Wix Blocks: diretrizes de design para aplicativos
6 min de leitura
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
O Wix Blocks permite que você crie aplicativos incríveis com o simples recurso de arrastar e soltar e com muito pouco código. O processo é semelhante ao processo de criação de sites Wix. Antes de começar, recomendamos algumas diretrizes simples.
Criar aplicativos responsivos
O Blocks permite que você crie aplicativos responsivos e os instale em todos os Editores Wix. Os designers podem criar widgets totalmente fluidos e funcionais que permitem alteração do tamanho da janela/widget e conteúdo personalizado. É por isso que, antes de começar a trabalhar no Blocks, é importante conhecer o básico do design responsivo e fluido.

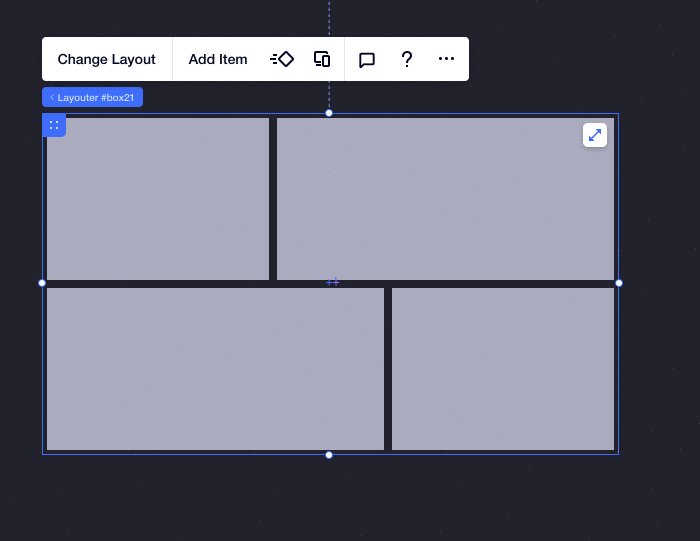
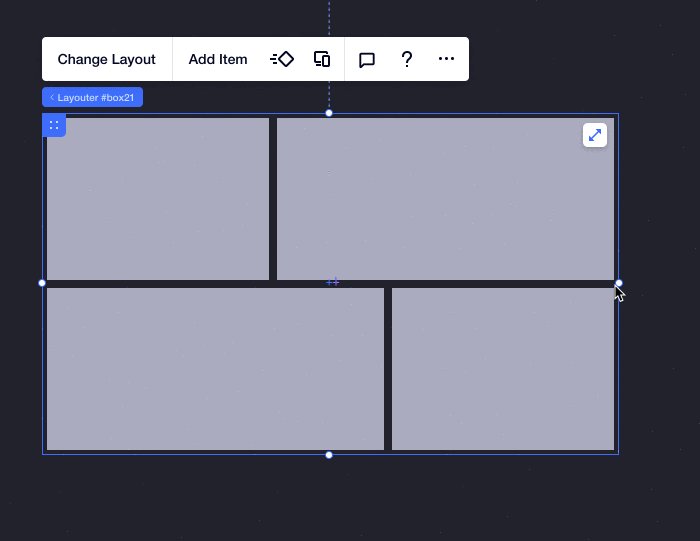
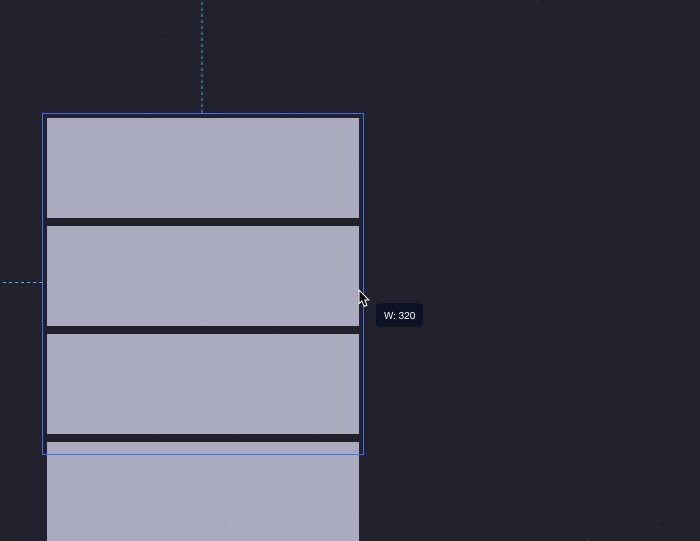
