Wix Bookings: instalar e configurar o app Client Check-In
4 min
Neste artigo
- Etapa 1 | Adicione o aplicativo Client Check-in
- Etapa 2 | Personalize o aplicativo Client Check-in para se adequar ao seu negócio
- Etapa 3 | Ajuste as configurações do aplicativo Client Check-in
O aplicativo Client Check-in torna o check-in mais rápido e fácil para seus membros. Eles simplesmente tocam seu nome na lista de sessões em seu tablet comercial ou dispositivo móvel na recepção. Isso deixa você e sua equipe livres para preparar tudo para eles.
Você pode personalizar o que seus membros veem no aplicativo e gerenciar check-ins para vários agendamentos, aulas ou cursos ao mesmo tempo.
Importante:
- O aplicativo Client Check-In sincroniza automaticamente com o Wix Bookings. Você não precisa adicionar seus serviços manualmente ao aplicativo.
- O app Client Check-In permite que seus membros façam check-in por conta própria quando chegam para um serviço. Você ainda pode fazer check-in dos seus membros no seu dispositivo móvel (através do app Wix) caso eles se esqueçam.
Etapa 1 | Adicione o aplicativo Client Check-in
Primeiro, instale e configure o aplicativo no seu site.
Para adicionar o aplicativo Client Check-in:
- Acesse o Wix App Market.
- Procure o aplicativo Client Check-in.
- Clique em Adicionar ao site.
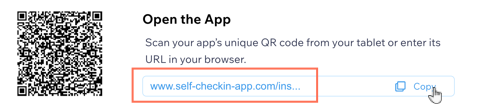
O aplicativo Client Check-In agora aparece em Apps do seu painel de controle. Escaneie o código QR no painel de controle usando a câmera do seu dispositivo para abrir o aplicativo no navegador. Você também pode enviar o link exclusivo para o seu dispositivo móvel para abrir a aba.

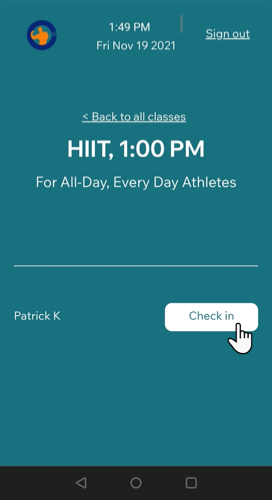
Seus membros encontram seu nome, iniciais ou a lista de serviços no seu dispositivo e tocam em Check-in quando chegam.

Observação:

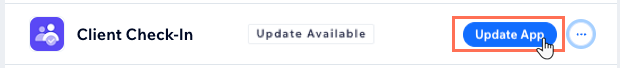
Se você já instalou o aplicativo, certifique-se de fazer a atualização para a versão mais recente:
- Vá para Gerenciar aplicativos no seu painel de controle.
- Clique em Atualizar ao lado de Client Check-in.

Etapa 2 | Personalize o aplicativo Client Check-in para se adequar ao seu negócio
Personalize a aparência do aplicativo Client Check-in para se adequar ao seu negócio e marca. Ajuste o esquema de cores e o texto e adicione seu logo para fazer com que o aplicativo se adapte à sua marca.

Para personalizar seu aplicativo Client Check-in:
- Vá para Gerenciar aplicativos no seu painel de controle.
- Selecione o aplicativo Client Check-in.
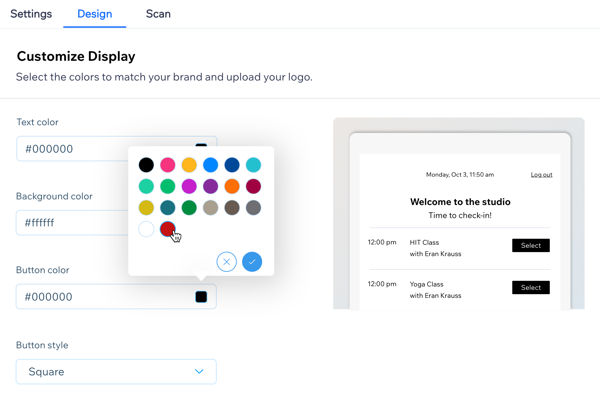
- Clique na aba Design e personalize os seguintes elementos:
- Text color (Cor do texto): escolha uma cor apropriada para que o texto se destaque no background.
- Background color (Cor do background): escolha uma cor de background adequada que corresponda à sua marca.
- Button color (Cor do botão): selecione a cor dos botões de check-in para garantir que seus membros não os percam.
- Button style (Estilo do botão): escolha entre opções de botões quadrados, cantos arredondados e botões redondos.
- Clique no ícone Adicionar imagem
 para fazer upload do logo.
para fazer upload do logo. - Insira o Class list page title (Título da página da lista de aulas).
- (Opcional) Insira o Subtitle (Subtítulo).
Etapa 3 | Ajuste as configurações do aplicativo Client Check-in
Adicione uma senha exclusiva ao aplicativo Client Check-In para manter os dados da sua aula e dos clientes seguros. Depois que um membro faz o check-in, você pode escolher se o aplicativo exibe uma lista de todas as próximas aulas ou a lista de aulas da sessão que está prestes a ocorrer.
Para ajustar as configurações do aplicativo Client Check-in:
- Vá para Gerenciar aplicativos no seu painel de controle.
- Selecione o aplicativo Client Check-in.
- Clique na aba Settings (Configurações) e escolha entre as seguintes opções:
- Defina o período de tempo para o membro comparecer aos serviços. Defina quantos minutos antes e depois do início de uma sessão os membros podem fazer check-in.
- Which types of services should clients be able to check into? (Quais tipos de serviços os clientes pode fazer check-in?): marque as caixas de seleção ao lado dos tipos de serviço relevantes.
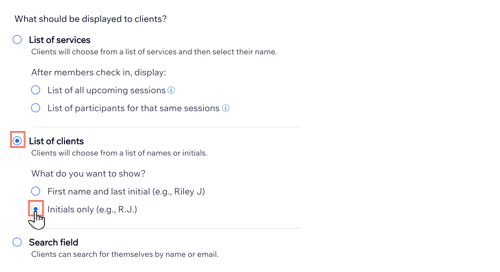
Observação: cada sessão de um curso é independente e seus membros se registram para cada uma que participarem. Você pode tocar em cada sessão de um curso no Calendário de agendamentos no app Wix para ver quais membros fizeram o check-in. - What should be displayed to clients? (O que deve ser exibido para os clientes?): escolha o que você deseja mostrar no aplicativo Client Check-In:
- List of services (Lista de serviços): escolha se deseja mostrar a List of all upcoming sessions (Lista de todas as próximas sessões) (melhor para aulas) ou a List of participants for that same session (Lista de participantes para essa mesma sessão) (melhor para agendamentos).
- List of clients (Lista de clientes): escolha se deseja mostrar First name and last initial (Nome e última inicial) ou Initials only (Apenas iniciais).
- Search field (Campo de busca): permita que os clientes busquem por seu próprio nome ou email.

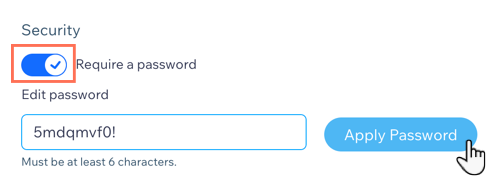
- (Opcional) Adicione uma senha:
- Ative a alavanca Require a password (Exigir uma senha).
- Edite a senha.
- Clique em Apply Password (Aplicar senha).