Velo: Campos da Coleção "Staff" do Wix Bookings
- Visão Geral
- Etapa 1: Configuração do Site
- Etapa 2: Configuração da Página de Agenda
- Etapa 3: Crie as Importações e as Variáveis Globais
- Etapa 4: Crie a Função onReady
- Etapa 5: Crie a Função initializeSlots
- Etapa 6: Crie as Funções getAllClasses e getAllStaff
- Etapa 7: Crie a Função setActiveDay
- Etapa 8: Crie a Função populateServicesSlots
- Etapa 9: Crie a Função getMultipleServicesAvailability
- Etapa 10: Crie a Função setupDaysToolbar
- Etapa 11: Crie a Função populateDaysToolbar
- Etapa 12: Crie a Função daysToolbar_itemReady
- Etapa 13: Crie a Função slotRepeater_itemReady
- Etapa 14: Crie as Funções de Ajuda de Data e Horário
- Etapa 15: Configuração da Janela de Formulário de Agendamentos
- Etapa 16: Crie as Importações e as Variáveis Globais
- Etapa 17: Crie a Função onReady
- Etapa 18: Crie a Função formRepeater_itemReady
- Etapa 19: Crie a Função bookButton_click
- Etapa 20: Configuração da Página de Agradecimentos
- Etapa 21: Crie uma Importação
- Etapa 22: Crie a Função onReady
- Etapa 23: Crie as Funções de Ajuda de Data e Horário

Visão Geral
- Uma página de Agenda com dois repetidores. O primeiro repetidor exibe uma lista de dias. O segundo repetidor exibe as aulas agendadas no dia selecionado. Quando um visitante seleciona um dia no primeiro repetidor, a API de Agendamentos é usada para recuperar as vagas do serviço disponíveis nesse dia e exibi-las no segundo repetidor.
- Uma janela de formulário de agendamentos. Quando o formulário na janela é enviado, a API de Agendamentos é usada para agendar o serviço.
- Uma página de agradecimentos é exibida com uma confirmação dos detalhes do agendamento. Os detalhes são passados da janela do formulário de agendamentos para a página de agradecimentos usando a API de Armazenamento.
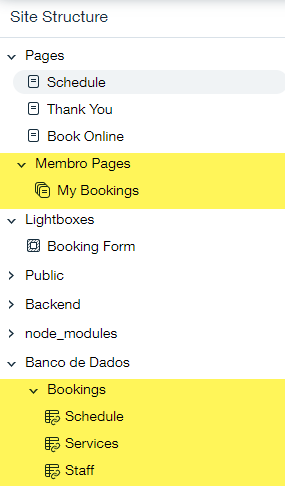
Etapa 1: Configuração do Site

- Neste exemplo, não usamos a coleção Schedule.
- Talvez seja necessário salvar ou publicar o site e atualizar a página no navegador para visualizar as coleções do aplicativo Bookings no banco de dados.


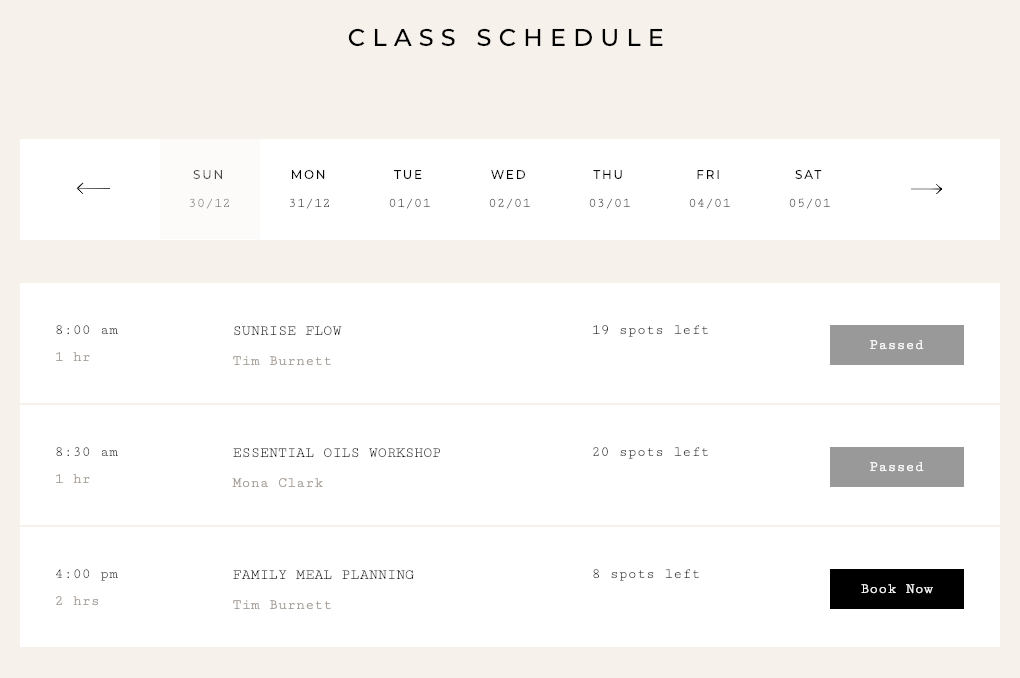
Etapa 2: Configuração da Página de Agenda
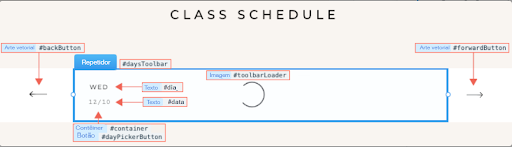
A seção superior é usada pelos visitantes do site para selecionar um dia. Ela possui:
- Um repetidor que exibe sete dias que um visitante do site pode selecionar. Cada item do repetidor contém:
- Um botão usado para selecionar o dia.