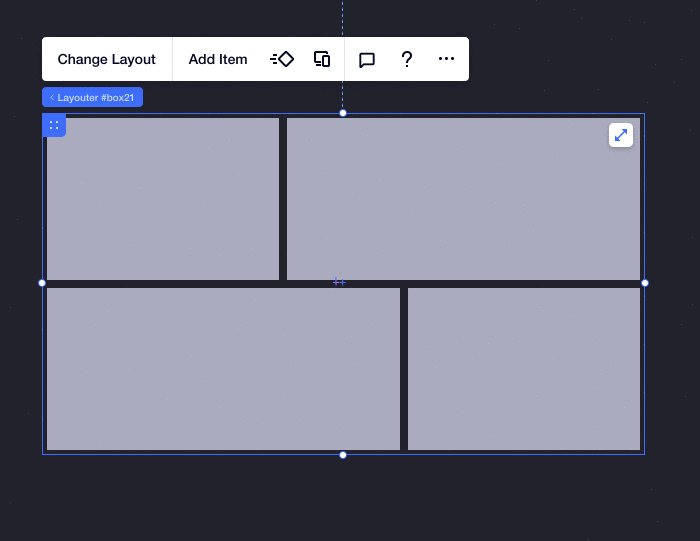
Criar com elementos de layout como layouter, grade, pilha e repetidor ajudará você a criar comportamentos responsivos.
Os 6 elementos de layout para criar comportamentos responsivos.

Dica: planeje com antecedência!
Defina seus comportamentos responsivos e personalizações desejadas antes de começar a criar. Isso ajudará você a decidir sobre as ferramentas de estrutura e layout que você