Editor do Wix Studio: editar o sitemap visual
6 min
Neste artigo
- Adicionar páginas e seções
- Mover páginas e seções
- Definir o status da página
- Exportar o sitemap
- Perguntas frequentes
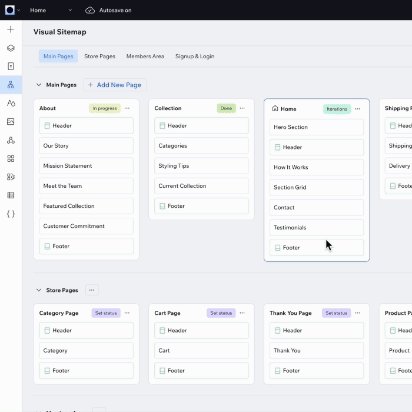
Esse sitemap visual mostra uma visualização de alto nível do site do seu cliente, incluindo todas as páginas e seções. Isso pode ajudar você a ter uma melhor perspectiva sobre a estrutura geral do site, permitindo que você o organize mais rapidamente.

Você sabia?
O painel sitemap visual é redimensionável. Arraste-o para aumentá-lo ou diminuí-lo como você precisar.
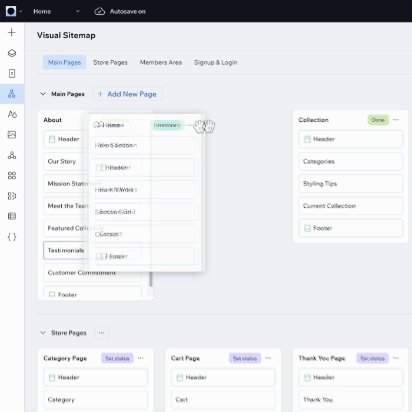
Adicionar páginas e seções
Você pode adicionar mais páginas e seções à medida que trabalha no sitemap do seu cliente e movê-las com facilidade.
Para adicionar uma nova página ou seção:
- Clique em Sitemap visual
 no lado esquerdo do editor.
no lado esquerdo do editor. - Escolha o que você gostaria de adicionar:
- Página:
- Clique em Adicionar nova página.
- Selecione o tipo de página relevante: página em branco ou página dinâmica.
- (Opcional) Arraste a nova página para o local relevante no sitemap.
- Seção:
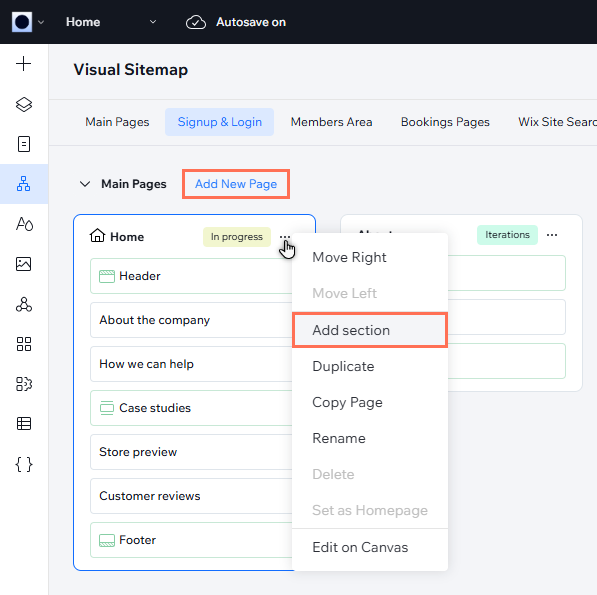
- Clique no ícone Mais ações
 ao lado do nome da página relevante.
ao lado do nome da página relevante. - Selecione o tipo de seção: seções gerais, uma seção em branco ou uma das suas seções master.
- (Opcional) Arraste a nova seção para o local relevante no sitemap.
- Clique no ícone Mais ações
- Página:
- (Opcional) Comece a personalizar o design da página ou seção na tela:
- Clique no ícone Mais ações
 ao lado da nova página ou seção.
ao lado da nova página ou seção. - Selecione Editar na tela.
- Clique no ícone Mais ações
Dica:
Se você usou IA para gerar este site, você pode permitir que ela crie páginas e seções para você, preenchidas com conteúdo relevante.
- Página: selecione Gerar ao adicionar a nova página. Descreva o conteúdo que ele deve mostrar.
- Seção: ative a alavanca Gerar wireframes e conteúdo ao adicionar a nova seção.