- Em cima do botão, temos dois elementos de texto para exibir o dia da semana e a data.
- À esquerda e à direita do repetidor, temos botões que, ao serem clicados, exibem os dias da semana anterior ou seguinte no repetidor, respectivamente.
- Uma imagem de carregamento é exibida quando o repetidor está carregando os dados

- Uma caixa de contêiner que exibe quando não há aulas para o dia selecionado.
- A caixa contém elementos de texto com uma mensagem dizendo que não há aulas no dia selecionado.
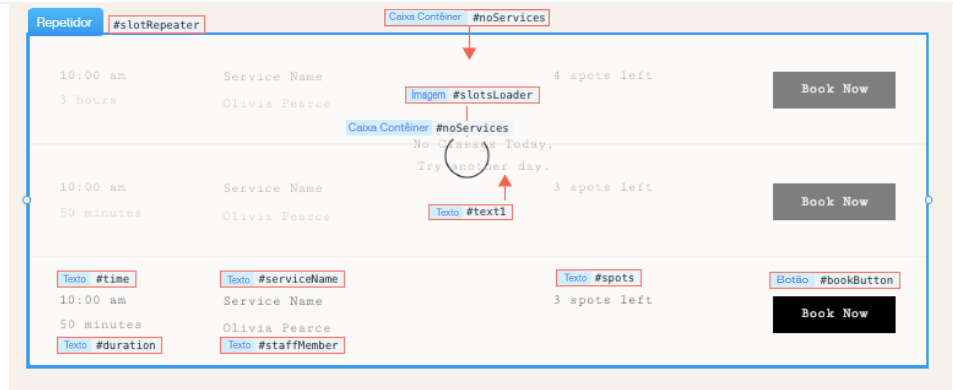
- Um repetidor que exibe as aulas disponíveis. Cada item do repetidor contém:
- Elementos de texto que exibem o nome, a duração e o horário de início da aula, bem como o nome do instrutor e o número de vagas abertas restantes.
- Um botão para levar os visitantes do site ao formulário de agendamentos.
- Uma imagem de carregamento é exibida quando o repetidor está carregando os dados.

Etapa 3: Crie as Importações e as Variáveis Globais
1import wixData from "wix-data";
2import wixBookings from "wix-bookings";
3import wixWindow from "wix-window";
4import { session } from "wix-storage";
5
6let activeDay;
7let staffMap = {};
8let servicesMap = {};
9let services = [];
10let isMobile;Etapa 4: Crie a Função onReady
Quando a página é carregada, a função onReady é executada. Então é nela que colocamos o código para configurar a página.
1$w.onReady(function () {
2 isMobile = wixWindow.formFactor === "Mobile";
3 initializeSlots();
4});Linha 1: O código dentro da função onReady é executado quando a página é carregada.
Linha 2: Verifique se o site está sendo visualizado em um dispositivo móvel e defina a variável isMobile.
Linha 3: Chame a função initializeSlots para configurar a página em seu estado inicial.
Etapa 5: Crie a Função initializeSlots
A função initializeSlots é chamada dentro de onReady. Essa função recupera algumas informações das coleções do aplicativo Bookings e as armazena para uso futuro. Ela também define a seleção de um dia inicial e configura a barra de ferramentas de seleção do dia.
1async function initializeSlots() {
2 services = await getAllClasses();
3 services.forEach(service => servicesMap[service._id] = service);
4
5 const staff = await getAllStaff();
6 staff.forEach(member => staffMap[member._id] = member);
7
8 setActiveDay(new Date());
9 setupDaysToolbar();
10}Linha 2: Recupere todas as classes da coleção Services chamando a função getAllClasses. Armazene-as na variável global services.
Linha 3: Coloque os serviços em um mapa, onde a chave é o ID do serviço e o valor são as informações do serviço, para que tudo possa ser recuperado facilmente.
Linha 5: Recupere todos os funcionários da coleção Staff chamando a função getAllStaff.
Linha 6: Coloque os funcionários em um mapa para que eles possam ser recuperados facilmente por ID.
Linha 8: Defina o dia ativo atual como o dia de hoje.
Linha 9: Configure a funcionalidade da barra de ferramentas de dias chamando a função setupDaysToolbar.
Etapa 6: Crie as Funções getAllClasses e getAllStaff
As funções getAllClasses e getAllStaff são chamadas dentro de intializeSlots. Elas realizam uma consulta nas coleções do aplicativo Bookings do site e retornam os resultados dessa consulta.
