Eleve sua marca ao criar cartões de visita personalizados com o Criador de Logo Wix. Escolha entre uma variedade de templates de cartão e personalize o conteúdo, a fonte, as cores, imagens e muito mais para deixá-lo do seu jeito.
Com o Criador de Logo Wix, você pode criar quantos designs de cartão de visita quiser e comprá-los depois. Você encontra todos os seus designs em Designs da marca no Estúdio de marca.
Etapa 1 | Selecione um template de cartão
Comece selecionando a marca que você deseja trabalhar. Em seguida, escolha um dos nossos diversos templates de designs de cartões de visita profissionais.
- Vá para o Estúdio de marca.
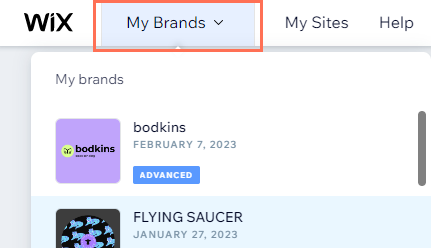
- Clique no dropdown Minhas marcas na parte superior.
- Selecione a marca relevante.
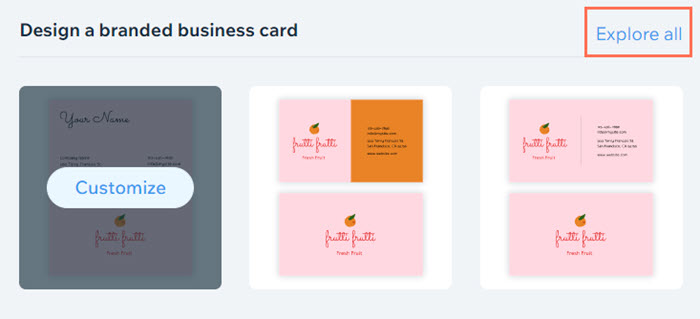
- Role até a seção Crie um cartão de visita para sua marca.
- Clique em Personalizar no template que você mais gostar.
Dica: clique em Explorar tudo para ver mais sugestões de templates.
Etapa 2 | Personalize seu cartão de visita
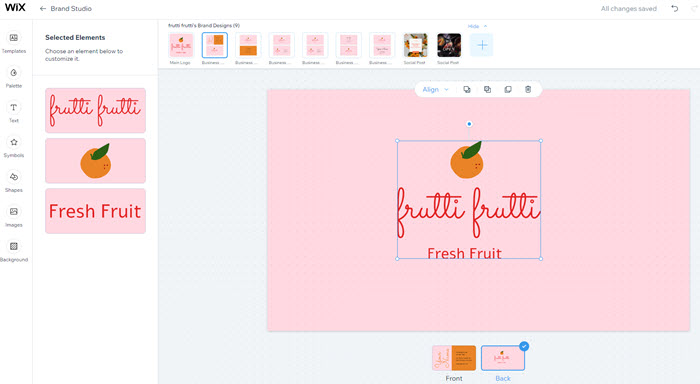
Após escolher o template do seu cartão, você pode começar a criá-lo no editor de cartões de visita. A partir desse editor, você pode personalizar o texto, a imagem, a cor do cartão e muito mais.
Clique nas opções abaixo para saber como personalizar:
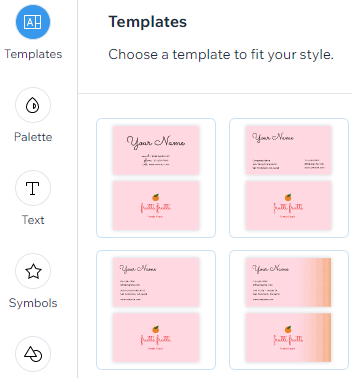
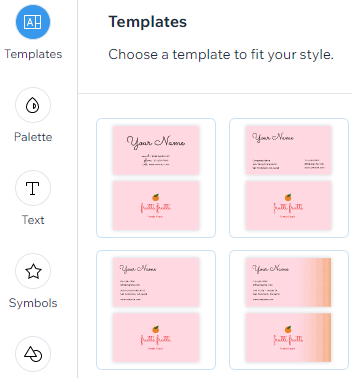
- Clique no ícone Templates
 para escolher um novo template de cartão.
para escolher um novo template de cartão. - Navegue pelos templates disponíveis e selecione o que você mais gostar.

