Wix Blocks: diretrizes de UX para configuração e painéis
6 min de leitura
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
Um widget do Wix Blocks combina perfeitamente com o ambiente de edição do criador do site e com a experiência do visitante do site. Seguir essas diretrizes ajudará a tornar a experiência de quem instala seu aplicativo a mais fácil e intuitiva possível. Sempre em dúvida, use esta regra geral: a experiência deve ser semelhante ao que você vê no editor do site Wix. Todas as diretrizes se referem à aba Configuração e Painéis no Wix Blocks.
Selecionar elementos
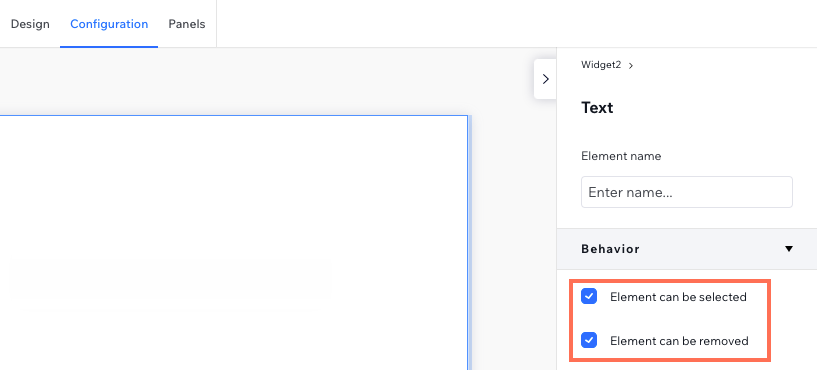