1async function getAllClasses() {
2 const data = await wixData.query("Bookings/Services").eq("serviceType", "CLASS").find();
3 return data.items;
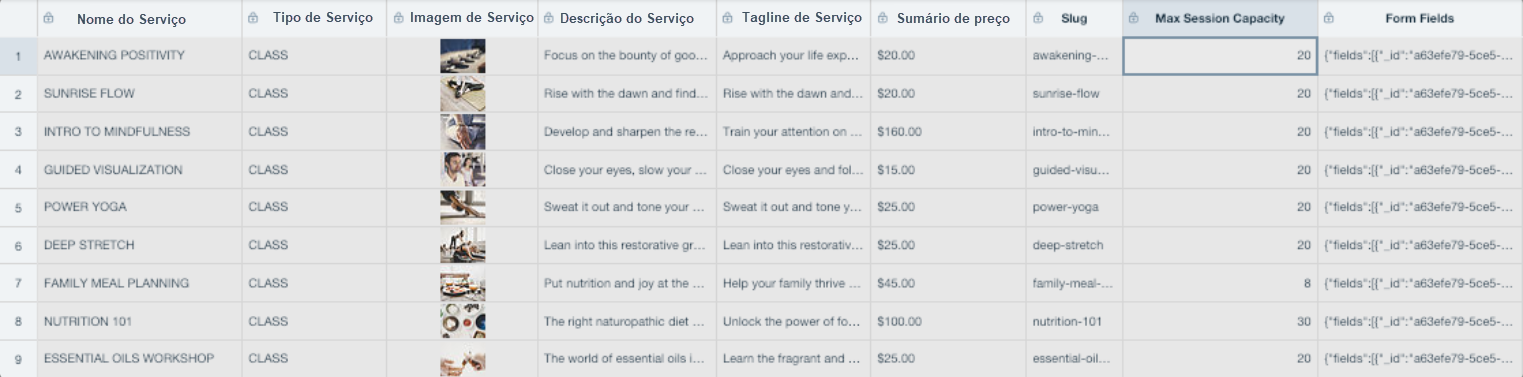
4}Linha 2: Recupere todos os serviços da coleção Services que têm o tipo CLASS (aula).
Linha 3: Retorne os itens encontrados.
1async function getAllStaff() {
2 const data = await wixData.query("Bookings/Staff").find();
3 return data.items;
4}Linha 2: Recupere os dados dos funcionários da coleção Staff.
Linha 3: Retorne os itens encontrados.
Etapa 7: Crie a Função setActiveDay
A função setActiveDay é chamada dentro de intializeSlots e setupDaysToolbar. Ela define a data fornecida na barra de ferramentas de dias como o dia selecionado e preenche a lista de serviços com as vagas disponíveis nesse dia.
1function setActiveDay(date) {
2 activeDay = date;
3 const dayRange = getDayRange(date);
4 populateServicesSlots(dayRange.startDateTime, dayRange.endDateTime);
5 $w("#daysToolbar").forEachItem( ($item, itemData, index) => {
6 if (!isMobile) {
7 if (isSameDay(itemData.date, activeDay)) {
8 $item("#dayPickerButton").disable();
9 }
10 else {
11 $item("#dayPickerButton").enable();
12 }
13 }
14 } );
15}Linha 2: Defina a variável global activeDay como a data passada à função.
Linha 3: Recupere um intervalo de datas que abrange a data fornecida chamando a função getDayRange. O intervalo começa à meia-noite da data fornecida e termina à meia-noite da data seguinte.
Linha 4: Preencha o repetidor de vagas chamando a função populateServicesSlots. O repetidor é preenchido com as vagas disponíveis para os serviços na lista global de serviços durante o intervalo de datas.
Linha 5: Para cada dia da barra de ferramentas de dias, defina se o botão de seleção de dia está ativado.
Linha 6: Se o site não estiver sendo visualizado em um dispositivo móvel, defina se o botão de seleção de dia está ativado. Quando o site está sendo visualizado em um dispositivo móvel, só é exibido um dia de cada vez.
Linhas 7 a 12: Se o dia já está selecionado, desative o botão de seleção de dia para que as vagas não sejam atualizadas se o mesmo botão for clicado novamente. Caso contrário, ative o botão de seleção de dia.
Etapa 8: Crie a Função populateServicesSlots
A função populateServicesSlots é chamada dentro de setActiveDay. Ela preenche o repetidor de vagas do serviço com as vagas disponíveis para os serviços na lista global de serviços durante o intervalo de datas.
1async function populateServicesSlots(startDateTime, endDateTime) {
2 let availableSlots = await getMultipleServicesAvailability(services, { startDateTime, endDateTime });
3 availableSlots = availableSlots.sort((a, b) => a.startDateTime - b.startDateTime);
4
5 $w("#slotRepeater").data = availableSlots;
6 $w("#slotsLoader").hide();
7
8 if (availableSlots.length > 0) {
9 $w("#noServices").hide();
10 $w("#slotRepeater").show();
11 }
12 else {
13 $w("#noServices").show();
14 $w("#slotRepeater").hide();
15 }
16}Linha 2: Recupere as vagas disponíveis de vários serviços para o intervalo de datas passado à função.
Linha 3: Organize as vagas disponíveis em ordem crescente pelo horário de início.
Linha 5: Defina os dados do repetidor de vagas como as vagas disponíveis ordenadas. Quando os dados de um repetidor são definidos, é acionado o manipulador de eventos itemReady para os itens do repetidor. O manipulador de eventos itemReady do repetidor de vagas preenche os elementos de texto do item e define o comportamento do botão do item.
Linha 6: Oculte a imagem de carregamento de vagas porque o repetidor de vagas terminou de carregar.
Linhas 8 a 11: Se pelo menos uma vaga disponível for encontrada, oculte a mensagem que diz que nenhum serviço foi encontrado e exiba o repetidor de vagas.
Linhas 12 a 15: Se não forem encontradas vagas disponíveis, exiba a mensagem que diz que nenhum serviço foi encontrado e oculte o repetidor de vagas.
Etapa 9: Crie a Função getMultipleServicesAvailability
A função getMultipleServicesAvailability é chamada dentro de populateServicesSlots. Ela recupera de uma só vez as vagas disponíveis de diversos serviços para o intervalo de datas fornecido.
