Editor Wix: adicionar e personalizar botões de compartilhamento
4 min de leitura
Os botões de compartilhamento são uma excelente ferramenta para aumentar a visibilidade do seu site. Esses botões permitem que os visitantes compartilhem a página inicial do site ou a página específica que estão visualizando. Com uma integração completa com plataformas como Facebook e WhatsApp, o compartilhamento nunca foi tão simples.
Neste artigo confira como:
Adicionar e configurar botões de compartilhamento
Adicione seu design preferido e, em seguida, escolha se o botão vincula à página atual ou à página inicial do site.
Para adicionar e configurar os botões de compartilhamento:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Redes sociais.
- Selecione Botões de compartilhamento.
- Arraste seu design preferido para a página.
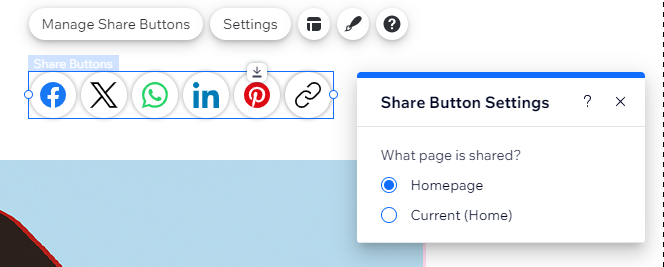
- Escolha a página para a qual os botões são vinculados:
- Clique em Configurações.
- Selecione a opção relevante em Qual página é compartilhada?.

Escolher quais botões mostrar
Escolha as plataformas sociais onde você deseja que os visitantes compartilhem seu site. Você pode remover botões irrelevantes e reorganizá-los para que funcionem para você.
Para escolher quais botões mostrar:
- Selecione o elemento Botões de compartilhamento.
- Clique em Gerenciar botões de compartilhamento.
- Clique no ícone Mais ações
 .
.

- Escolha o que fazer a seguir:
Substituir ícone
Editar texto
Ocultar
Ajustar o layout dos botões de compartilhamento
Modifique o layout do botão para que ele combine com o design do seu site. Decida se deseja exibir os ícones das redes sociais, apenas texto ou ambos lado a lado. Além disso, ajuste opções como alinhamento e espaçamento para fornecer uma exibição clara para os visitantes.
Para ajustar o layout dos botões:
- Selecione o elemento Botões de compartilhamento.
- Clique no ícone Layout
 .
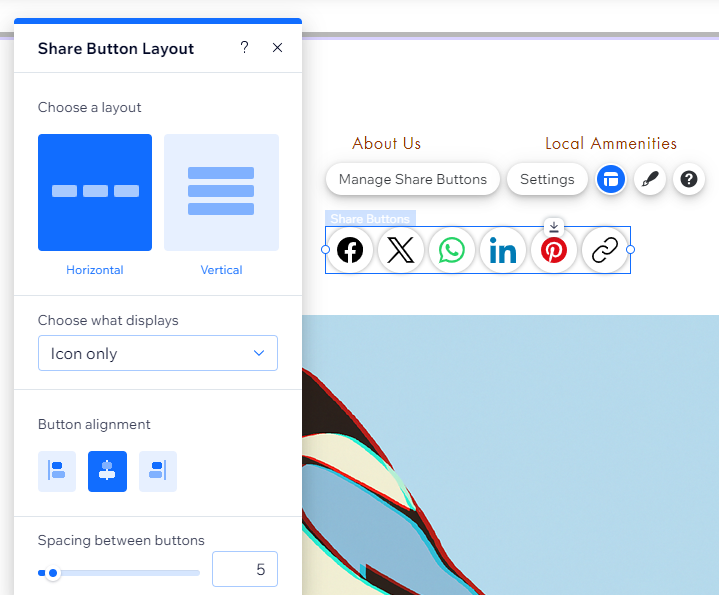
. - Escolha o que ajustar:
- Escolha um layout: decida se os botões são exibidos na horizontal ou na vertical.
- Escolher o que exibir: escolha se você deseja mostrar apenas os ícones, apenas texto ou ambos.
- Posição do ícone: quando você define texto e ícones para aparecer, você pode escolher onde o ícone aparece em relação ao texto (por exemplo: acima do texto).
- Alinhamento do botão: alinhe os botões à esquerda, à direita ou ao centro do elemento.
- Espaçamento: arraste os sliders para aumentar ou diminuir o espaço entre os botões, linhas e ícone e o texto (quando aplicável).
- Direção do botão: controla a ordem dos botões, com base na forma como você os organizou no painel Gerenciar botões de compartilhamento.
Observação: esta opção só está disponível se você escolher o layout Horizontal.

Fazer o design dos botões de compartilhamento
Existem muitas maneiras de personalizar os botões de compartilhamento. Adicione um background atraente, redimensione os ícones, personalize o texto e muito mais. Você pode fazer o design dos botões para dois estados diferentes: Normal e Ao passar o mouse.
Para fazer o design dos botões:
- Selecione o elemento Botões de compartilhamento.
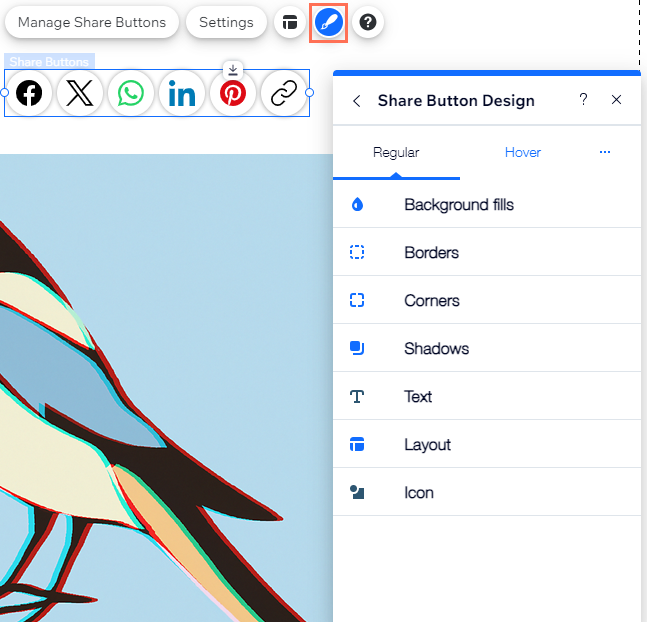
- Clique no ícone Design
 .
. - Clique em Personalizar design.
- Selecione um estado no dropdown: Normal ou Interativo.
- Escolha como personalizar os botões:
- Background: escolha uma cor, gradiente ou preenchimento de imagem para os botões. Você pode adicionar várias camadas e ajustar sua opacidade para um efeito mais interessante.
- Bordas: adicione bordas na cor e no estilo que deseja para destacar os botões.
- Cantos: deixe os cantos dos botões quadrados ou arredondados.
- Sombras: adicione uma sombra atrás do elemento para obter um efeito 3D.
- Texto: estilize e formate o texto que aparece no elemento.
- Layout: adicione preenchimento ao redor dos ícones para deixar os botões maiores.
- Ícone: ajuste o tamanho e o ângulo do ícone.

Esse artigo foi útil?
|