deve usar. Por exemplo, isso ajudará você a determinar com antecedência quantas colunas você precisa em sua grade.
Permitir conteúdo personalizável
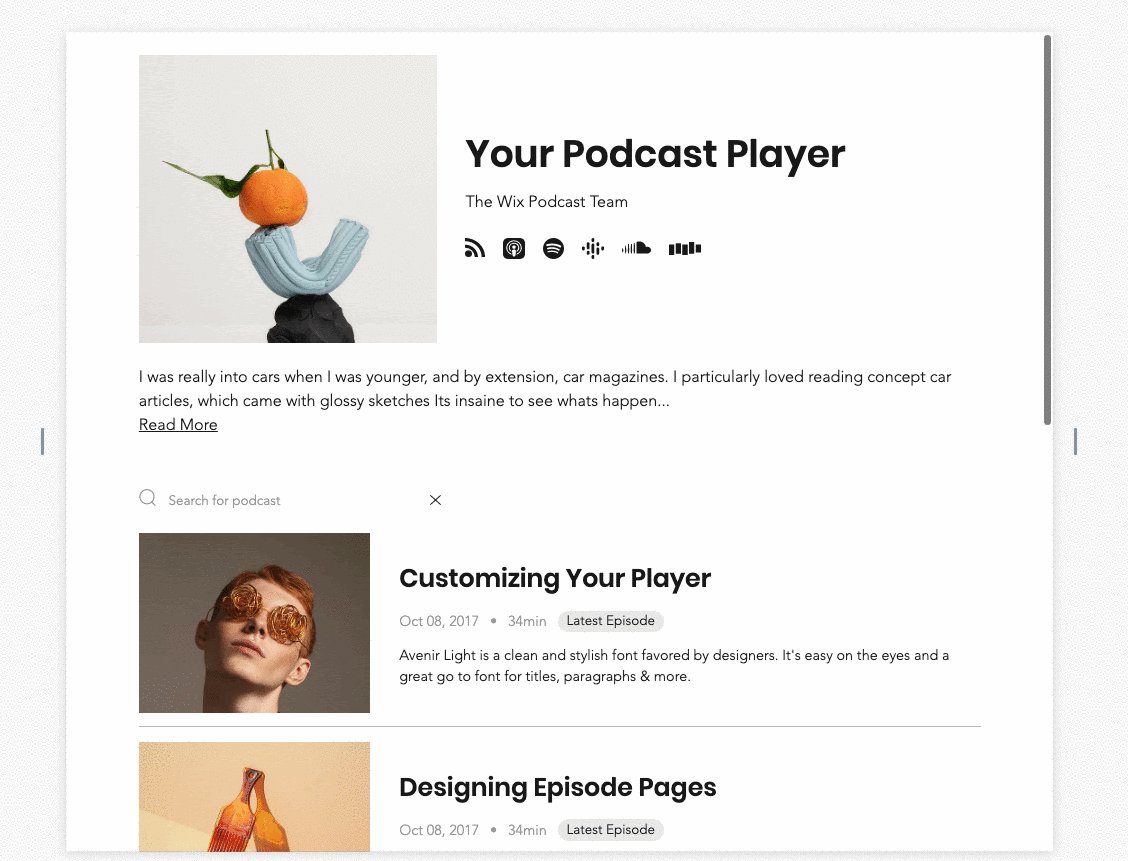
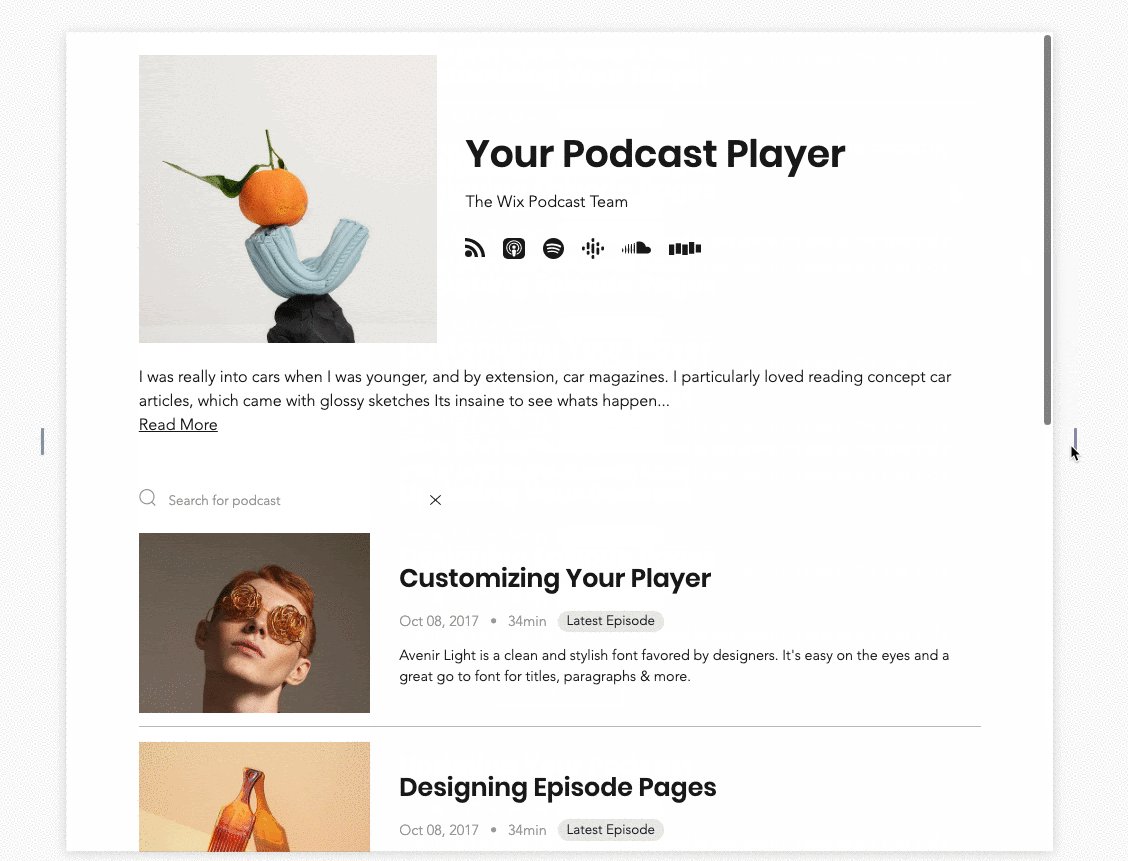
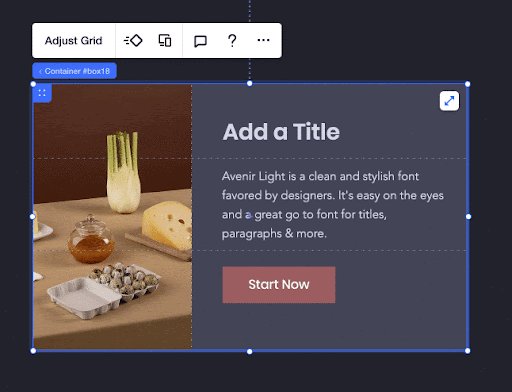
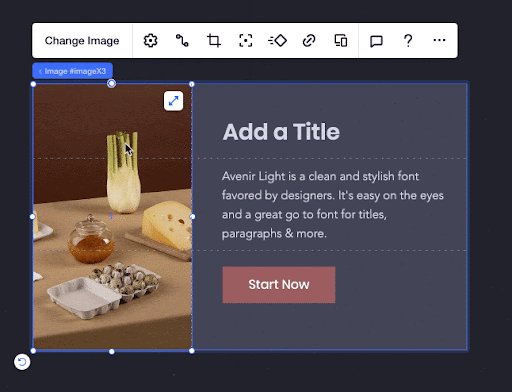
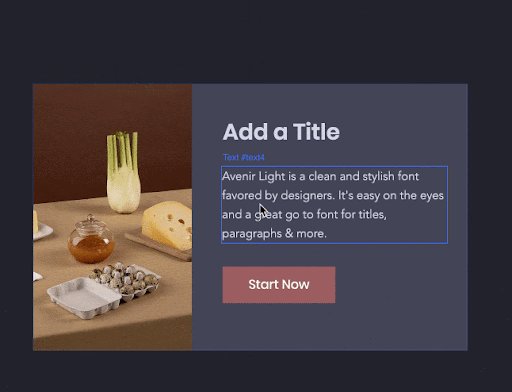
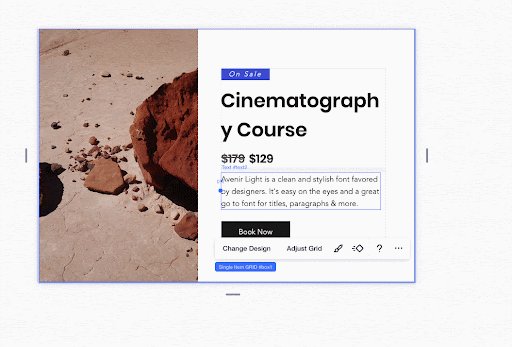
