Visualizar os códigos de acompanhamento no código-fonte da sua página
3 min
Neste artigo
- Visualizar os códigos de acompanhamento da sua página no Google Chrome
- Visualizar os códigos de acompanhamento da sua página no Safari
Um código de acompanhamento é um trecho de código javascript no código-fonte das páginas do seu site. Muitas ferramentas podem usar esses códigos de acompanhamento para fornecer informações sobre como os visitantes do seu site interagem com suas páginas.
Por exemplo, o Google Analytics usa um código de acompanhamento na primeira seção do código do seu site (conhecida como cabeçalho) para rastrear informações como quantas pessoas estão visitando suas páginas, de onde visitam e qual dispositivo estão usando.
Você pode ver os códigos de acompanhamento ativos em seu site visualizando o código-fonte da sua página, alterando o user agent nas configurações do seu navegador e, em seguida, filtrando o resultado. O user agent ajuda a identificar qual navegador você está usando. Quando você seleciona um bot rastreador da web, como o Googlebot como seu user agent, você pode visualizar o conteúdo exato que o bot rastreia e ver os códigos de acompanhamento presentes.
Visualizar os códigos de acompanhamento da sua página no Google Chrome
Você pode usar as ferramentas de desenvolvedor do Google Chrome para visualizar os códigos de acompanhamento que estão no código-fonte da sua página.
Para visualizar usando o Google Chrome:
- Abra a página relevante do seu site no Google Chrome.
- Abra as ferramentas do desenvolvedor:
- Windows: pressione a tecla F12 no teclado.
- Mac: pressione Cmd + Option + I no teclado.
- Clique no ícone Mais ações
 no canto superior direito.
no canto superior direito. - Selecione Mais ferramentas.

- Selecione Condições de rede.
- Desmarque Usar o padrão do navegador em User agent.
- Selecione Googlebot no menu dropdown.

- Feche a aba Condições de rede.
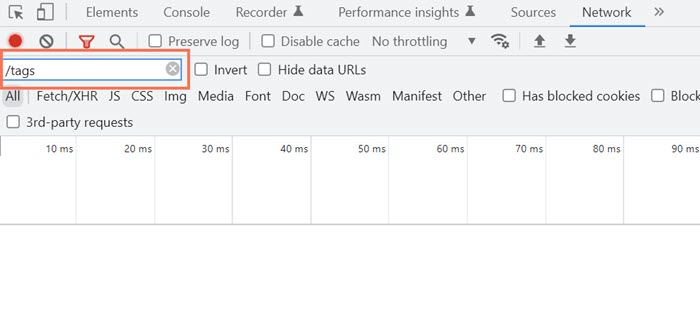
- Na aba superior, selecione Rede.
- Insira "/tags" no campo Filtro.

- Atualize a página para ver os códigos de acompanhamento ativos.
Visualizar os códigos de acompanhamento da sua página no Safari
Você pode usar a aba Desenvolvedor no Safari para ver os códigos de acompanhamento ativos em sua página.
Para visualizar usando o Safari:
- Abra a página relevante do seu site no Safari.
- Clique em Safari no menu superior.
- Selecione Preferências.
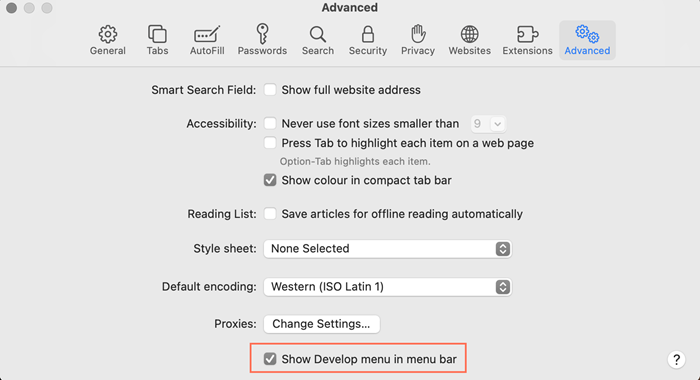
- Selecione Avançado.
- Marque a caixa de seleção Mostrar menu Desenvolvedor na barra de menus.

- Feche o pop-up Preferências.
- Clique em Desenvolvedor no menu superior.
- Passe o mouse sobre User agent.
- Selecione Outro.
- Cole o seguinte trecho na caixa de texto: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Clique em OK para confirmar.
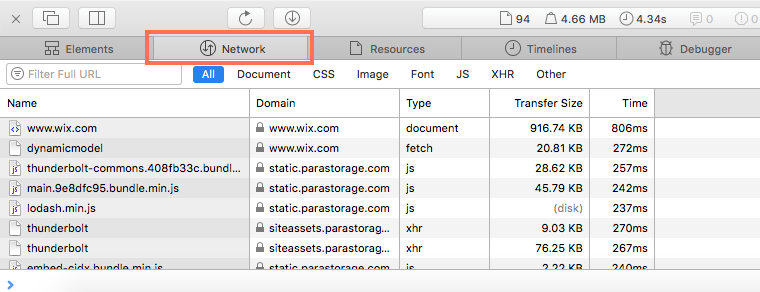
- Selecione Rede.

- Insira "/tags" no campo Filtro.
- Atualize a página para ver os códigos de acompanhamento ativos.
Receba ajuda profissional em SEO.
Contrate um profissional