1async function getMultipleServicesAvailability(requestedServices, availabilityOptions){
2 let slotsPromises = [];
3 let slots = [];
4
5 requestedServices.forEach( requestedservice => {
6 const slotsPromise = wixBookings.getServiceAvailability(requestedservice._id, availabilityOptions).then(result => {
7 result.slots.forEach(slot => slots.push(slot));
8 } );
9 slotsPromises.push(slotsPromise);
10 } );
11
12 await Promise.all(slotsPromises);
13 return slots;
14}Linha 2: Crie uma variável para armazenar as promessas retornadas ao recuperar as vagas disponíveis de determinado serviço. Aqui, queremos aguardar que todas as promessas sejam resolvidas antes de prosseguir. E também não queremos esperar que uma promessa seja finalizada para iniciar a próxima, então não usamos async/await.
Linha 3: Crie uma variável para armazenar as vagas disponíveis recuperadas para todos os serviços informados.
Linha 5: Para cada um dos serviços solicitados passados à função, recupere as vagas disponíveis.
Linha 6: Chame a função getServiceAvailability da API de Agendamentos para recuperar as vagas disponíveis do serviço atual e armazenar a promessa retornada.
Linha 7: Quando a promessa tiver sido resolvida, adicione todas as vagas disponíveis à lista de vagas.
Linha 9: Adicione a promessa atual à lista de promessas.
Linha 12: Espere que todas as promessas sejam resolvidas.
Linha 13: Retorne as vagas disponíveis recuperadas.
Etapa 10: Crie a Função setupDaysToolbar
A função setupDaysToolbar é chamada dentro de populateServicesSlots. Ela configura a funcionalidade da barra de ferramentas de dias e exibe as datas relevantes.
1function setupDaysToolbar() {
2 let firstDay = activeDay;
3 populateDaysToolbar(firstDay);
4
5 if (isMobile) {
6 $w("#backButton").onClick(() => {
7 setActiveDay(getPreviousMidnight(activeDay));
8 firstDay = activeDay;
9 populateDaysToolbar(firstDay);
10 });
11 $w("#forwardButton").onClick(() => {
12 setActiveDay(getNextMidnight(activeDay));
13 firstDay = activeDay;
14 populateDaysToolbar(firstDay);
15 });
16 }
17 else {
18 $w("#backButton").onClick(() => {
19 firstDay = getDatePreviousWeek(firstDay);
20 populateDaysToolbar(firstDay);
21 });
22 $w("#forwardButton").onClick(() => {
23 firstDay = getDateNextWeek(firstDay);
24 populateDaysToolbar(firstDay);
25 });
26 }
27
28 $w("#toolbarLoader").hide();
29 $w("#daysToolbar").show();
30}Linha 2: Crie uma variável para armazenar o primeiro dia que será exibido na barra de ferramentas de dias.
Linha 3: Preencha os dias na barra de ferramentas de dias, começando pelo primeiro dia armazenado, chamando a função populateDaysToolbar.
Linha 5: Se o site estiver sendo visualizado em um dispositivo móvel, só é exibido um dia de cada vez na barra de ferramentas.
Linha 6 a 10: Defina a funcionalidade do botão Voltar para voltar um dia ao ser clicado.
Linhas 11 a 15: Defina a funcionalidade do botão Avançar para avançar um dia ao ser clicado.
Linha 17: Se o site não está sendo visualizado em um dispositivo móvel, são exibidos sete dias de cada vez na barra de ferramentas.
Linhas 18 a 21: Defina a funcionalidade do botão Voltar para voltar uma semana ao ser clicado.
Linhas 22 a 25: Defina a funcionalidade do botão Avançar para avançar uma semana ao ser clicado.
Linha 28:Oculte a imagem de carregamento da barra de ferramentas porque a barra de ferramentas terminou de carregar.
Linha 29: Exiba a barra de ferramentas de dias.
Etapa 11: Crie a Função populateDaysToolbar
A função populateDaysToolbar é chamada dentro de setupDaysToolbar. Ela preenche os dias na barra de ferramentas de dias, começando pela data fornecida.
1function populateDaysToolbar(startDate) {
2 $w("#daysToolbar").data = [];
3 $w("#daysToolbar").data = isMobile ? [{ _id: "day", date: activeDay }] : getWeekDays(startDate);
4}
5
6Linha 2: Reinicie a barra de ferramentas de dias definindo os dados do repetidor como uma array vazia.
Linha 3: Se o site estiver sendo visualizado em um dispositivo móvel, em que só é exibido um dia de cada vez, defina os dados do repetidor como o dia ativo global. Se o site não está sendo visualizado em um dispositivo móvel, em que são exibidos sete dias de cada vez, defina os dados do repetidor como sete dias, começando pela data de início fornecida.
Etapa 12: Crie a Função daysToolbar_itemReady
A função daysToolbar_itemReady é um manipulador de eventos ligado ao evento onItemReady de dayToolbar. Ela é executada quando a propriedade "data" (dados) de dayToolbar é definida. A propriedade "data" (dados) de dayToolbar é definida em populateDaysToolbar. A função configura os valores de texto de cada item e a funcionalidade do botão de seleção de dia.
1export function daysToolbar_itemReady($item, itemData, index) {
2 $item("#day").text = daysOfTheWeek[itemData.date.getDay()];
3 $item("#date").text = getMonthDay(itemData.date);
4
5 if (!isMobile) {
6 if (isSameDay(itemData.date, activeDay)) {
7 $item("#dayPickerButton").disable();
8 }
9 else {
10 $item("#dayPickerButton").enable();
11 }
12
13 $item("#dayPickerButton").onClick( () => {
14 setActiveDay(itemData.date);
15 } );
16 }
17}Linha 2: Preencha o texto do campo de dia com o dia da semana do item do repetidor (por exemplo, WED - quarta-feira).
Linha 3: Preencha o texto do campo de data com a data do item do repetidor (por exemplo, 12/10 - 10 de dezembro).