Você pode definir se os elementos do widget podem ser selecionados por um criador de site que instalou seu aplicativo na aba Configuração do Wix Blocks. Em geral, elementos invisíveis, como ferramentas de layout (por exemplo, uma pilha), devem ser definidos como não selecionáveis. Isso torna a experiência do criador de site que instala o widget mais fácil e clara.

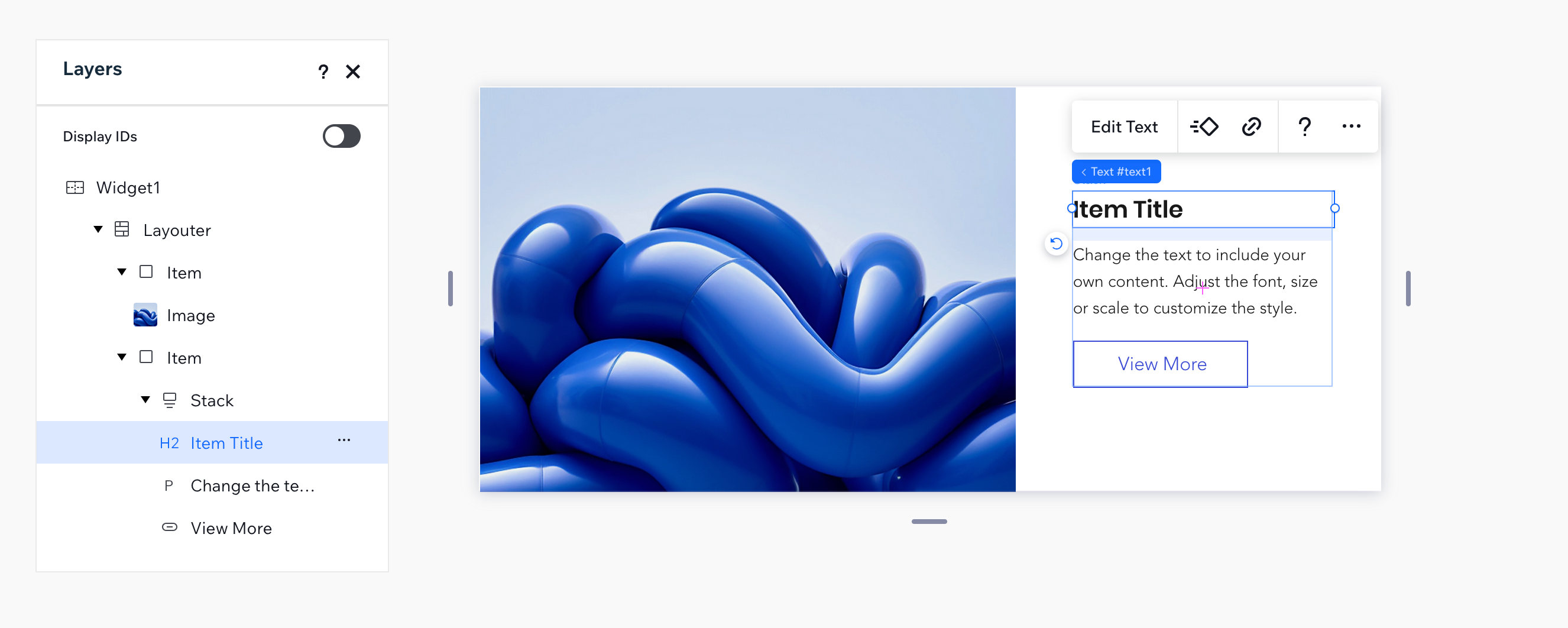
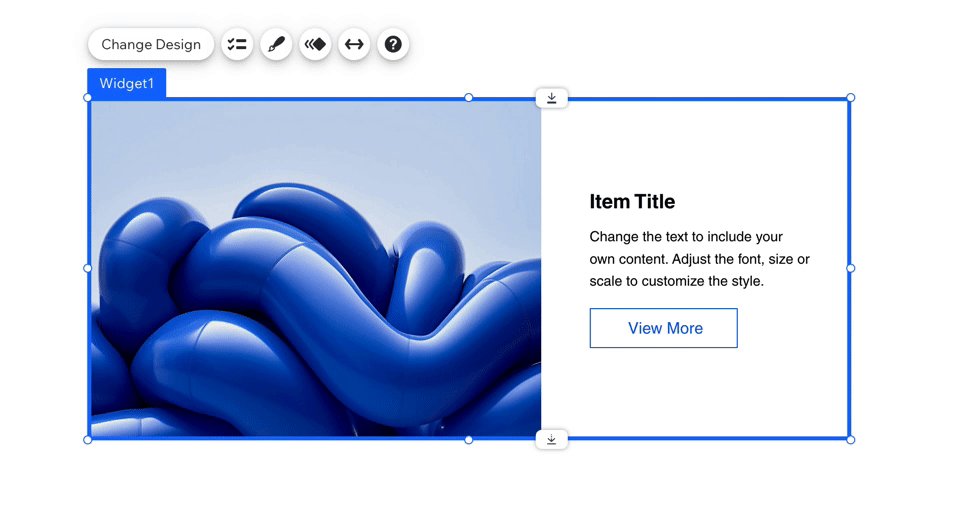
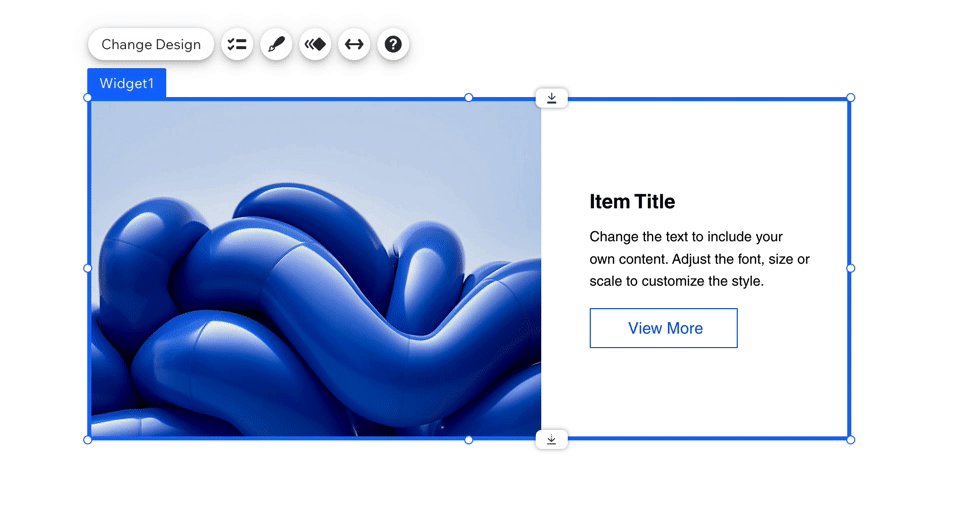
Por exemplo, use o widget a seguir. Você pode ver na aba Camadas no Blocks que ela tem um layouter, uma imagem, uma pilha, dois textos e um botão.