Ao criar um aplicativo no Blocks, você deve levar em consideração que ele pode ser personalizado nos Editores Wix e deve permitir esse conteúdo personalizável. Por exemplo, um usuário que instala seu aplicativo no Editor pode excluir alguns dos elementos. Portanto, é importante ajustar o design do seu aplicativo para diferentes tipos de cenários, por exemplo, como ele ficará quando uma das seções for excluída. Por exemplo, olhe este widget:

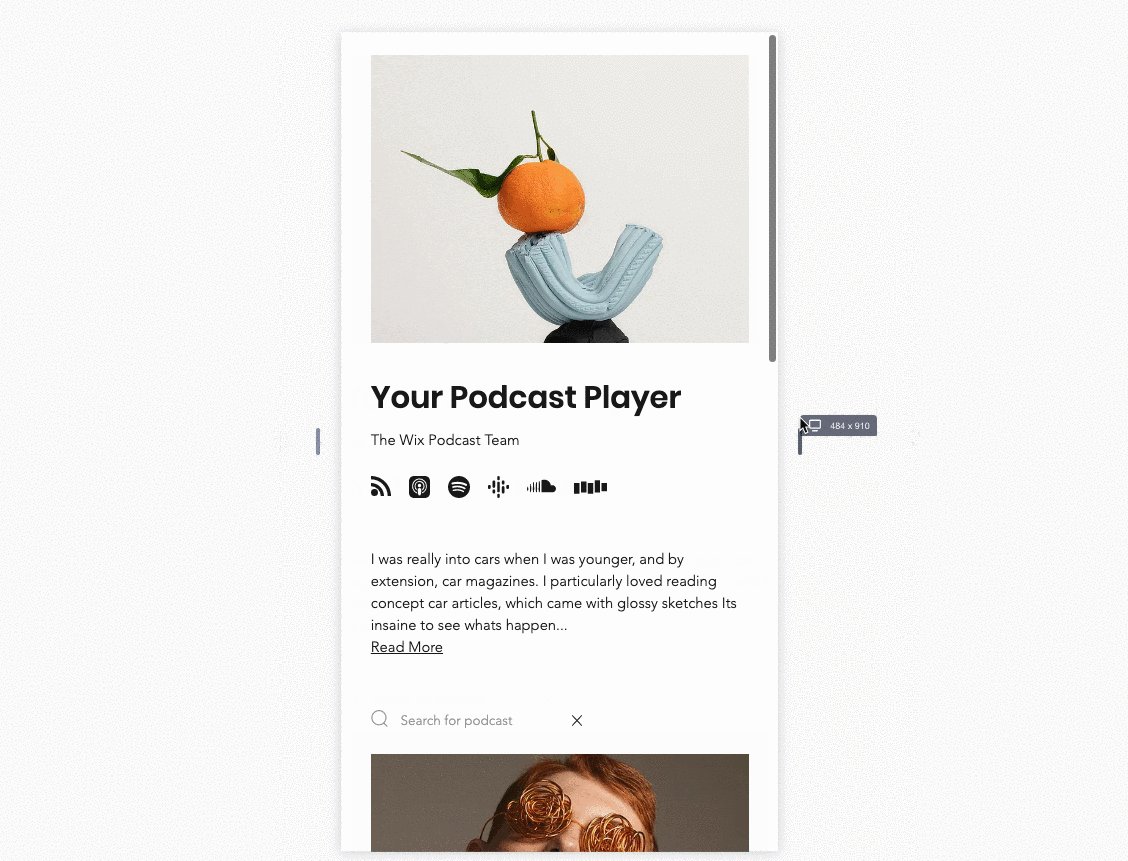