Linha 5: Se o site não estiver sendo visualizado em um dispositivo móvel, defina a funcionalidade do botão de seleção de dia. Se o site estiver sendo visualizado em um dispositivo móvel, em que só é exibido um dia de cada vez, o botão de seleção de dia não é necessário.
Linhas 6 a 8: Se o dia do item atual já for o dia selecionado, desative o botão de seleção de dia para que não sejam recarregadas as mesmas vagas caso o dia selecionado seja novamente selecionado.
Linhas 9 a 11: Se o dia do item atual não for o dia selecionado, ative o botão de seleção de dia.
Linhas 13 a 15: Configure o botão de seleção de dia para alterar o dia selecionado e os serviços exibidos quando for clicado chamando a função setActiveDay.
Etapa 13: Crie a Função slotRepeater_itemReady
A função slotRepeater_itemReady é um manipulador de eventos ligado ao evento onItemReady de slotRepeater. Ela é executada quando a propriedade "data" (dados) de slotRepeater é definida. A propriedade "data" (dados) de slotRepeater é definida em populateServicesSlots. A função configura os valores de texto de cada item e a funcionalidade do botão de agendamento.
1export function slotRepeater_itemReady($item, itemData, index) {
2 const duration = getDuration(itemData.startDateTime, itemData.endDateTime);
3 const serviceName = servicesMap[itemData.serviceId].serviceName;
4 const staffMember = staffMap[itemData.staffMemberId].name;
5 const form = servicesMap[itemData.serviceId].form;
6
7 $item("#time").text = getTimeOfDay(itemData.startDateTime);
8 $item("#duration").text = duration;
9 $item("#spots").text = itemData.remainingSpots + " spots left";
10 $item("#serviceName").text = serviceName;
11 $item("#staffMember").text = staffMember;
12
13 if (itemData.startDateTime < Date.now()) {
14 $item("#bookButton").disable();
15 $item("#bookButton").label = "Passed";
16 }
17 else {
18 if (itemData.remainingSpots === 0) {
19 $item("#bookButton").disable();
20 $item("#bookButton").label = "Full";
21 }
22 else {
23 $item("#bookButton").enable();
24 $item("#bookButton").label = "Book Now";
25 $item("#bookButton").onClick( event => {
26 wixWindow.openLightbox("Booking Form", {
27 slot: itemData,
28 form: servicesMap[itemData.serviceId].form
29 } );
30 } );
31 }
32 }
33}
34Linha 2: Recupere a duração da vaga pelas datas inicial e final (por exemplo, 1h30min) usando a função getDuration.
Linha 3: Recupere o nome do serviço da vaga pelo mapa global de serviços usando o ID do serviço do item.
Linha 4: Recupere o nome do funcionário da vaga pelo mapa global de funcionários usando o ID do funcionário do item.
Linha 5: Recupere os campos do formulário do serviço pelo mapa global de serviços usando o ID do serviço do item. Os campos do formulário são necessários para agendar um serviço. Por exemplo, talvez seja necessário saber a idade de um visitante do site para determinado serviço.
Linhas 7 a 11: Preencha os campos de texto do item.
Linhas 13 a 16: If the slot's start time has already passed, disable the book button and change its label to "Passed".
Linha 17: Se o horário de início da vaga ainda não passou, verifique se há disponibilidade de aula.
Linhas 18 a 21: Se não há disponibilidade de aula, desative o botão de agendamento e altere o rótulo para "Lotada".
Linhas 22 a 24: Se há disponibilidade de aula, ative o botão de agendamento e altere o rótulo para "Reserve Agora".
Linhas 25 a 30: Configure o botão de agendamento para abrir o formulário de agendamentos, passando dados relevantes ao formulário quando o botão for clicado.
Etapa 14: Crie as Funções de Ajuda de Data e Horário
Etapa 14a: Crie o Mapa daysOfTheWeek
Primeiro, criamos um mapa daysOfTheWeek, usado para mapear números aos respectivos dias da semana. Note que o mapa utiliza uma base 0, então o número 0 mapeia para "SUN" (domingo), 1 mapeia para "MON" (segunda-feira), e assim sucessivamente. Este mapa é usado na função daysToolbar_itemReady() para relacionar os números com o dia da semana conforme exibido na barra de ferramentas de dias.
1const daysOfTheWeek = {
2 0: "SUN",
3 1: "MON",
4 2: "TUE",
5 3: "WED",
6 4: "THU",
7 5: "FRI",
8 6: "SAT"
9};Etapa 14b: Crie a Função getWeekDays
A função getWeekDays() recupera uma lista dos próximos sete dias da semana, começando a partir da data fornecida. Ela é chamada pela função populateDaysToolbar() para criar a lista dos dias usados como dados de daysToolbar.
1function getWeekDays(startDate) {
2 let weekDays = [];
3 let current = getMidnight(startDate);
4
5 for (let i = 0; i < 7; i++) {
6 weekDays.push( {
7 _id: "day" + i,
8 date: current
9 } );
10 current = getNextMidnight(current);
11 }
12
13 return weekDays;
14}Linha 2: Crie uma variável para armazenar a lista de dias.
Linha 3: Recupere um objeto de data para a meia-noite da data fornecida.
Linha 5: Para os sete dias, adicione um objeto de dia à lista weekDays.
Linhas 6 a 9: Adicione um dia à lista de dias. O dia tem uma propriedade _id que será usada pelo repetidor, além de uma propriedade de data com o dia atual.
Linha 10:Atualize o dia atual para o próximo dia usando a função getNextMidnight().
Linha 13: Retorne a lista de dias.