Confira o exemplo
Definimos todos os elementos não visíveis deste widget como não selecionáveis. Quando instalado no Editor, apenas a imagem, textos e botão podem ser selecionados.
Confira o exemplo
Exceções
Em alguns casos, um elemento não é uma ferramenta de layout e, mesmo assim, talvez você queira que ele seja não selecionável:
- Quando seu widget é um elemento personalizado.
- Quando um elemento é essencial para o widget e, portanto, não pode ser removido. Se você desmarcar a caixa de seleção "Pode ser removido", a caixa de seleção "Pode ser selecionado" será automaticamente desmarcada.
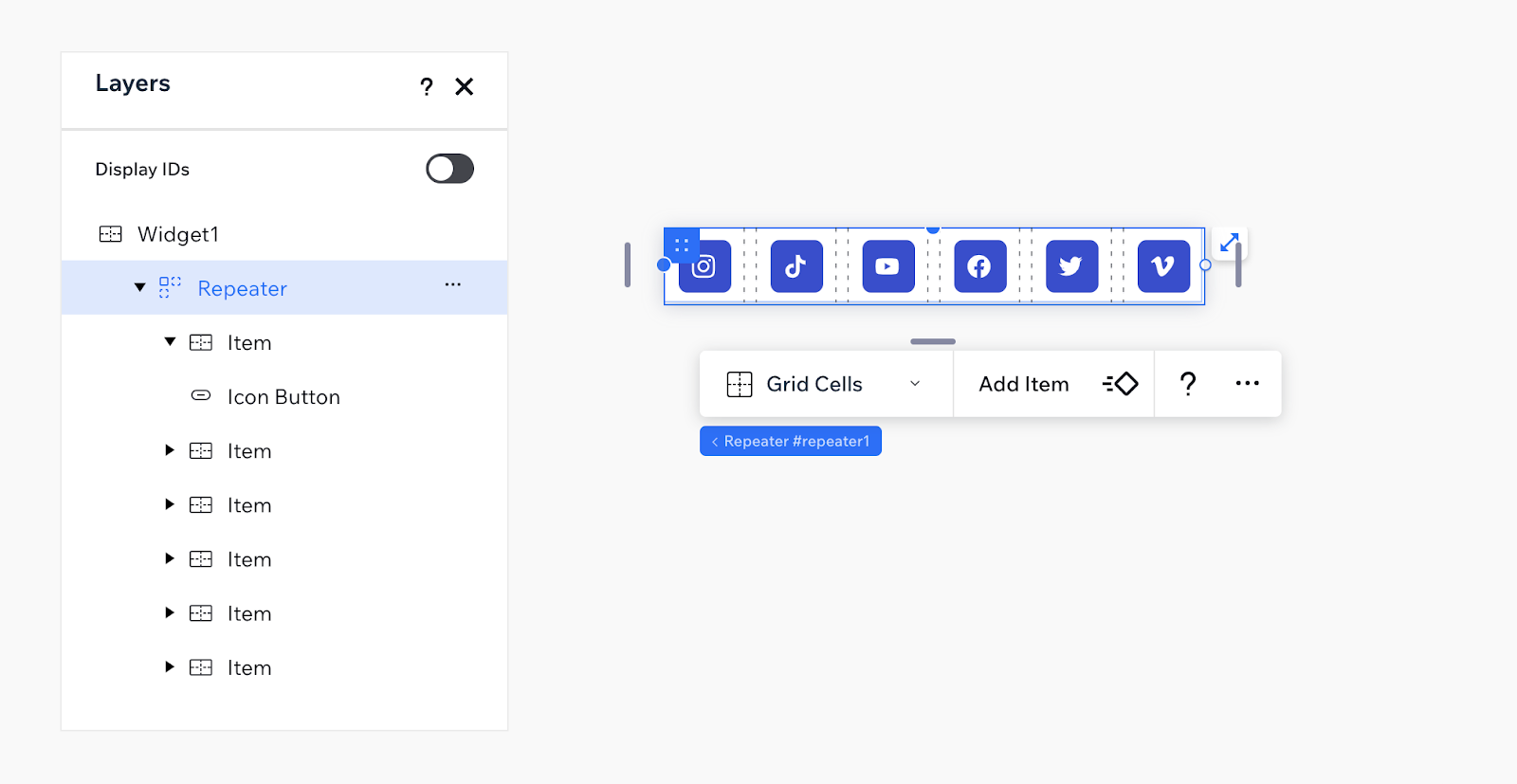
- Quando o widget inteiro é tratado como um único elemento. Por exemplo, uma barra de redes sociais, um pequeno widget de avaliação ou um calendário. Aqui está um exemplo de uma barra de redes sociais, que não