Editor do Wix Studio: tour guiado
5 min de leitura
Conheça o Editor do Wix Studio, nossa plataforma avançada e intuitiva para agências e empresas criarem sites incríveis.
Neste artigo, conheceremos todas as partes do Editor do Wix Studio: o que cada uma é, o que controla e como ajuda você a trabalhar com mais eficiência.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Saiba mais sobre:
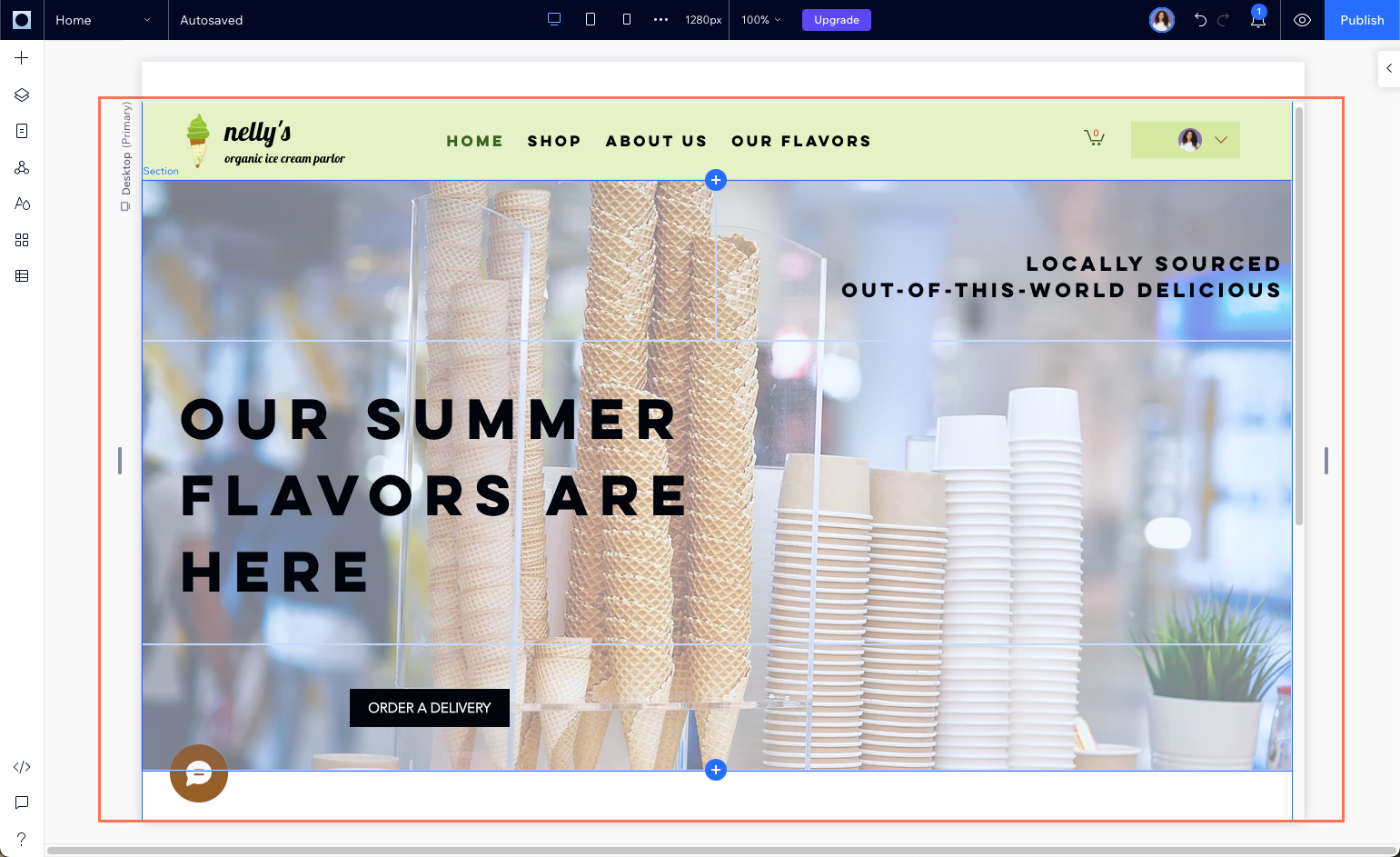
A tela
A tela mostra a página que você está criando, bem ao centro do editor.
Você pode definir o tamanho padrão da tela com a qual deseja trabalhar e arrastar as alças laterais para ver como a página fica quando redimensionada.