Etapa 14c: Crie a Função dayRange
A funçãodayRange() recupera um objeto de intervalo de datas em que o começo é a meia-noite da data fornecida e o final é a meia-noite da data seguinte. Ela é chamada pela função setActiveDay() para que haja um intervalo para recuperar as vagas disponíveis dos seus serviços
1function getDayRange(date) {
2 const startDateTime = getMidnight(date);
3 const endDateTime = getNextMidnight(date);
4 return {
5 startDateTime,
6 endDateTime
7 }
8}Linha 2: Recupere um objeto de data para a meia-noite da data fornecida.
Linha 3: Recupere um objeto de data para a meia-noite da data seguinte à fornecida.
Linhas 4 a 7: Coloque o intervalo de datas em um objeto e retorne-o.
Etapa 14d: Crie as Funções getMidnight, getNextMidnight e getPreviousMidnight
As funções getMidnight(), getNextMidnight() e getPreviousMidnight() recuperam a meia-noite da data fornecida, da data seguinte à fornecida e da data anterior à fornecida, respectivamente. Essas funções são usadas em diversos contextos.
1function getMidnight(date) {
2 let midnight = new Date(date);
3 midnight.setHours(0, 0, 0, 0);
4 return midnight;
5}1function getNextMidnight(date) {
2 let midnight = new Date(date);
3 midnight.setHours(24, 0, 0, 0);
4 return midnight;
5}1function getPreviousMidnight(date) {
2 let midnight = new Date(date);
3 midnight.setHours(-24, 0, 0, 0);
4 return midnight;
5}Linha 2: Recupere um novo objeto de data definido como a data fornecida.
Linha 3: Defina o horário do novo objeto de data como a meia-noite da data fornecida, da data seguinte à fornecida ou da data anterior à fornecida.
Linha 4: Retorne o novo objeto de data.
Etapa 14e: Crie a Função getDuration
A função getDuration() recupera um texto de duração, como "1h30min" do intervalo de data fornecido. Ela é chamada pela função slotRepeater_itemReady() para preencher o texto de duração de cada vaga de serviço exibida no repetidor de vagas.
1function getDuration(start, end) {
2 let diff = Math.abs(start - end);
3 const minute = 1000 * 60;
4 const total_minutes = Math.floor(diff / minute);
5 const hours = Math.floor(total_minutes / 60);
6 const minutes = total_minutes % 60;
7 const hoursOutput = hours === 0 ? `` : hours === 1 ? `1 hr` : `${hours} hrs`;
8 const minutesOutput = minutes === 0 ? `` : `${minutes} min`;
9 return `${hoursOutput} ${minutesOutput}`;
10}Linha 2: Recupere a duração em milissegundos.
Linha 3: Calcule o número de milissegundos existentes em um minuto.
Linha 4: Calcule a duração em minutos.
Linha 5: Calcule quantas horas inteiras existem na duração.
Linha 6: Calcule quantos minutos sobraram.
Linha 7: Crie o texto de horas usando o operador condicional do JavaScript.
Linha 8: Crie o texto de minutos usando o operador condicional do JavaScript..
Linha 9: Retorne os textos de horas e minutos.
Etapa 14f: Crie a Função isSameDay
A função isSameDay() verifica se duas datas têm o mesmo dia. Ela é chamada em diversos contextos.
1function isSameDay(date1, date2) {
2 return getMidnight(date1).getTime() === getMidnight(date2).getTime();
3}Linha 2: Retorne verdadeiro se as datas tiverem o mesmo dia e falso, caso contrário.
Step 14g: Create the getTimeOfDay Function
A função getTimeOfDay() recupera o horário da data fornecida formatada usando a configuração de localidade do navegador. Ela é chamada pela função slotRepeater_itemReady() para formatar o horário exibido nas vagas do repetidor de vagas.
1function getTimeOfDay(date) {
2 return date.toLocaleTimeString([], { hour: "2-digit", minute: "2-digit" }).toLowerCase();
3}
4Linha 2: Retorne a string do horário formatado.
Etapa 14h: Crie a função getMonthDay
A função getMonthDay() recupera o mês e dia da data fornecida no formato MM/DD. Ela é chamada pela função daysToolbar_itemReady() para formatar a data exibida na barra de ferramentas de dias.
1function getMonthDay(date) {
2 return date.toLocaleDateString("en-GB", { day: "numeric", month: "numeric" });
3}Linha 2: Retorne a string do horário formatado.
Etapa 14i: Crie as Funções getDateNextWeek e getDatePreviousWeek
Primeiro, vamos criar uma variável hoursInAWeek que representa o número de horas existentes em uma semana. A variável é usada nas funções getDateNextWeek() e getDatePreviousWeek().
1const hoursInAWeek = 24 * 7;As funções getDateNextWeek() e getDatePreviousWeek() recuperam a data uma semana antes ou após a data fornecida. Elas são chamadas pela função setupDaysToolbar() para definir a funcionalidade dos botões Voltar e Avançar da barra de ferramentas de dias.
1function getDateNextWeek(date) {
2 let nextWeek = new Date(date);
3 nextWeek.setHours(hoursInAWeek);
4 return nextWeek;
5}1function getDatePreviousWeek(date) {
2 let prevWeek = new Date(date);
3 prevWeek.setHours(-hoursInAWeek);
4 return prevWeek;
5}Linha 2: Recupere um novo objeto de data definido como a data fornecida.
Linha 3: Configure o novo objeto de data como a data uma semana antes ou após a data fornecida usando a função setHours do JavaScript.
Linha 4: Retorne o novo objeto de data.
