Wix Stores: adicionar e configurar um botão "Adicionar ao carrinho"
2 min
Neste artigo
- Etapa 1 | Adicione o botão "Adicionar ao carrinho"
- Etapa 2 | Conecte o botão a um produto
- Etapa 3 | Faça o design do botão
Você pode colocar um botão "Adicionar ao carrinho" em qualquer lugar do seu site. O botão é vinculado ao produto que você escolher. Ele pode ser útil quando você escrever sobre um produto em algum lugar do seu site e quiser facilitar para que um cliente adicione o produto ao carrinho.
Etapa 1 | Adicione o botão "Adicionar ao carrinho"
Acesse a página relevante e arraste o botão Adicionar o carrinho do painel Adicionar para o local desejado.

Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Loja.
- Arraste o Botão Adicionar ao carrinho na página.
Etapa 2 | Conecte o botão a um produto
Para que o botão funcione corretamente, você precisa selecionar qual produto é adicionado ao carrinho do cliente quando clicado.

Para conectar o botão a um produto:
- Clique no botão Adicionar ao carrinho no seu editor.
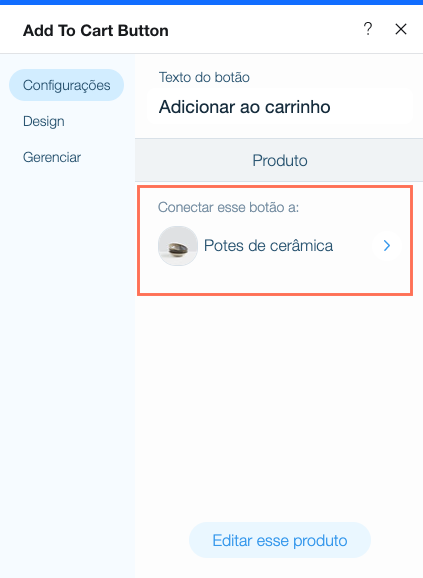
- Clique em Configurações.
- (Opcional) Edite o texto do botão.
- Conecte o botão a um produto:
- Clique no produto padrão.
- Selecione um produto.
Etapa 3 | Faça o design do botão
Agora você pode personalizar o design do botão para que ele combine com a sua página.
Para personalizar o design do botão:
- Clique no botão Adicionar ao carrinho no seu editor.
- Clique em Configurações.
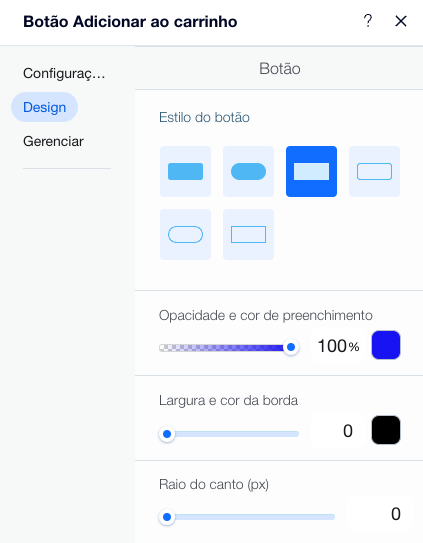
- Clique em Design.
- Faça qualquer uma das seguintes personalizações:
- Selecione o estilo do botão.
- Selecione a cor do botão e arraste o slider para ajustar a opacidade.
- Selecione a cor de borda e arraste o slider para ajustar a largura da borda.
- Arraste o slider para deixar os cantos mais redondos ou quadrados.
- Selecione a cor ou fonte do texto.

Observações:
- Quando um produto está esgotado, o texto do botão muda para "Esgotado".
- Não é possível editar o design do botão "Esgotado".


