Wix Bookings: personalizar a Tabela de horários semanal
4 min
Neste artigo
- Ajustar o layout da Tabela de horários semanal
- Fazer o design da Tabela de horários semanal
- Personalizar o design do texto da Tabela de horários semanal
- Personalizar o conteúdo do texto da Tabela de horários semanal
- Fazer o design dos botões na página
Crie sua Tabela de horários semanal de acordo com a sua marca e facilite para que seus clientes encontrem as informações de que precisam. Você pode personalizar elementos como o layout, o texto e os botões.
Ajustar o layout da Tabela de horários semanal
Ajuste o layout da sua Tabela de horários semanal para atender às necessidades dos seus clientes. Defina o alinhamento para os elementos principais na tabela de horários. Você também pode ajustar a quantidade de preenchimento entre elementos para que as informações fiquem claras para os clientes.
Para ajustar o layout da sua tabela de horários:
- Clique no elemento Tabela de horários semanal no editor.
- Clique em Configurações.
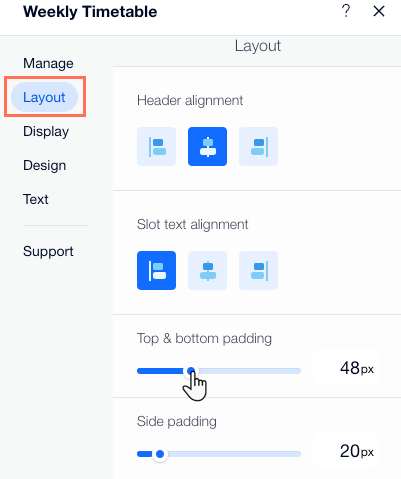
- Clique na aba Layout.
- Escolha o que você deseja ajustar:
- Use as opções de formatação disponíveis para ajustar o alinhamento do cabeçalho e do texto do horário.
- Use os sliders para ajustar a quantidade de preenchimento entre elementos na Tabela de horários semanal.

Fazer o design da Tabela de horários semanal
Certifique-se de que sua tabela de horários semanal seja fácil de ler e se combine com a sua marca, ao personalizar seu background e design. Por exemplo, você pode definir a cor ou a imagem do background, adicionar uma borda e arredondar os cantos do seu horário.
Para personalizar o design da sua Tabela de horários semanal:
- Clique no elemento Tabela de horários semanal no editor.
- Clique em Configurações.
- Clique em Design.
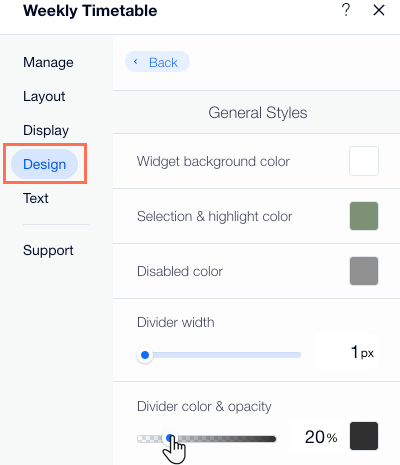
- Clique em Estilos e escolha entre as seguintes opções:
- Cor do background do widget: clique na caixa para escolher uma cor para o background.
- Cor da seleção e destaque: clique na caixa para escolher uma cor para os botões selecionados ou destacados.
- Cor de desativado: clique na caixa para escolher a cor das aulas que os clientes não podem agendar.
Dica: certifique-se de que as cores que você escolhe contrastam com a cor do texto da tabela de horários para que ela fique clara e fácil de ler. - Use os sliders para ajustar a largura, a opacidade, a cor e o raio do canto dos separadores.
- Use os sliders para ajustar a cor do background do horário, a largura da borda e a opacidade e cor da borda.
- Estilo da tabela: use os sliders para ajustar a opacidade de cada item. Clique nas caixas de cores para ajustar a cor do background do horário e a opacidade e cor da borda.

Personalizar o design do texto da Tabela de horários semanal
Personalize qualquer parte do texto na tabela de horários para que ele combine com o design do seu site. Isso inclui deixar o texto em negrito, ajustar o tamanho ou a cor e alterar a fonte.
Para ajustar o design do texto na tabela de horários:
- Clique no elemento Tabela de horários semanal no editor.
- Clique em Configurações.
- Clique na aba Design.
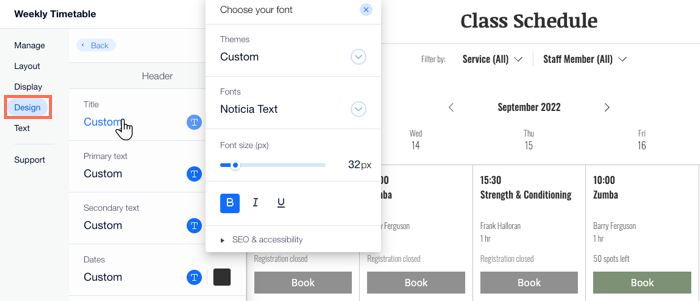
- Clique em Texto.
- Use as opções de formatação disponíveis para criar o texto (por exemplo: cor, tamanho, fonte).

Personalizar o conteúdo do texto da Tabela de horários semanal
Agora você pode editar o texto que aparece em toda a sua Tabela de horários semanal. Isso é útil se você tiver maneiras específicas de descrever seus serviços, equipe ou disponibilidade. Você também pode escolher o call to action que deseja adicionar aos botões de agendamento e de lista de espera.
Para atualizar o texto na sua tabela de horários:
- Clique no elemento Tabela de horários semanal no editor.
- Clique em Configurações.
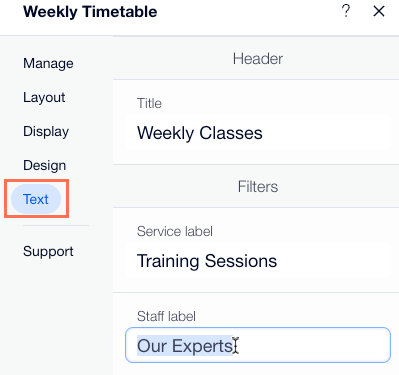
- Clique na aba Texto.
- Clique para editar qualquer uma das opções disponíveis.

Fazer o design dos botões na página
Seus botões call to action permitem que os clientes agendem ou descubram informações importantes sobre suas aulas.
Para personalizar os botões da sua tabela de horários:
- Clique no elemento Tabela de horários semanal no editor.
- Clique em Configurações.
- Clique na aba Design.
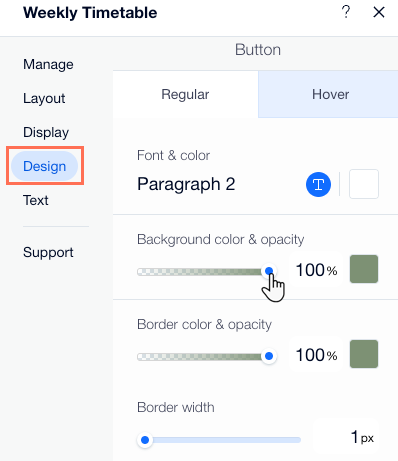
- Clique em Botão.
- Escolha o estado do botão que você deseja personalizar:
- Regular: como os botões aparecem antes que os visitantes passem o mouse sobre eles. Use as opções de formatação disponíveis para fazer o design do texto (por exemplo: cor, tamanho, fonte).
- Passar o mouse: como os botões aparecem quando o visitante passa o mouse sobre eles. Use as opções de formatação disponíveis para criar o design do texto (por exemplo: cor, tamanho, fonte).