Wix Bookings: adicionar e configurar o plugin do mapa na página de serviço
6 min
Neste artigo
- Etapa 1 | Adicione o plugin do mapa à sua página de serviço
- Etapa 2 | Personalize as configurações do Plugin do mapa
- Etapa 3 | Escolha onde colocar o mapa na página de serviço
- Etapa 4 | Escolha o design do mapa e do pin
Adicione o plugin do mapa à sua página de serviço para que seus clientes possam encontrar mais facilmente onde seus serviços são realizados. Isso também é útil se você oferecer serviços em locais diferentes, pois os clientes podem escolher o local mais conveniente para eles.
Importante:
O plugin do mapa exibe apenas a localização do seu negócio, ele não pode exibir serviços com locais personalizados ou serviços que ocorrem na localização do seu cliente.

Etapa 1 | Adicione o plugin do mapa à sua página de serviço
Você pode adicionar o plugin do mapa à sua página de serviço no editor.
Para adicionar o plugin do mapa à sua página de serviço:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página de serviço:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Agendamentos.
- Clique em Página de serviço.
- Clique em Páginas e menu
- Clique no elemento Página de serviço na sua página.
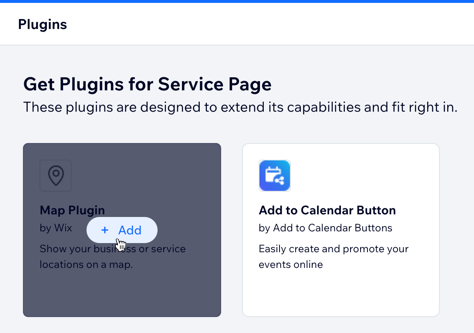
- Clique no ícone Plugins
 .
. - Passe o mouse sobre Map plugin e clique em + Adicionar.

- Clique no elemento Map Plugin no seu editor.
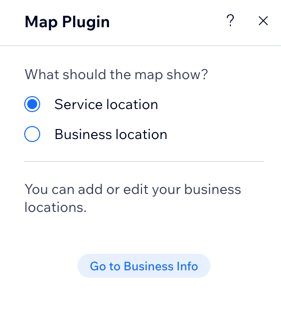
- Clique em Gerenciar locais.
- Escolha se deseja mostrar o Local do serviço ou o Local do negócio.
Observação: você pode adicionar ou atualizar locais de serviço no formulário de serviço. Você pode adicionar locais do negócio em Informações do negócio no painel de controle do seu site.

Etapa 2 | Personalize as configurações do Plugin do mapa
Com o Plugin do mapa adicionado à sua página de serviço, você pode personalizar as visualizações, o zoom e os controles disponíveis para seus clientes no mapa.
Para personalizar as configurações do plugin do mapa:
- Clique no elemento Map Plugin no editor.
- Clique no ícone Configurações
 .
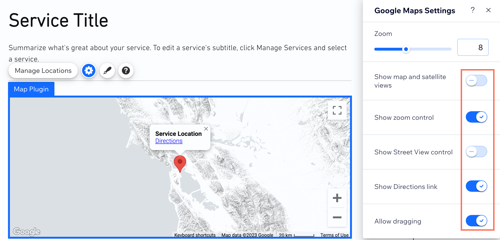
. - Use o slider para definir o zoom padrão no seu mapa.
- Ative a alavanca Mapa e imagens de satélite para permitir que seus clientes alternem visualizações de mapa.
- Ative a alavanca Controle de zoom para permitir que seus clientes aumentem e diminuam o zoom. Isso é útil se os locais do seu negócio estiverem distantes ou em países diferentes.
- Ative a alavanca Controle do Street View para permitir que os clientes usem a visualização da rua no mapa.
- Ative a alavanca Mostrar link de rotas para mostrar um link para o serviço de rotas do Google.
- Ative a alavanca Permitir arrastar para permitir que os clientes se movam pelo mapa clicando e arrastando com o mouse.

Etapa 3 | Escolha onde colocar o mapa na página de serviço
Por definição, o mapa aparece na parte inferior da página de serviço. Você pode colocar o mapa em uma seção diferente da página de serviço a qualquer momento.
Para escolher a seção em que o mapa aparece na sua página de serviço:
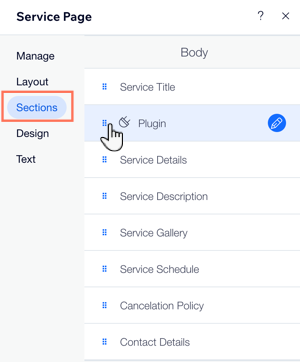
- Clique no elemento Página de serviço no editor.
- Clique em Configurações.
- Clique em Seções.
- Arraste a seção Plugin para o local desejado.

Etapa 4 | Escolha o design do mapa e do pin
Agora você pode escolher um design de mapa e de pin que combinam com o design e a marca do seu site. Você também pode escolher uma entre as várias formas de pin para personalizar ainda mais o mapa da sua página de serviço.
Para escolher o design do mapa e do pin:
- Clique no elemento Map Plugin no seu editor.
- Clique no ícone Design
 .
. - Selecione um design de mapa.
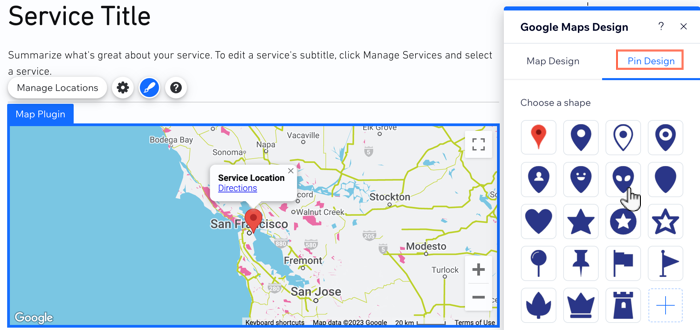
- Clique na aba Design do pin e escolha o que você quer fazer:
- Escolher forma: selecione uma forma para o pin. (Quando disponível) Clique na caixa Escolher cor e selecione uma cor.
- Fazer upload do seu próprio pin: clique no ícone Adicionar
 para fazer upload da sua imagem para usar como pin.
para fazer upload da sua imagem para usar como pin.

Dicas:
- O modo de visualização pode não exibir a versão mais atual do seu plugin de mapa. Publique seu site para ver como as atualizações ficam no seu site online.
- Saiba mais sobre como personalizar sua página de serviço.