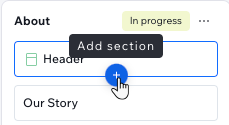
Você também pode passar o mouse sobre uma seção existente e clicar no ícone Adicionar seção  .
.
 .
.
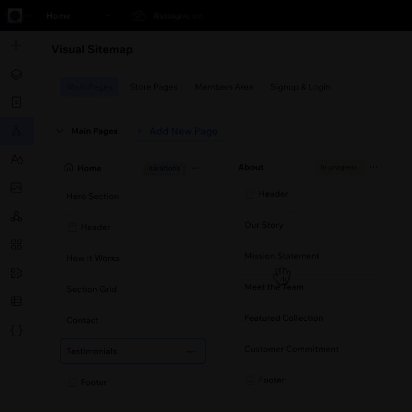
Mover páginas e seções
O sitemap visual permite que você reorganize páginas e seções facilmente, melhorando a flexibilidade e o trabalho em equipe envolvidos na definição da estrutura do site. Use o recurso de arrastar e soltar para mover páginas e seções livremente pelo sitemap ou mova-as uma posição para a esquerda ou direita (página)/para cima ou para baixo (seção).
Para mover uma página ou seção:
- Clique em Sitemap visual
 no lado esquerdo do editor.
no lado esquerdo do editor. - Escolha como mover a página ou seção:
- Arrastar e soltar: arraste e solte páginas e seções onde você precisar. Você pode mover seções entre páginas, se necessário.
- Mover em uma posição:
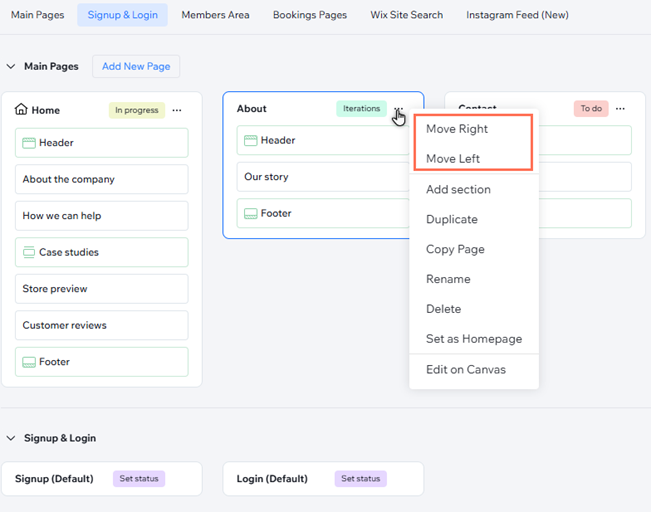
- Clique no ícone Mais ações
 ao lado da página ou seção.
ao lado da página ou seção. - Selecione Mover para a direita/para a esquerda/para cima/para baixo.
- Clique no ícone Mais ações

Definir o status da página
Você pode definir um status para cada página para indicar seu progresso. Isso é especialmente útil para equipes que colaboram em um site, mantendo todos alinhados sobre o andamento do trabalho.
Para definir o status da página:
- Clique em Sitemap visual
 no lado esquerdo do editor.
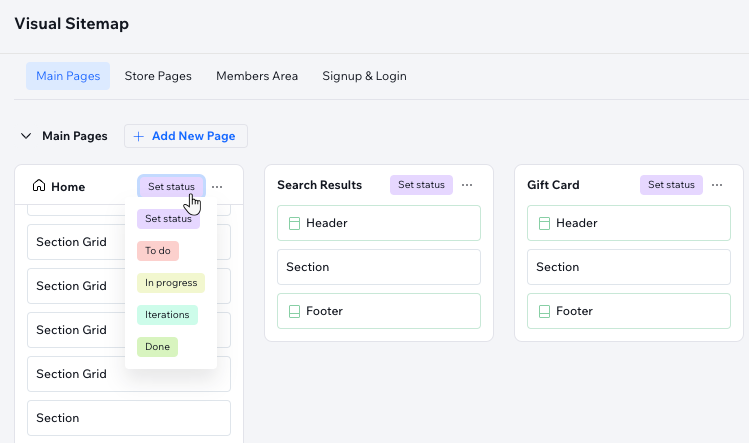
no lado esquerdo do editor. - Clique em Definir status ao lado da página relevante.
- Marque a página como Em andamento, Para fazer, etc.

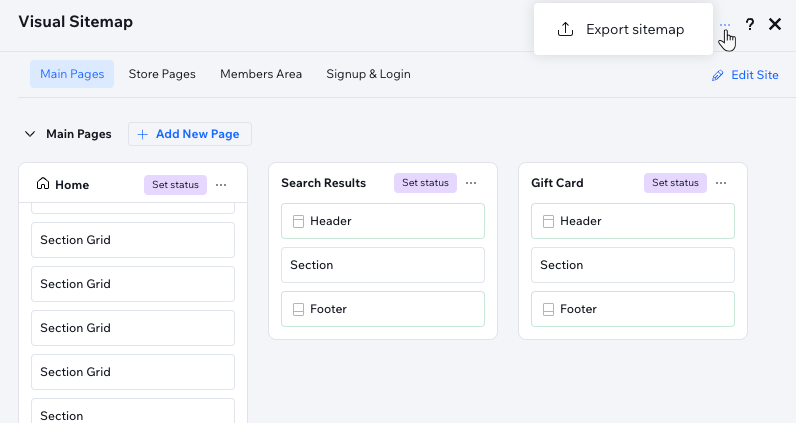
Exportar o sitemap
Compartilhe o sitemap com seu cliente. Essa é uma ótima maneira de garantir que eles aprovem a estrutura antes de prosseguir com o processo de design.
Para exportar o sitemap:
- Clique em Sitemap visual
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique no ícone Mais ações
 na parte superior.
na parte superior. - Selecione Exportar sitemap.
Dica: isso faz o download de um arquivo JPEG que contém o sitemap.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
O painel sitemap visual mostra todos os breakpoints do site?
Como o sitemap exportado se parece?
Reordenar as páginas afeta o menu do site?
Ao mover seções, isso também as reordena na tela?