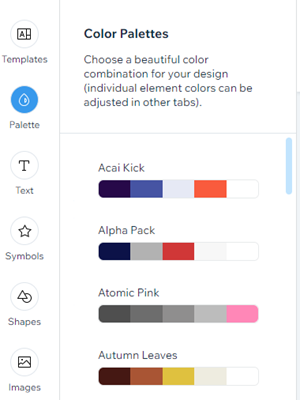
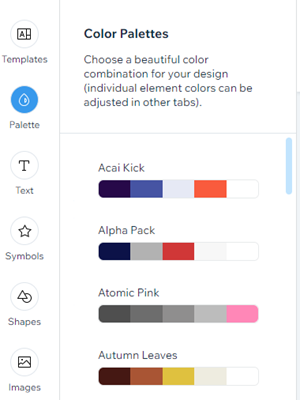
- Clique no ícone Paleta
 para alterar a paleta de cores do cartão.
para alterar a paleta de cores do cartão. - Navegue pelas paletas de cores disponíveis e selecione a que você mais gosta.

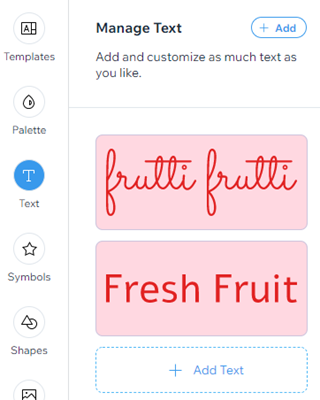
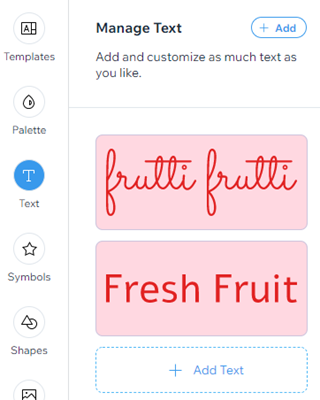
- Clique no ícone Texto
 à esquerda.
à esquerda. - Passe o mouse sobre o texto que você deseja personalizar e clique em Personalizar.
Observação: se você ainda não adicionou texto, clique em Adicionar texto. - Personalize o texto usando as seguintes opções:
- Editar texto: clique no campo de texto para substituir o texto.
- Fonte: clique em Alterar fonte para selecionar uma nova fonte. Navegue pelas fontes disponíveis e clique na que você mais gosta.
- Alinhamento: selecione o alinhamento do seu texto (esquerda, centro, direita).
- Cor de preenchimento: clique na caixa de cores para alterar a cor do texto. Escolha entre as cores com base na sua paleta de cores ou adicione uma nova cor.
- Opacidade da cor de preenchimento: arraste o slider para ajustar a transparência do texto.
- Largura do contorno: arraste o slider para aumentar ou diminuir o contorno ao redor do texto.
- Cor do contorno: clique na caixa de cores para escolher a cor do contorno do seu texto ou insira um código HEX.
- Tamanho: arraste o slider para alterar o tamanho do texto (entre 1 e 400 pixels)
- Espaçamento das letras: arraste o slider para ajustar o espaço entre as letras.
- Virar: clique no ícone relevante para virar o texto horizontalmente ou verticalmente.
- Rotação: arraste o slider para girar o texto.
- Curvatura: arraste o slider para dobrar o texto em uma curva.
- Posição horizontal: arraste o slider para mover o texto para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover o texto para cima ou para baixo.
- Sombra: clique na alavanca para ativar uma sombra atrás do texto e editar:
- Cor: clique na caixa de cores para selecionar a cor da sombra.
- Opacidade: arraste o slider para ajustar a transparência da sombra.
- Posição horizontal: arraste o slider para mover a sombra para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover a sombra para cima ou para baixo.
- Desfoque: arraste o slider para ajustar o desfoque da sombra.
- Desfoque: clique na alavanca para ativar o desfoque. Arraste o slider para ajustar o desfoque do texto.

- Clique no ícone Símbolos
 à esquerda.
à esquerda. - Passe o mouse sobre o ícone que você deseja editar e clique em Personalizar.
Dica: para adicionar seu logo ao cartão, clique em Adicionar ao lado de Gerenciar símbolos, clique em Meus logos e selecione seu logo.