permite a seleção de elementos internos. Definimos o repetidor, seus itens e o botão como não selecionáveis. Tudo que você precisa configurar é feito através do painel Configurações do widget.
Confira o exemplo
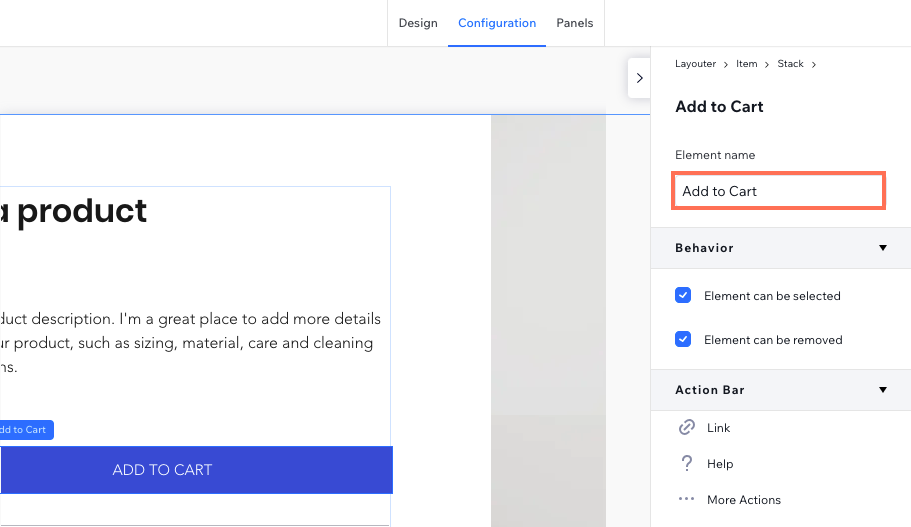
Nomes de exibição
Você pode definir nomes de exibição para seus widgets e seus elementos. O nome de exibição aparece no editor de site de um criador de site. Por exemplo, o botão neste widget recebeu um nome de exibição significativo: "Adicionar ao carrinho".

- Não use a palavra "Widget" no nome de exibição do seu widget (você também não deve usá-la no próprio nome do widget).
- Dê aos elementos do widget um nome de exibição significativo. Por exemplo, se o widget tiver um elemento de entrada para que um visitante do site escreva seu endereço de email, chame-o de "Email" e não de "Entrada".
