Tutorial do Velo: como criar um mega menu expansível
- Visão geral
- Adicionar coleções
- Coleção menu
- Coleção subTitles
- Configurar a página inicial
- Adicionar código
- Etapa 1: importações e variáveis globais
- Etapa 2: quando a página carrega
- Etapa 3: botão do menu principal clicado
- Etapa 4: passe o mouse sobre o botão do Submenu 1
- Etapa 5: oculte o Submenu 2 quando o mouse se afasta
- Etapa 6: preencha o repetidor do Submenu 1
- Etapa 7: crie um ID único para os itens do repetidor do Submenu 2
- Etapa 8: configure o Submenu 2
- Saiba mais

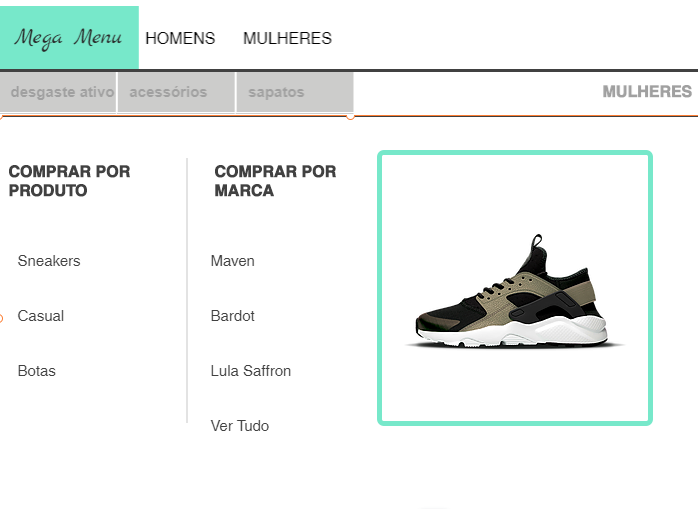
Visão geral
- Três níveis de menu: Menu principal, Submenu 1 e Submenu 2. Utilizamos repetidores para criar os menus.
- Duas coleções para armazenar o conteúdo dos links e das etiquetas dos menus.
- Identificar a escolha dos visitantes para cada menu.
- Filtrar os dados da coleção para o próximo submenu, com base na escolha dos visitantes.
- Carregar as etiquetas dos botões do repetidor do submenu com os dados da coleção filtrada; no menu final, carregar também os botões do repetidor com links para as páginas de listagem de produtos.
Adicionar coleções
Coleção menu
- rootTitles: Escolhas para o menu Principal (Homem, Mulher)
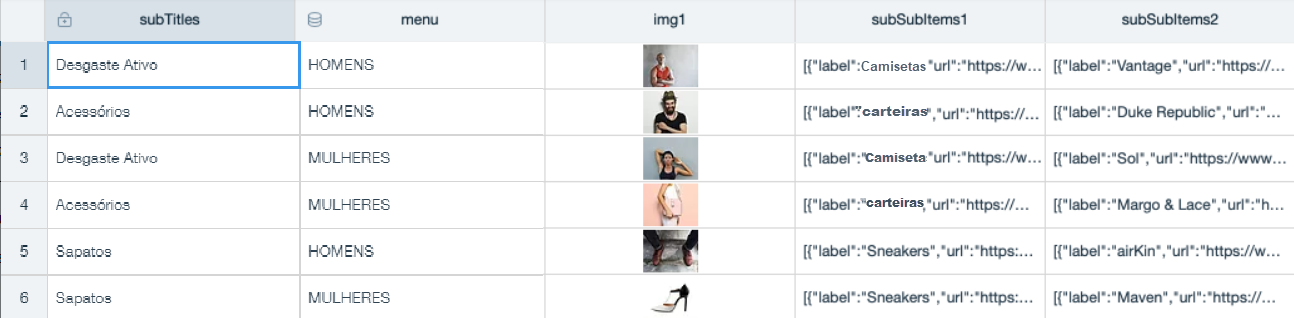
Coleção subTitles
- subTitles: Etiquetas para o Submenu 1
- menu: Faz referência à coleção do menu Principal; este campo é usado para filtrar os dados da coleção de acordo com a escolha dos visitantes no menu Principal
- img1: Imagem exibida no Submenu 2
- subSubItems1: Dados para o repetidor Comprar por Produto do Submenu 2
- subSubItems2: Dados para o repetidor Comprar por Marca do Submenu 2
Os campos de subSubItems contêm arrays de objetos JSON armazenados como texto. Eles definem a etiqueta do botão e o link para cada botão no Submenu 2.