- Personalize seu ícone usando as seguintes opções:
- Ícone: clique em Alterar ícone para substituir o ícone existente.
- Cor: clique na caixa de cores para editar a cor do logo.
- Opacidade: arraste o slider para ajustar a transparência do ícone.
- Tamanho: arraste o slider para alterar o tamanho do ícone.
- Virar: clique no ícone relevante para virar o ícone horizontalmente ou verticalmente.
- Rotação: arraste o slider para girar o ícone.
- Posição horizontal: arraste o slider para mover o ícone para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover o ícone para cima ou para baixo.
- Sombra: clique na alavanca para ativar uma sombra atrás do ícone e editar o seguinte:
- Cor: clique na caixa de cores para selecionar a cor da sombra.
- Opacidade: arraste o slider para ajustar a transparência da sombra.
- Posição horizontal: arraste o slider para mover a sombra para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover a sombra para cima ou para baixo.
- Desfoque: arraste o slider para ajustar o desfoque da sombra.
- Desfoque: clique na alavanca para ativar o desfoque. Arraste o slider para ajustar o desfoque do ícone.

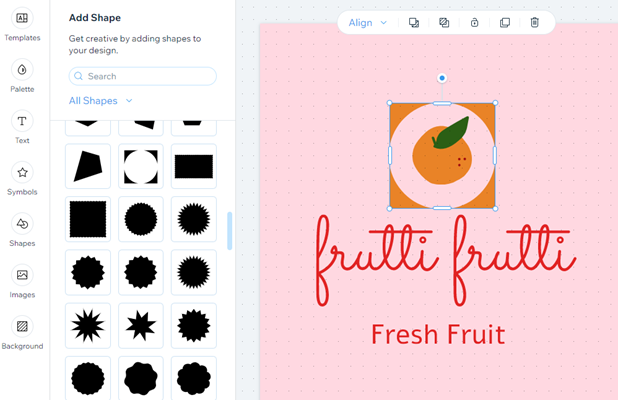
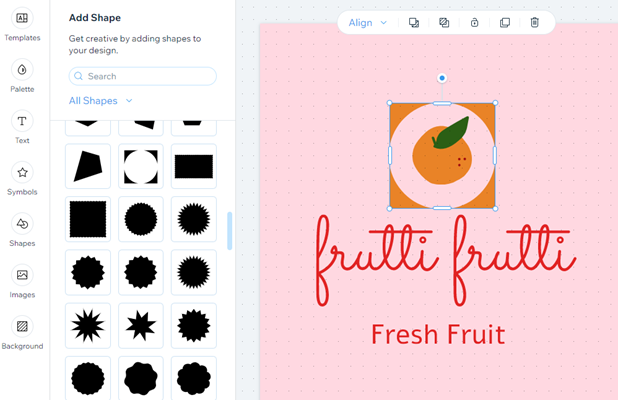
- Clique no ícone Formas
 à esquerda.
à esquerda.
Observação: se você ainda não adicionou uma forma, clique em Adicionar forma. - Passe o mouse sobre a forma que você deseja editar e clique em Personalizar.
- Edite a forma usando as seguintes opções:
- Forma: clique em Alterar para selecionar uma nova forma que você deseja adicionar ao seu logo.
- Cor de preenchimento: clique na alavanca para ativar a cor dentro da borda da forma.
- Cor: clique na caixa de cores para selecionar a cor da forma.
- Opacidade: arraste o slider para ajustar a transparência da cor da forma.
- Borda: clique na alavanca para exibir uma borda ao redor da forma e edite o seguinte:
- Largura da borda: arraste o slider para ajustar a largura da borda da sua forma.
- Cor da borda: clique na caixa de cores para selecionar a cor da borda da forma.
- Opacidade da borda: arraste o slider para ajustar a opacidade da borda.
- Largura: arraste o slider para aumentar ou diminuir a largura da forma.
- Altura: arraste o slider para aumentar ou diminuir a altura da forma.
- Virar: clique no ícone relevante para virar a forma horizontalmente ou verticalmente.
- Rotação: arraste o slider para girar a forma.
- Posição horizontal: arraste o slider para mover a forma para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover a forma para cima ou para baixo.
- Sombra: clique na alavanca para ativar uma sombra atrás da forma e editar o seguinte:
- Cor: clique na caixa de cores para selecionar a cor da sombra.
- Opacidade: arraste o slider para ajustar a transparência da sombra.
- Posição horizontal: arraste o slider para mover a sombra para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover a sombra para cima ou para baixo.
- Desfoque: arraste o slider para ajustar o desfoque da sombra.
- Desfoque: clique na alavanca para ativar o desfoque. Arraste o slider para ajustar o desfoque da forma.

