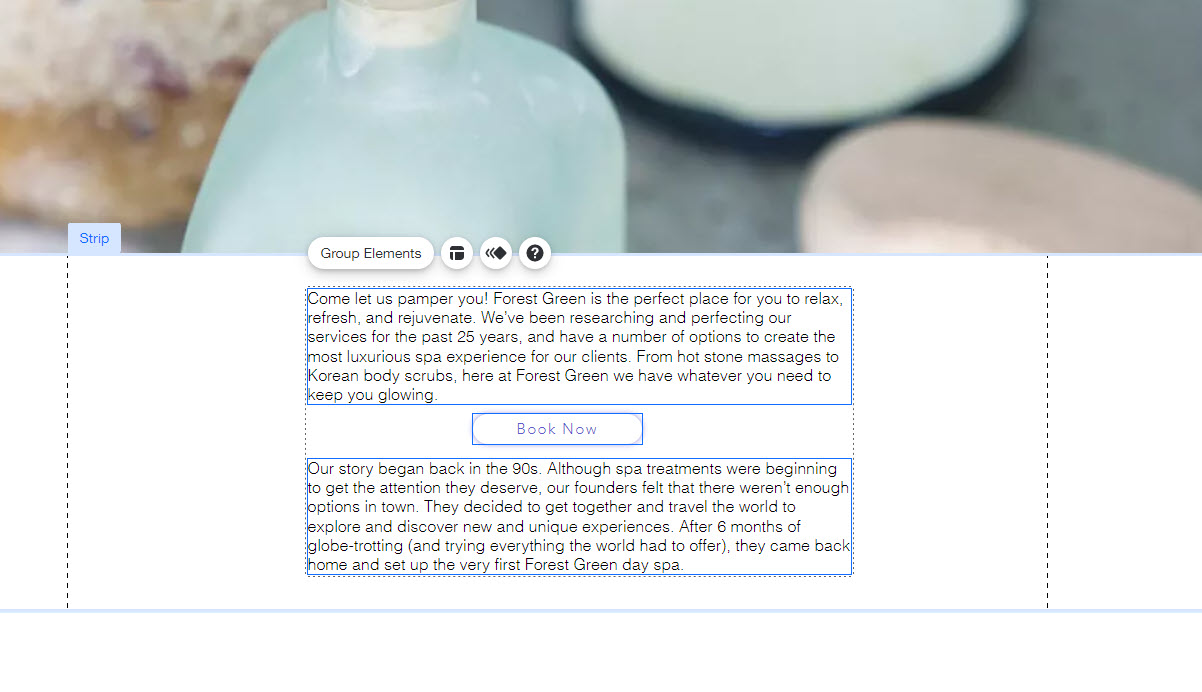
- Сгруппируйте элементы вместе, чтобы обеспечить корректное выравнивание. Нажмите здесь, чтобы узнать, как сгруппировать элементы

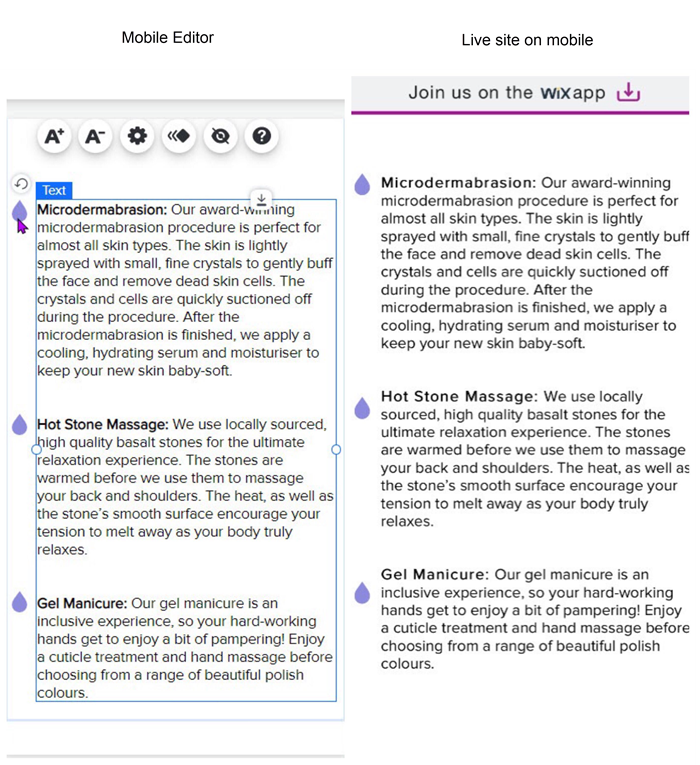
Проблема выравнивания текста относительно других элементов
Если у вас много текста в одном текстовом поле, оно может не выровняться относительно других элементов на вашем мобильном сайте.

Чтобы выровнять текст относительно других элементов:
- Откройте редактор на компьютере.
- Разделите текст на несколько текстовых полей — по одному на каждый абзац.
- Сгруппируйте текст с соответствующими элементами. Нажмите здесь, чтобы узнать, как сгруппировать элементы

Проблемы с выравниванием других элементов на мобильном
Вы можете столкнуться с тем, что элементы, расположенные по горизонтали, не выравниваются должным образом в мобильной версии сайта.
Чтобы предотвратить смещение элементов по горизонтали, сгруппируйте элементы вместе и прикрепите их к прозрачному контейнеру.
Что дальше?
Используйте панель Оптимальный вид страниц, чтобы автоматически организовывать и обновлять контент на мобильном сайте. Таким образом вы обеспечите единообразное выравнивание на мобильном сайте. Подробнее о панели Оптимальный вид страниц
Примечание: если вы создаете свой сайт с помощью нового редактора (статья на английском языке), у вас не будет доступа к инструменту Оптимальный вид страницы. Это связано с тем, что в новом Редакторе Wix автоматически оптимизирует макет мобильной версии.