Etapa 15: Configuração da Janela de Formulário de Agendamentos
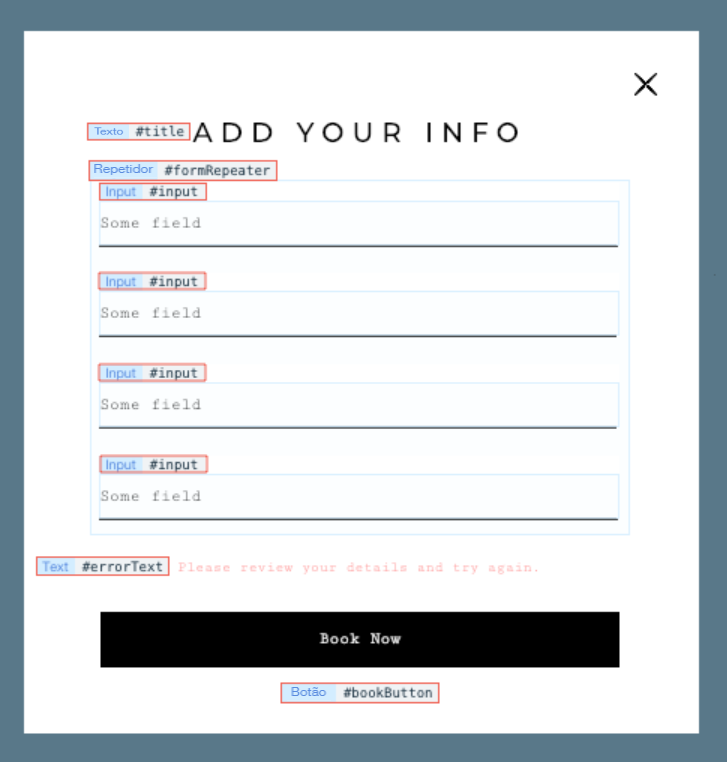
A janela é configurada com os seguintes elementos:
- Um elemento de texto que mostra o título da janela.
- Um repetidor para exibir campos do formulário. Os campos do formulário são necessários para agendar um serviço. Por exemplo, talvez seja necessário saber a idade de um visitante do site para determinado serviço. Cada item tem um campo de entrada de texto. O número de campos de entrada exibido aos visitantes do site depende de qual serviço está sendo agendado.
- Um elemento de texto para exibir uma mensagem de erro quando o formulário não é preenchido corretamente.
- Um botão usado para agendar o serviço.

Etapa 16: Crie as Importações e as Variáveis Globais
1import wixBookings from "wix-bookings";
2import wixWindow from "wix-window";
3import wixLocation from "wix-location";
4import { session } from "wix-storage";
5
6let slot;Etapa 17: Crie a Função onReady
Quando a janela é carregada, a função onReady é executada. Então é nela que colocamos o código para configurar a janela.
Os campos do formulário usados nessa função são necessários para o serviço que está sendo agendado. Como esses campos podem variar dependendo do serviço, eles são apresentados em um repetidor.
1$w.onReady( function () {
2 const context = wixWindow.lightbox.getContext();
3 slot = context.slot;
4 const fields = context.form.fields;
5 $w("#formRepeater").data = fields;
6} );Linha 1: O código dentro da função onReady é executado quando a página é carregada.
Linha 2:Recupere os dados que foram passados à janela pela página de Agenda e armazene-os na variável "context".
Linha 3: Recupere os dados da vaga pela variável "context".
Linha 4: Recupere os campos do formulário pela variável "context".
Linha 5: Defina os dados do repetidor do formulário usando os dados dos campos do formulário, preenchendo assim o repetidor com o elemento de campo de entrada de texto para o campo do formulário.
Etapa 18: Crie a Função formRepeater_itemReady
A função formRepeater_itemReady é um manipulador de eventos ligado ao evento onItemReady de formRepeater. Ela é executada quando a propriedade "data" (dados) de formRepeater é definida. A propriedade "data" (dados) de formRepeater é definida em onReady. A função configura o elemento de campo de entrada de texto de cada item.
1export function formRepeater_itemReady($item, itemData, index) {
2 $item("#input").placeholder = itemData.label;
3 $item("#input").inputType = itemData.type;
4 $item("#input").required = itemData.constraints.required;
5 $item("#input").resetValidityIndication();
6}Linha 2: Defina o texto temporário do elemento de campo de entrada pelo rótulo do campo do formulário.
Linha 3: Defina o tipo do elemento de campo de entrada pelo tipo do campo do formulário.
Linha 4: Defina se o elemento de campo de entrada é solicitado pela propriedade "required" do campo do formulário.
Linha 5: Reinicie o indicador de validade do elemento de campo de entrada.
Etapa 19: Crie a Função bookButton_click
A função bookButton é um manipulador de eventos ligado ao evento onClick de bookButton. Ela junta todas as informações de agendamento e faz o agendamento.
1export async function bookButton_click(event) {
2 $w("#bookButton").disable();
3 $w("#errorText").hide();
4 let isValid = true;
5 let formFields = [];
6
7 $w("#formRepeater").forEachItem( ($item, itemData, index) => {
8 if (!$item("#input").valid) {
9 isValid = false;
10 }
11 const value = $item("#input").value;
12 const _id = itemData._id;
13 formFields.push({ _id, value });
14 } );
15
16 const bookingInfo = {
17 slot,
18 formFields
19 };
20
21 const paymentOptions = {
22 paymentType: "wixPay_Online"
23 };
24
25 if (isValid) {
26 try {
27 const response = await wixBookings.checkoutBooking(bookingInfo, paymentOptions);
28 if (response.status === "Confirmed") {
29 session.setItem("bookedStart", new Date(slot.startDateTime));
30 session.setItem("bookedEnd", new Date(slot.endDateTime));
31
32 wixLocation.to("/thank-you");
33 }
34 else {
35 $w("#errorText").show();
36 }
37 }
38 catch(error) {
39 $w("#errorText").show();
40 $w("#bookButton").enable();
41 }
42 }
43 else {
44 $w("#errorText").show();
45 $w("#bookButton").enable();
46 }
47}Linha 2: Desative o botão de agendamento.