Dica: restrinja sua busca pela sua forma usando a opção de filtro no painel
Adicionar forma.

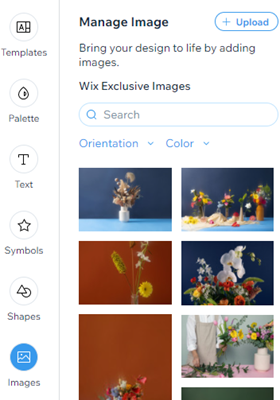
- Clique no ícone Imagens
 à esquerda.
à esquerda. - Faça upload de uma imagem ou selecione uma imagem da biblioteca de imagens exclusivas do Wix:
- Faça upload de uma imagem:
- Clique em + Fazer upload.
- Clique em + Upload de mídia.
- Selecione a imagem que deseja fazer upload e clique em Abrir.
- Clique em Adicionar ao logo.
- Use uma imagem exclusiva do Wix:
- Digite suas palavras-chave na barra de busca e pressione Enter no teclado.
- (Opcional) Clique no menu dropdown Orientação ou Cor para filtrar sua busca.
- Passe o mouse sobre a imagem que você deseja usar e clique em Adicionar.
- Personalize sua imagem usando as seguintes opções:
- Tamanho: arraste o slider para aumentar ou diminuir o tamanho da imagem.
- Opacidade: arraste o slider para aumentar ou diminuir a transparência da sua imagem.
- Virar: vire sua imagem horizontalmente ou verticalmente.
- Rotação: arraste o slider para girar sua imagem.
- Posição horizontal: arraste o slider para mover sua imagem para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover sua imagem para cima ou para baixo.
- Sombra: clique na alavanca para ativar uma sombra ao redor da imagem e edite:
- Cor: clique na caixa de cores para selecionar a cor da sombra ou insira um código HEX.
- Opacidade: arraste o slider para aumentar ou diminuir a transparência da sua sombra.
- Posição horizontal: arraste o slider para mover a sombra para a esquerda ou para a direita.
- Posição vertical: arraste o slider para mover sua sombra para cima ou para baixo.
- Desfoque: arraste o slider para aumentar ou diminuir o desfoque da sombra.
- Desfoque: arraste o slider para aumentar ou diminuir o desfoque da sua imagem.

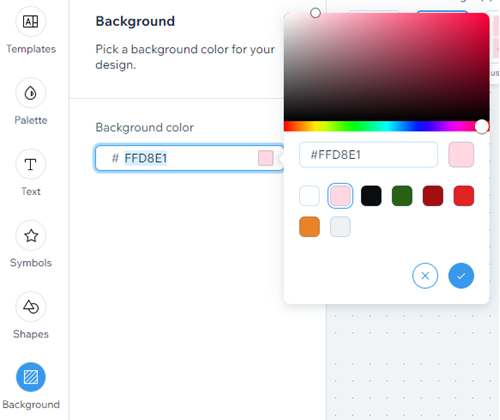
- Clique no ícone Fundo
 à esquerda.
à esquerda. - Clique na caixa de cores para alterar a cor do fundo. Escolha entre as cores sugeridas ou selecione a sua própria.

Organização dos elementos
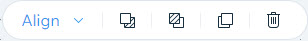
Você pode ajustar facilmente a localização de um elemento ou reposicioná-lo usando a barra de ferramentas abaixo:

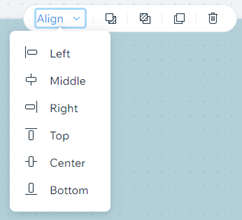
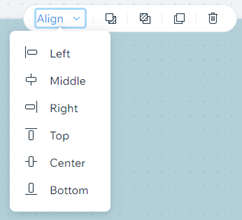
Para reposicionar elementos usando o dropdown Alinhar:
- Clique no elemento que você deseja reposicionar.
- Clique em Alinhar na barra de ferramentas.
- Selecione a posição para a qual deseja mover seu elemento.
Para reorganizar elementos usando a mesma barra de ferramentas:
- Clique no elemento que você deseja organizar.
- Clique na opção relevante:
 Mover para frente: move o elemento uma camada para frente.
Mover para frente: move o elemento uma camada para frente. Mover para trás: move o elemento uma camada para trás.
Mover para trás: move o elemento uma camada para trás. Duplicar: adiciona uma cópia do seu elemento à tela.
Duplicar: adiciona uma cópia do seu elemento à tela. Excluir: exclui o elemento.
Excluir: exclui o elemento.

