Galeria Pro Wix: configurar a qualidade da imagem para a mídia da galeria
4 min
Neste artigo
- Configurar a qualidade da imagem para mídia individual
- Definir a qualidade da imagem para todas as mídias
- Perguntas frequentes
A Galeria Pro Wix permite que você configure e personalize a qualidade da imagem por arquivo de mídia individual ou para todas as suas mídias de uma vez.
Configurar a qualidade da imagem para mídia individual
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Gerenciar mídia.
- Clique na imagem/vídeo relevante e clique no ícone Mais ações
 .
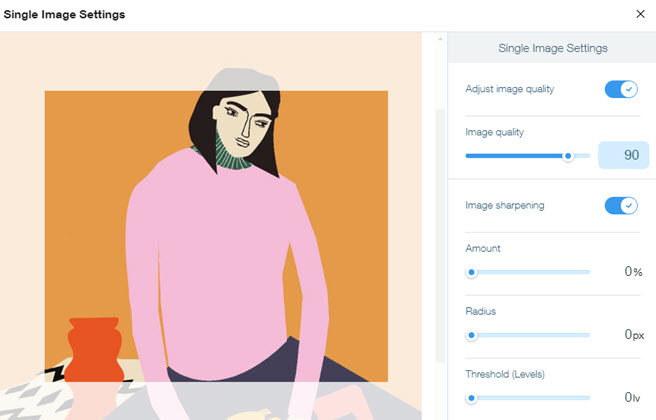
. - Clique em Ajustar qualidade e escolha o que deseja personalizar:
- Ajustar qualidade da imagem: ative a alavanca para ajustar a qualidade da imagem. Arraste o slider para aumentar ou diminuir a qualidade.
Observação: quanto mais alta a qualidade da imagem, mais tempo leva para que sua mídia carregue. Não é recomendado aumentar a qualidade da imagem para mais de 90. - Nitidez da imagem: ative a alavanca para ajustar a nitidez da imagem e personalizar os seguintes itens:
- Quantidade: aumente ou diminua a quantidade de nitidez aplicada à imagem.
- Raio: aumente ou diminua o número de pixels da borda que a nitidez afeta.
- Limiar: defina o quão diferente um pixel deve ser da área ao redor antes que ele seja considerado um pixel de borda e fique mais nítido pelo filtro.
Observação: quanto mais baixo for o número do limiar, mais intenso será o efeito de nitidez.
- Ajustar qualidade da imagem: ative a alavanca para ajustar a qualidade da imagem. Arraste o slider para aumentar ou diminuir a qualidade.
- Clique em OK.

Definir a qualidade da imagem para todas as mídias
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
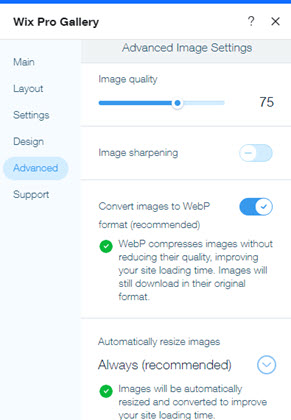
- Clique na aba Avançado e role até a seção Configurações de imagem avançadas.
- Personalize a qualidade da imagem usando as seguintes opções:
- Qualidade da imagem: arraste o slider para aumentar ou diminuir a qualidade.
Observação: não é recomendado que você aumente a qualidade da imagem para mais de 90, pois isso pode levar a uma redução no desempenho do seu site. - Nitidez da imagem: ative a alavanca para ajustar como a nitidez da imagem é definida:
- Qualidade da imagem: arraste o slider para aumentar ou diminuir a qualidade.
- Quantidade: aumente ou diminua a quantidade de nitidez aplicada à sua mídia.
- Raio: aumente ou diminua o número de pixels da borda que a nitidez afeta.
- Limiar: defina o quão diferente um pixel deve ser da área ao redor antes que ele seja considerado um pixel de borda e fique mais nítido pelo filtro.
Observação: quanto mais baixo for o número do limiar, mais intenso será o efeito de nitidez. - Converta imagens para um formato moderno: converter suas imagens para formatos modernos comprime as imagens sem reduzir sua qualidade. Isso melhora o tempo de carregamento do seu site e as imagens ainda são baixadas em seu formato original. Ative ou desative a alavanca de acordo com sua preferência. Recomendamos manter a alavanca ativada, pois desativá-la pode afetar o tempo de carregamento do seu site.
- Ativada: (recomendado) as imagens são convertidas para um formato moderno.
- Desativada: as imagens são exibidas em seu formato de arquivo original. Isso pode afetar o tempo de carregamento do site.
- Redimensionar imagens automaticamente: o Wix redimensiona automaticamente as imagens da galeria para otimizar o tempo de carregamento da mídia e manter a experiência de visualização do visitante do site. Clique no dropdown para escolher quando as imagens são redimensionadas. Recomendamos manter a configuração definida como "Sempre" para que o tempo de carregamento do seu site não seja afetado.
- Sempre (recomendado): as imagens da galeria são redimensionadas automaticamente para melhorar o tempo de carregamento do seu site.
- Apenas galeria: apenas as mídias na visualização principal da galeria Pro são redimensionadas. As imagens no modo expansão são exibidas em sua resolução original.
- Nunca: as mídias são carregadas em sua resolução original. Isso pode afetar o tempo de carregamento do seu site, mas também permite um melhor zoom/ampliação com a lupa no modo expansão.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como configurar a qualidade da imagem da galeria:
Qual é a resolução recomendada para fazer upload da minha imagem?
Aumentar a nitidez da minha imagem afeta o contraste de toda a imagem?
O que posso fazer se as minhas imagens parecerem muito saturadas?
Observação:
Por definição, os navegadores aplicam aliasing às imagens para evitar distorção. Isso serve para reduzir artefatos visuais e outras falhas que podem resultar de imagens exibidas em sua qualidade original. O algoritmo de redução de escala de um navegador pode levar à perda de dados em imagens de alta resolução. Como resultado, a renderização de imagens de resolução total menores do que o tamanho real da imagem afeta a qualidade da imagem. Isso geralmente resulta em uma suavização de cores ou desfoque da imagem em seu site online em comparação com o arquivo original.