Linha 3: Oculte o texto da mensagem de erro.
Linha 4: Crie um sinalizador que indica se o formulário é válido.
Linha 5: Crie uma variável para armazenar os valores dos campos do formulário que são inseridos.
Linhas 7 a 14: Para cada item do repetidor, verifique se o valor inserido é válido e adicione o ID e o valor dos itens à lista formFields.
Linhas 16 a 19: Crie um objeto de informações de agendamento usando a vaga passada pela página de Agenda e os dados dos campos do formulário coletados na janela. O objeto de informações de agendamento é usado ao reservar uma vaga de serviço usando a API de Agendamentos.
Linhas 21 a 23: Crie um objeto de opções de pagamento e configure-o para indicar um pagamento online. O objeto de opções de pagamento é usado ao reservar uma vaga de serviço usando a API de Agendamentos.
Linha 25: Se os valores inseridos forem válidos, continue o agendamento do serviço.
Linha 27: Reserve o serviço usando a API de Agendamentos.
Linhas 28 a 34: Se o agendamento for confirmado, armazene as informações sobre o serviço no armazenamento de sessão e redirecione para a página de agradecimentos.
Linhas 35 a 37: Se o agendamento não for confirmado, exiba o texto da mensagem de erro.
Linhas 39 a 42: Se ocorrer um erro durante o processo de agendamento, exiba o texto da mensagem de erro e ative o botão de agendamento para que o visitante do site possa tentar novamente.
Linhas 44 a 47: Se houver algum valor inválido, exiba o texto da mensagem de erro e ative o botão de agendamento para que o visitante do site possa tentar novamente.
Etapa 20: Configuração da Página de Agradecimentos
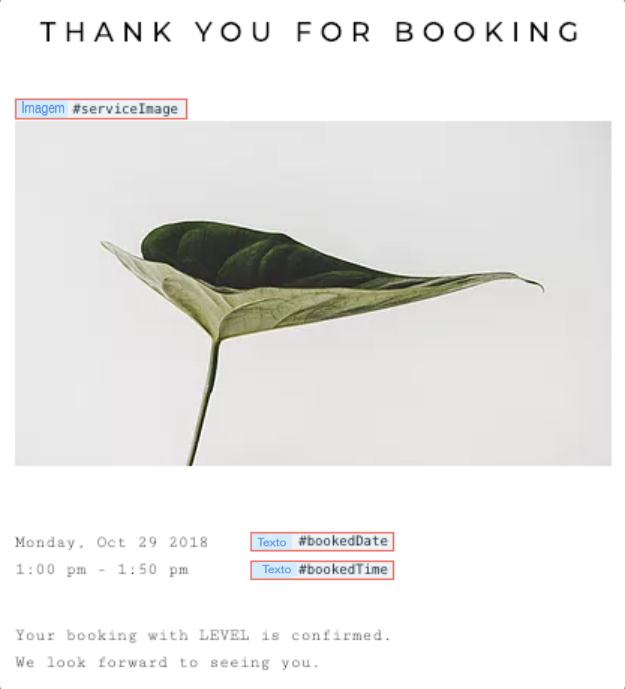
A página é configurada com os seguintes elementos:
- Uma imagem que pode ser usada para representar o serviço que foi agendado.
- Um elemento de texto para exibir a data agendada para o serviço.
- Um elemento de texto para exibir o horário agendado para o serviço.

Etapa 21: Crie uma Importação
1import {session} from "wix-storage";Etapa 22: Crie a Função onReady
Quando a janela é carregada, a função onReady é executada. Então é nela que colocamos o código para configurar a página.
1$w.onReady( async function () {
2 const bookedStart = new Date(session.getItem("bookedStart"));
3 const bookedEnd = new Date(session.getItem("bookedEnd"));
4
5 session.removeItem("bookedStart");
6 session.removeItem("bookedEnd");
7
8 $w("#bookedDate").text = getFullDate(bookedStart);
9 $w("#bookedTime").text = `${getTimeOfDay(bookedStart)} - ${getTimeOfDay(bookedEnd)}`;
10} );Linha 1: O código dentro da função onReady é executado quando a página é carregada.
Linhas 2 a 3: Recupere a data passada pela janela do formulário de agendamentos.
Linhas 5 a 6: Limpe os dados do armazenamento de sessão.
Linhas 8 a 9: Preencha os elementos de texto com os dados passados pelo formulário de agendamentos.
Etapa 23: Crie as Funções de Ajuda de Data e Horário
Etapa 23a: Crie a Função getFullDate
A função getFullDate() recupera uma string de data formatada usando a data fornecida. Ela é chamada pela função onReady() para criar um texto de exibição usando a data da vaga.
1function getFullDate(date) {
2 return date.toLocaleDateString([], { weekday: "long", year: "numeric", month: "long", day: "numeric" });
3}Etapa 23b: Crie a Função getTimeOfDay
A função getTimeOfDay() recupera uma string de horário formatada usando a data fornecida. Ela é chamada pela função onReady() para criar um horário de exibição usando a data da vaga.
1function getTimeOfDay(date) {
2 return date.toLocaleTimeString([], {hour: "2-digit", minute:"2-digit"});
3}