Etapa 3 | Solicite a impressão de seus cartões de visita
Depois que você personalizar seu cartão o design estiver pronto, você pode solicitar seus cartões físicos através do painel de controle.
Para encomendar seus cartões de visita:
- Clique em Solicitar impressão.
- Revise as informações do Order a Print e clique em OK para continuar.
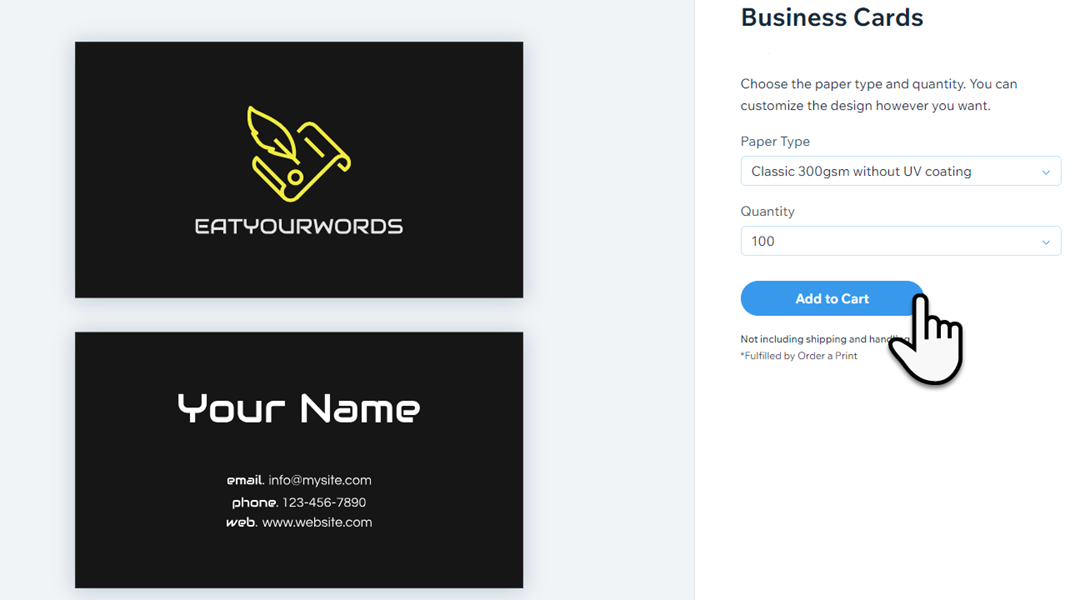
- Clique no menu dropdown Tipo de papel e selecione a espessura e o acabamento do papel desejado.
- Clique no menu dropdown Quantidade e selecione quantos cartões você deseja encomendar (100, 250 ou 500 cartões).
- Clique em Adicionar ao carrinho.
- Clique em Continuar para o checkout.
- Insira suas informações de envio e clique em Salvar e continuar.
- Confirme seu método de pagamento e clique em Finalizar compra.
Etapa 4 | (Opcional) Veja seu histórico de pedidos
Você pode voltar e revisar seu histórico de pedidos a qualquer momento para verificar informações como o valor do pagamento e a data do pedido.
Para visualizar seu histórico de pedidos:
- Clique no dropdown Mais ações.
- Clique em Ver pedidos de impressão.







 para escolher um novo template de cartão.
para escolher um novo template de cartão.
 para alterar a paleta de cores do cartão.
para alterar a paleta de cores do cartão.
 à esquerda.
à esquerda.
 à esquerda.
à esquerda.

 à esquerda.
à esquerda.

 à esquerda.
à esquerda.
 à esquerda.
à esquerda.

 Mover para frente: move o elemento uma camada para frente.
Mover para frente: move o elemento uma camada para frente. Mover para trás: move o elemento uma camada para trás.
Mover para trás: move o elemento uma camada para trás. Duplicar: adiciona uma cópia do seu elemento à tela.
Duplicar: adiciona uma cópia do seu elemento à tela. Excluir: exclui o elemento.
Excluir: exclui o elemento.