Wix Blocks: configurar nomes de exibição e comportamento do widget e dos elementos
4 min de leitura
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
A aba Configuração no Blocks permite que você decida a aparência e o comportamento do widget e dos seus elementos quando eles são instalados em um site. Certifique-se de verificar nossas diretrizes de UX para Configuração.
Nomes de exibição do widget e dos elementos
Há muitas maneiras de ajudar os criadores de sites a tirar o máximo proveito do seu aplicativo. Dar um nome de exibição aos elementos do seu aplicativo deixa claro para os criadores de sites o que cada elemento faz. Você também pode decidir como eles usam diferentes elementos e oferecer opções de design.
Se você não definir esses nomes de exibição, seu widget e seus elementos terão nomes de exibição padrão como "widget" e "botão". Eles também terão "apelidos" do Velo como "#widget1" no painel Propriedades e Eventos.
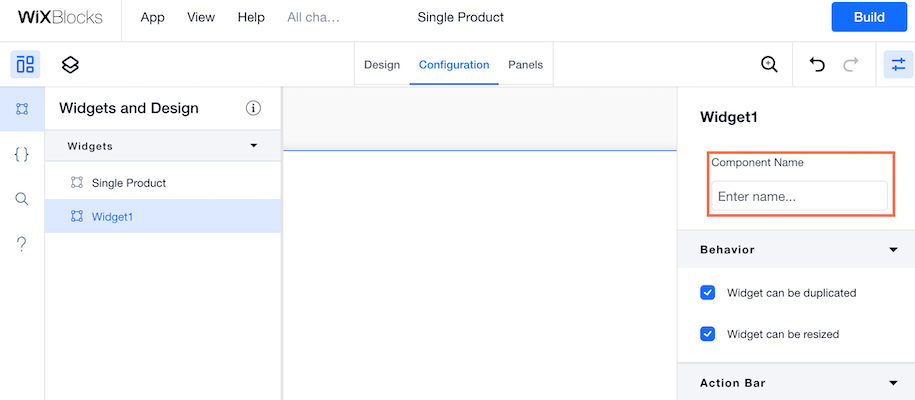
Definir um nome de exibição para um widget ou elemento
Quando você cria um widget, é importante que os criadores de site que o instalam em seus sites entendam o que ele faz. Também é importante que eles tenham certeza do que cada um dos elementos do widget faz.
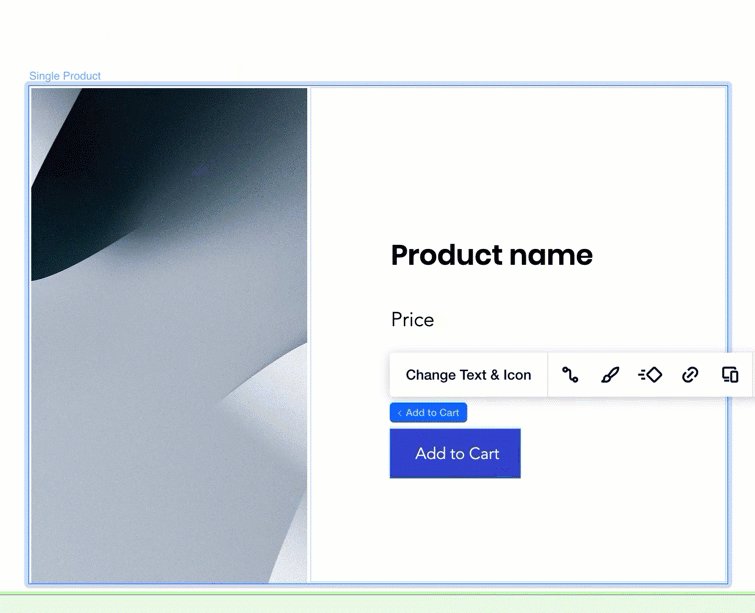
Por exemplo, você pode se certificar de que seu widget se chama "Produto único" e que um de seus botões é "Adicionar ao carrinho".
Para definir o nome de exibição:
- Clique na aba Configuração para entrar no modo de configuração.
- Selecione o widget correto no painel Widgets à esquerda (se você quiser nomear um elemento específico dentro do widget, selecione-o).
- Clique no Inspetor
 no canto superior direito para expandir o painel Inspetor, se ele ainda não estiver expandido.
no canto superior direito para expandir o painel Inspetor, se ele ainda não estiver expandido. - Insira o novo nome de exibição em Nome do componente.

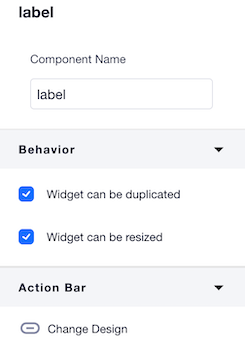
Confira como ele aparece em um site
Configurar o comportamento do widget ou elemento (selecionável, removível, duplicação e redimensionamento)
Em alguns casos, talvez você queira controlar a forma como o widget ou seus elementos se comportam:
Comportamento do widget:
- Pode ser duplicado: talvez você queira evitar que seu widget seja duplicado ao copiar e colar (por exemplo, se ele estiver conectado a páginas dinâmicas e a duplicação possa causar conflitos ou quebrar o código). Nesse caso, desmarque essa caixa.
- Pode ser redimensionado: você pode querer evitar que um widget seja redimensionado, por causa do design.
Comportamento do elemento:
- Pode ser selecionado: você pode ter organizado todos os seus elementos do widget em um elemento de caixa flexível, para fins de design. Mas quando alguém instala seu widget em um site, você não quer que essa pessoa mexa na caixa flexível, porque você quer que o design permaneça como está. Nesse caso, desmarque essa caixa.
- Pode ser removido: alguns elementos podem ser cruciais para a lógica do seu aplicativo. Por exemplo, um botão Adicionar ao carrinho. Você provavelmente não quer que um criador de sites remova isso do widget. Nesse caso, desmarque essa caixa.
Configurar o comportamento de um widget
- Certifique-se de que você está no modo Configuração.
- Selecione a imagem no painel Widgets.
- Marque ou desmarque as caixas de seleção Widget pode ser duplicado e Widget pode ser redimensionado na seção Comportamento do Inspetor
 (se você não puder ver o Inspetor, clique no ícone
(se você não puder ver o Inspetor, clique no ícone  para expandi-lo).
para expandi-lo).

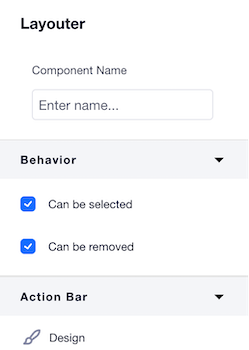
Configurar o comportamento de um elemento
- Certifique-se de que você está no modo Configuração.
- Selecione o elemento que você deseja configurar
- Marque ou desmarque as caixas de seleção Pode ser selecionado e Pode ser removido na seção Comportamento do painel Inspetor (se você não conseguir ver o Inspetor, clique no ícone
 para expandi-lo:
para expandi-lo:

Observações
- As alterações feitas quando você está na aba Configuração afetam todas as predefinições de design.
- Na aba Configuração, você também pode modificar as barras de ação conectadas a cada elemento quando seu widget é instalado em um site. Saiba mais sobre como modificar barras de ação
Esse artigo foi útil?
|