- Use letra maiúscula na primeira letra do nome de exibição.
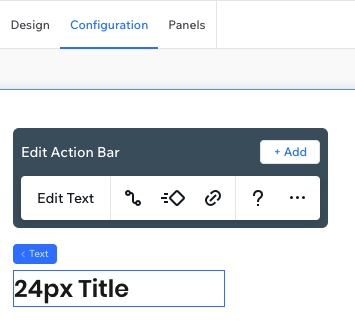
Configurar barras de ação
Os widgets e seus elementos vêm com barras de ação padrão (menus flutuantes). Os botões nas barras de ação são chamados de botões de ação.

Design da barra de ação
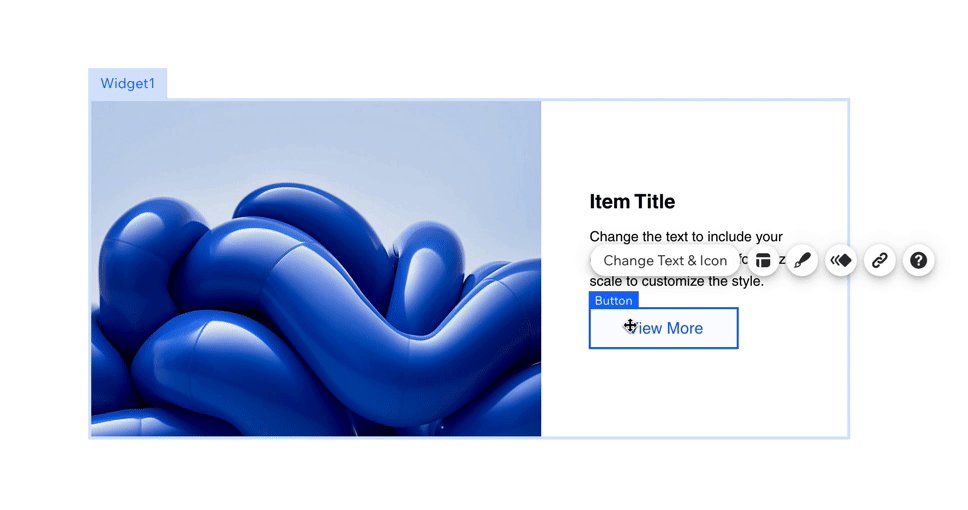
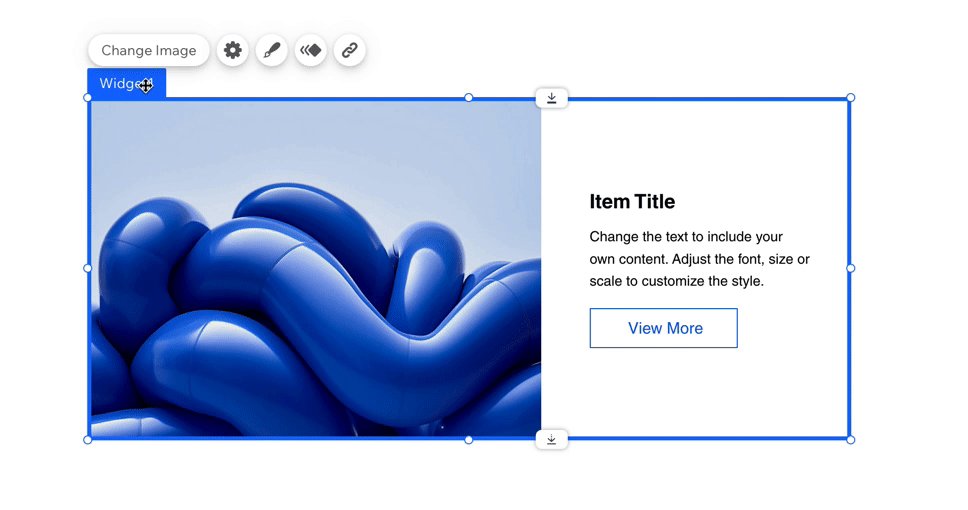
- Você pode remover e adicionar botões de ação. Observe que a ação principal (a da esquerda, que tem uma palavra e não apenas uma imagem) não pode ser removida.