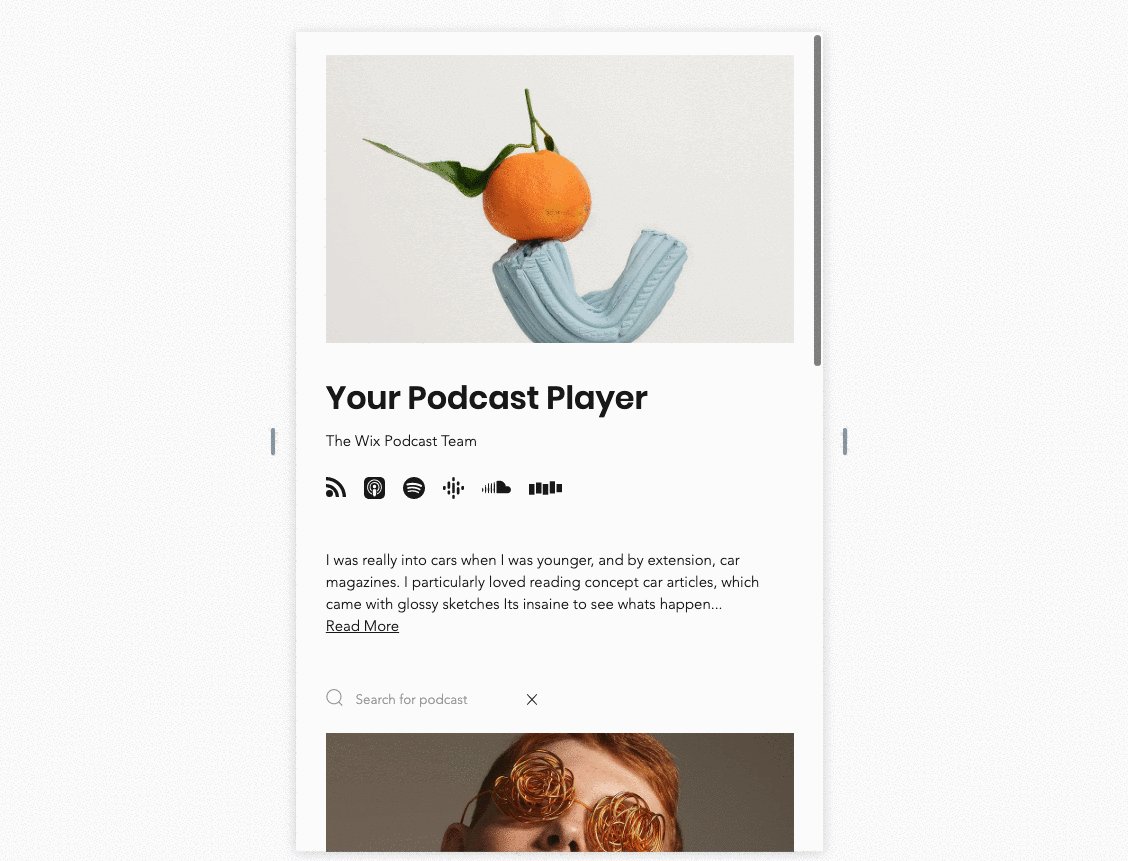
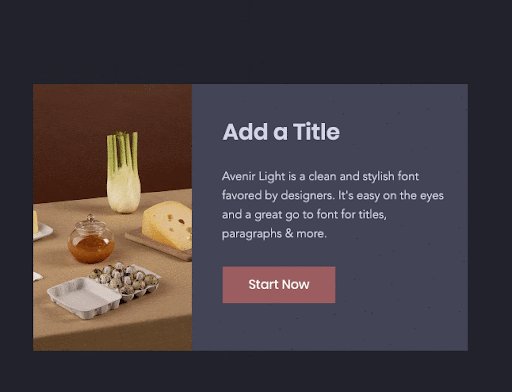
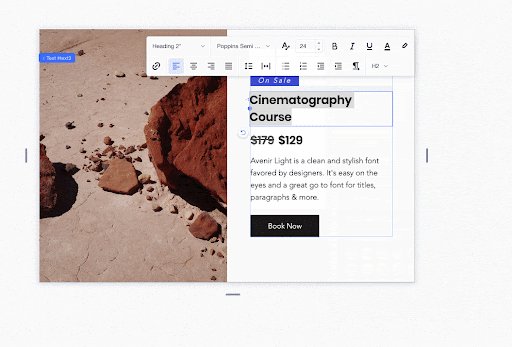
Aqui você pode ver o mesmo widget depois que o usuário optou por excluir a imagem:

Para garantir que seu conteúdo permaneça personalizável:
- Use elementos como grade (no conteúdo mínimo) e pilha para garantir que comprimentos diferentes de conteúdo e conteúdo com mostrar/ocultar não quebrem o layout.