Configurar a página inicial
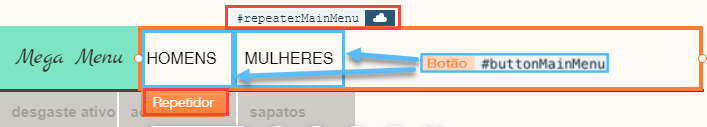
- Menu principal: um repetidor com botões

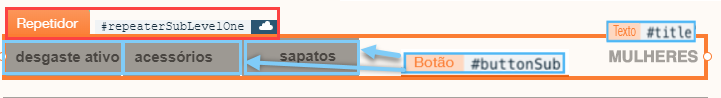
- Submenu 1: um repetidor com botões, hidden on load, e um elemento de texto que mostra a seleção do menu Principal (Homem ou Mulher).

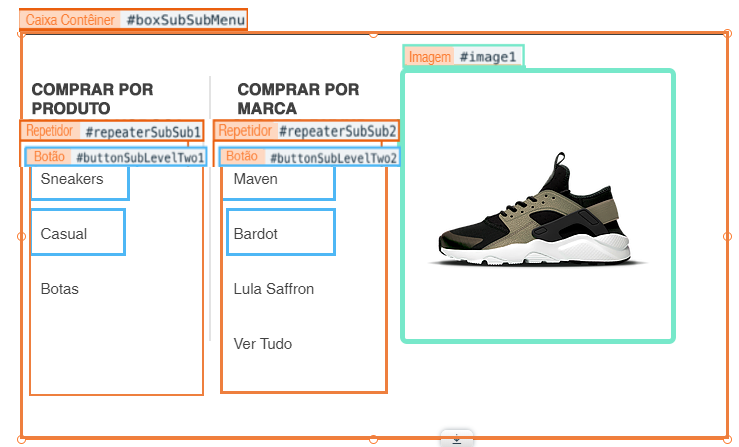
- Submenu 2: uma caixa contêiner, oculta ao carregar, contendo os seguintes elementos:
- Um repetidor Comprar por Produto com um botão para cada escolha
- Um repetidor Comprar por Marca com um botão para cada escolha
- Imagem