- Se um campo de texto tiver texto dinâmico, que o criador do site não deve editar, certifique-se de alterar a ação principal de "Editar texto" para "Design do texto". Esse tipo de texto pode ser alterado no painel de controle.
Texto da barra de ação
- Certifique-se de que o nome ou o ícone do botão de ação corresponde ao objetivo do painel que é aberto. Por exemplo, um ícone de design abre um painel de design.
- Certifique-se de que o nome seja curto e claro. Por exemplo: "Configurações". Ele também pode ser um call to action (CTA), como "Gerenciar aplicativo".
- Use letra maiúscula na primeira letra dos nomes dos botões.
Painéis personalizados
Você pode criar painéis personalizados e conectá-los ao widget ou às barras de ação do elemento. Antes de criar um painel personalizado, certifique-se de entender os diferentes tipos de painéis no Wix Blocks.
Design do painel
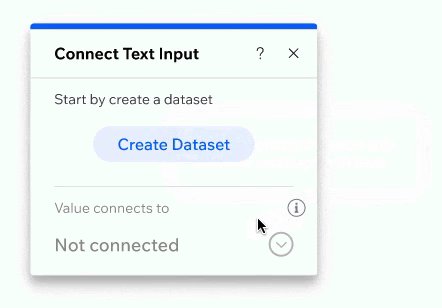
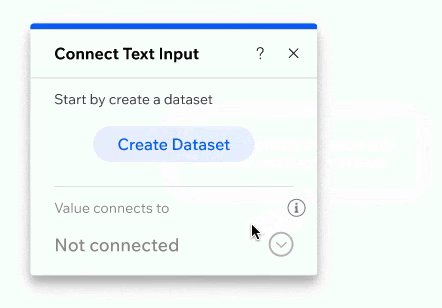
- Ocultar elementos: mostre apenas elementos do painel que são necessários. Você pode usar o código do painel para ocultar elementos desnecessários.
Confira o exemplo
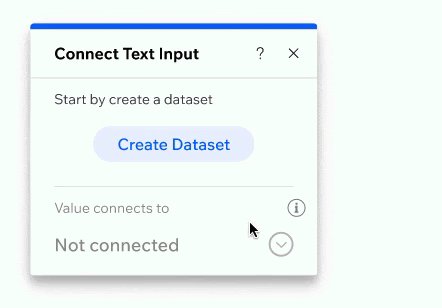
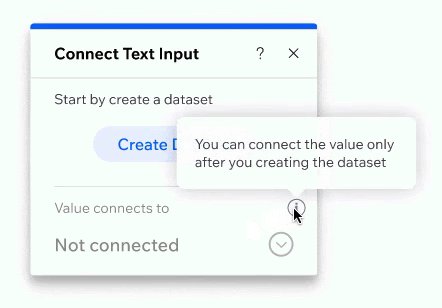
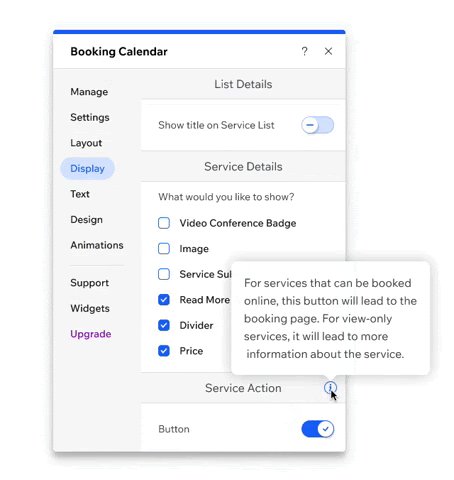
- Desativar elementos: se você optar por mostrar um elemento desativado em vez de ocultá-lo, use um tooltip para dizer por que ele está desativado. Cada elemento do painel tem um tooltip e uma propriedade ativada que pode ser alterada com código (por exemplo, consulte a guia da API para um Botão do painel).