- Teste seu aplicativo com diferentes conteúdos (comprimento de texto, imagens diferentes, idiomas, etc).
- Mostre e oculte elementos para garantir que o comportamento seja o esperado.
Usar predefinições de design e layout
As predefinições de design permitem que você crie uma variedade de designs para um aplicativo. Crie breakpoints e reorganize os mesmos elementos para criar vários layouts para o seu widget (por exemplo: desktop e mobile). Observe que todas as predefinições contêm os mesmos elementos - reordenados, mas não reagrupados. Tudo está conectado com a mesma lógica. Por exemplo, as grades em todas as predefinições devem ter o mesmo número de células.
Saiba mais sobre como criar e gerenciar predefinições de design.
Vantagens das predefinições
Limitações de predefinições
Alterações por predefinição versus alterações globais
Tenha o máximo de fluidez possível
Usar widget em widget
Conecte elementos aos temas do site
Como seu widget não é autônomo, mas será instalado em um site, é importante ter certeza de que, ao criá-lo, ele se conecte ao tema do site.
Dicas de como conectar elementos a temas:
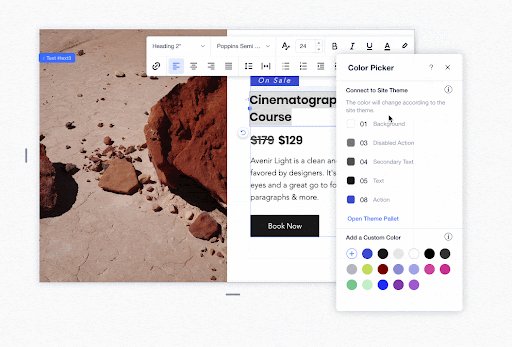
Conecte suas cores a um tema:
Certifique-se de conectar seus elementos à paleta de cores do site para:
- Manter seu aplicativo consistente e alinhado com qualquer esquema de cores do site Wix.
- Certificar-se de que seu aplicativo seja visualmente acessível.
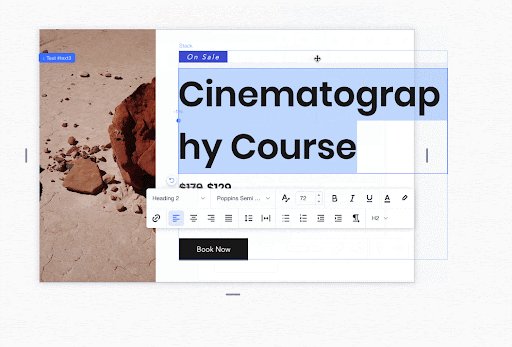
Conectar temas do texto:
Certifique-se de que seus componentes de texto estejam conectados ao tema do texto para:
- Manter seu aplicativo consistente e alinhado com qualquer tema de texto do site Wix.
- Certificar-se de que seu aplicativo seja visualmente acessível.
Observação: você pode desconectar o tamanho da fonte do tema. Isso mantém a aparência da tipografia quando o usuário altera o tema no painel Tema.
Dica: teste seu tema na Visualização
Quando você terminar de conectar todos os elementos aos temas do site, vá para Visualizar no Blocks e clique em Testar tema. Isso ajuda a garantir que você não perdeu nenhum elemento no seu widget e que tudo está conectado perfeitamente.
Certifique-se de que:
- Seu design funciona com esquemas de cores diferentes e está conectado corretamente.
- Seu design funciona corretamente com diferentes famílias de fontes.

Quando terminar de criar seu widget, recomendamos que você instale seu aplicativo para garantir que ele está funcionando corretamente.
Esse artigo foi útil?
|