Adicionar código
Etapa 1: importações e variáveis globais
1//-------------Importações-------------//
2import wixData from 'wix-data';
3
4//-------------Variáveis Globais-------------//
5
6//Número de repetidores do Submenu 2.
7const subLevel2RepeaterCount = 2;
8
9//Objeto que contém todos os dados do menu da coleção do banco de dados de subTitles.
10let menuData;A variável subLevel2RepeaterCount representa o número de repetidores no Submenu 2. Vamos usar essa variável depois (Etapa 2), quando processarmos os repetidores para preenchê-los com os dados.
Etapa 2: quando a página carrega
1$w.onReady(async () => {
2 //Obtém os dados do menu da coleção.
3 menuData = await wixData.query("subTitles").find().then(result => result.items);
4
5 //Configura cada repetidor do Submenu 2 assim que são carregados.
6 for (let i = 1; i <= subLevel2RepeaterCount; i++) {
7 $w(`#repeaterSubSub${i}`).onItemReady(($item, itemData, index) => {
8 //Obtém o botão do repetidor de seu ID.
9 const repeaterButton = $item(`#buttonSubLevelTwo${i}`)
10 //Define a etiqueta do item.
11 repeaterButton.label = itemData.label;
12 //Define o link do item.
13 repeaterButton.link = itemData.url;
14 });
15 }
16});Quando a página carrega, obtemos todos os dados necessários para contruir os submenus a partir da coleção subTitles. Depois filtraremos esses dados de acordo com as escolhas de menu feitas pelos visitantes.
Nota sobre o preenchimento de repetidores
Preencher um repetidor com dados é um processo de duas etapas:
- Configure os dados do repetidor utilizando
.data. Isso aciona a segunda etapa para todos os itens com um novo ID na arraydata. - Preencha o repetidor com os dados dos novos itens utilizando a função
onItemReady.
Neste exemplo, carregamos os repetidores com dados usando dois métodos diferentes:
- Submenu 1: utilizamos o método mais simples de ligar um manipulador de eventos
onItemReadyao repetidor utilizando o painel de Propriedades (nas Etapas 3 e 6). - Submenu 2: como há mais de um repetidor, vamos preenchê-lo utilizando um loop e chamamos
onItemReadypara dentro de nosso loop (veja a Linha 7 acima). Observe que, apesar de esse código estar na funçãoonReady, ele só é acionado posteriormente, quando os dados dos repetidores do Submenu 2 são configurados (Etapa 8).
Etapa 3: botão do menu principal clicado
1//Define as ações que ocorrem quando o botão do menu principal é clicado.
2export function buttonMainMenu_click(event) {
3 $w("#title").show();
4 $w("#title").text = event.target.label
5 $w("#boxSubSubMenu").hide();
6 //Obtém o ID do botão que foi clicado no menu principal.
7 const selectedMainMenuId = event.context.itemId;
8 //Obtém todos os dados do Submenu 1 referentes à seleção do menu principal.
9 const repeaterData = menuData.filter(item => item.menu === selectedMainMenuId);
10 //Define os dados do repetidor do Submenu 1.
11 $w('#repeaterSubLevelOne').data = repeaterData;
12 //Mostra o repetidor do Submenu 1.
13 $w('#repeaterSubLevelOne').show();
14}Neste manipulador de eventos, usamos event.target e event.context para obter e usar informações com base na seleção dos visitantes no menu Principal.
Então usamos a função filter do JavaScript para filtrar o objeto menuData com base no ID do botão clicado. menuData contém todos os dados da coleção subTitles.
Utilizamos os dados filtrados para carregar as etiquetas do Submenu 1. Observe que, ao configurar os dados do repetidor na Linha 11, acionamos o manipulador de eventos onItemReady na (Etapa 6)
Etapa 4: passe o mouse sobre o botão do Submenu 1
1//Define uma ação que ocorre quando o ponteiro do mouse passa sobre um botão do Submenu 1.
2export function buttonSub_mouseIn(event) {
3 //Obtém o ID do botão do Submenu 1 sobre o qual o ponteiro do mouse passa.
4 const selectedRootId = event.context.itemId;
5 //Obtém todos os dados do Submenu 2 referentes ao Submenu 1.
6 const repeaterData = menuData.filter(item => item._id === selectedRootId)[0];
7 //Configura o elemento de caixa que corresponde ao botão selecionado no Submenu 2.
8 setSubSubMenu(repeaterData);
9 //Mostra a caixa do Submenu 2.
10 $w('#boxSubSubMenu').show();
11 }Aqui executamos um código similar ao da Etapa 3. A diferença é que, como há dois repetidores no Submenu 2, é necessário executar um loop para carregar os repetidores com os dados. Para fazer isso, chamamos a função setSubSubMenufunction (Etapa 8).
Etapa 5: oculte o Submenu 2 quando o mouse se afasta
1//Define uma ação que ocorre quando o ponteiro do mouse se afasta da caixa do Submenu 2.
2
3export function boxSubSubMenu_mouseOut(event) {
4 $w('#boxSubSubMenu').hide();
5}Etapa 6: preencha o repetidor do Submenu 1
1//Configura cada item no repetidor do Submenu 1 assim que são carregados.
2export function repeaterSubLevelOne_itemReady($item, itemData, index) {
3 $item('#buttonSub').label = itemData.subTitles;
4}Este manipulador de eventos onItemReady é acionado quando os dados do repetidor do Submenu 1 são configurados na Etapa 3.
Etapa 7: crie um ID único para os itens do repetidor do Submenu 2
1//-------------Funções de Utilidade para Configuração de Repetidores-------------//
2
3function createUniqueId() {
4 //Criar um ID único para cada sub-item do menu obtendo o milissegundo atual e adicionando um número aleatório de 1 a 1.000.
5 let id = String(+new Date() + Math.floor(Math.random() * 1000))
6 return id;
7}Ao carregar os dados em um repetidor, os itens repetidos são criados somente para os objetos com um valor _id ainda não presente na atual array de objetos data. Como somente os itens com IDs podem preencher os repetidores, utilizamos as funções Date e Math do JavaScript para criar um ID único para cada item do Submenu 2. Essa função é utilizada na Etapa 8.
Etapa 8: configure o Submenu 2
1function setSubSubMenu(repeaterData) {
2 //Define a imagem do Submenu 1.
3 $w('#image1').src = repeaterData.img1;
4 for (let i = 1; i <= subLevel2RepeaterCount; i++) {
5 //Converte a string do Submenu 2 em um objeto Javascript.
6 const dataSubSub = JSON.parse(repeaterData[`subSubItems${i}`]);
7 //Define um ID único para cada item.
8 dataSubSub.forEach(subSubItem => {
9 subSubItem._id = createUniqueId();
10 })
11 //Define os dados do Submenu 2 no repetidor.
12 $w(`#repeaterSubSub${i}`).data = dataSubSub;
13 }
14}Agora vamos configurar o submenu final.
Essa função considera repeaterData como um parâmetro, que são os dados da coleção subTitles que foram filtrados de acordo com as duas seleções anteriores do visitante.
A função faz o seguinte:
- Configura a imagem do Submenu 2.
- Executa um loop para converter os objetos
subSubItemsJSON em objetos JavaScript para que possam ser usados no código. - Chama a função
createUniqueId(Etapa 7) para criar um ID único para cada item no Submenu 2. - Configura os dados dos repetidores do Submenu 2. Isso aciona a função
onItemReadyna Etapa 2 e então os repetidores do Submenu 2 são preenchidos.
Saiba mais
- Veja um exemplo parecido que inclui um template de site com código: Mega menu
- Veja as seguintes seções de Referência de API do Velo:
- Referência de API: Repetidores
- Referência de API: Eventos
- Referência de API: Dados de consulta