Confira o exemplo
- Salvamento automático: botões de confirmação como “OK” e “Cancelar” geralmente não são usados em painéis, pois as alterações são aplicadas imediatamente.
- Dica: não sobrecarregue os painéis com parágrafos de texto. Se você precisar adicionar mais informações, coloque-as em um tooltip.
Confira o exemplo
Textos do painel
O texto do painel deve ser claro, conciso e útil, para facilitar a tomada de decisões do usuário. Seja consistente, use a mesma terminologia, estrutura e tom em todos os lugares.
- Uso de letra maiúscula: use letra maiúscula na primeira letra do título do painel e letra minúscula para outros textos do painel.
- Tamanho do título: aproximadamente 20 caracteres.
- Texto do título: primeiro diga o nome do seu widget/elemento e depois o nome da ação. Por exemplo, se o seu widget for um produto e o botão for Configurações, nomeie seu painel: Configurações do produto.
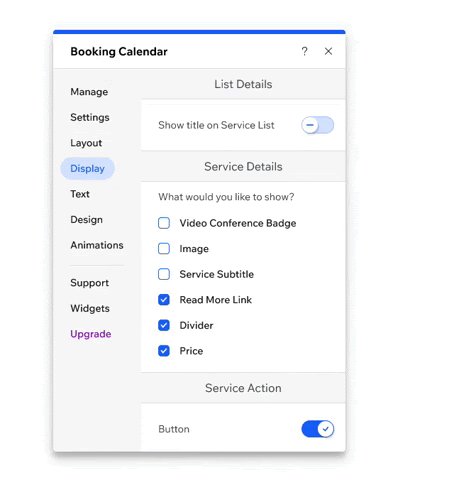
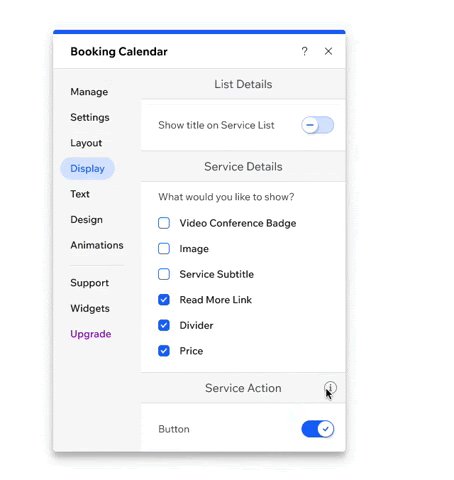
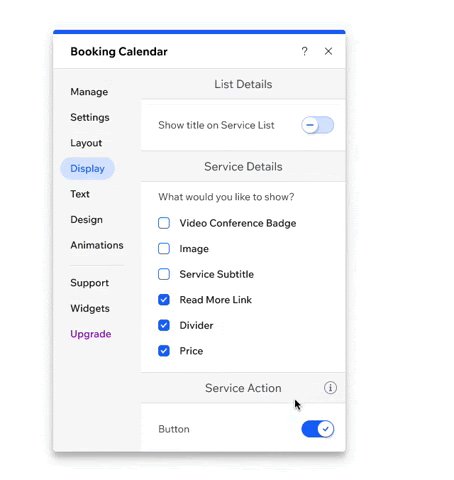
- Etiquetas: as etiquetas devem ser as mais curtas e claras possíveis. Eles podem ser perguntas, mas não necessariamente. Por exemplo, "Escolha o que exibir" também pode ser "O que é exibido?"
Confira o exemplo
- Cabeçalhos do separador de seção: os separadores de seção devem separar entre diferentes tópicos em um painel. Eles não devem ser escritos como uma pergunta.
- Evite usar parênteses, a não ser que seja extremamente necessário.
- Evite a palavra "Clique". Em vez de Clique para atualizar, basta dizer: Atualize.