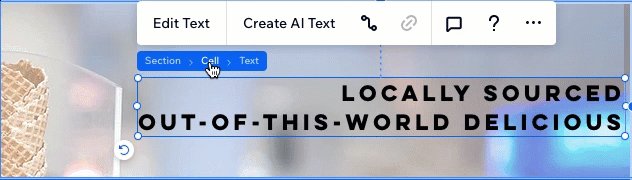
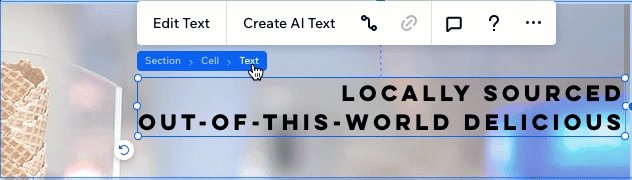
Clicar em um elemento o seleciona e abre uma barra de ferramentas de opções. Essas opções variam dependendo do elemento específico, ajudando você a personalizá-las conforme necessário.

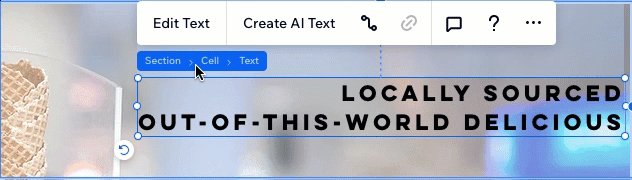
Você pode passar o mouse sobre a etiqueta de um elemento para selecionar um de seus elementos pais.

A barra superior
A barra superior inclui muitas ferramentas úteis para controlar o site e sua visualização da tela.
Passe o mouse sobre o logo do Wix Studio para abrir um menu com ações do site, opções de visualização e atalhos para outras partes da sua conta.

Use o dropdown da página para navegar rapidamente entre as páginas do site. A lista está organizada por tipo de página (por exemplo: páginas da loja, páginas de membros) para que você possa encontrar o que precisa facilmente.

No centro da barra superior, você encontra tudo que está relacionado a breakpoints e tamanho da tela. Clique nos ícones dos breakpoints para ver e ajustar uma página em diferentes dispositivos.
O tamanho que você vê é o tamanho atual da tela. Esse também é o tamanho de edição padrão para o breakpoint em que você está no momento. Cada breakpoint tem seu próprio tamanho padrão que você pode definir para o que for mais confortável para você.

No lado direito, você pode ver quem mais está trabalhando neste site. Você também pode verificar as notificações do site, desfazer ou refazer ações, visualizar e publicar.

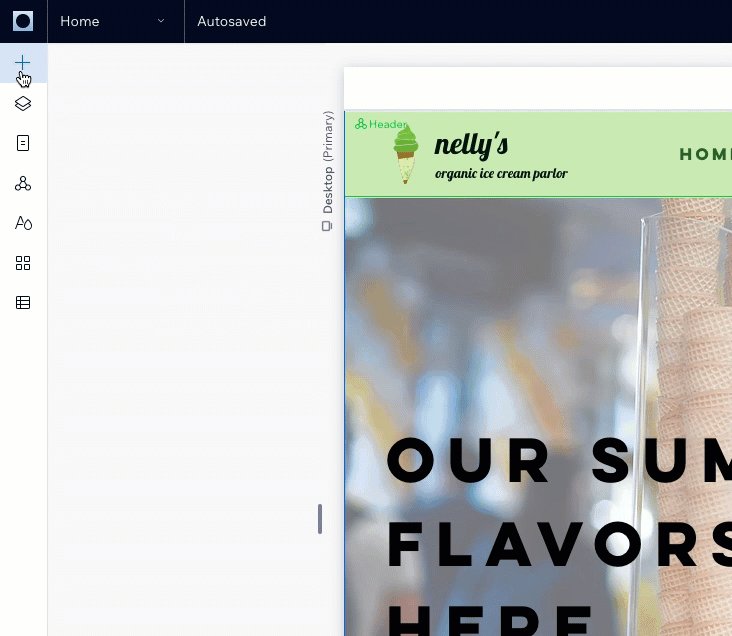
Painéis do lado esquerdo
No lado esquerdo do Editor do Wix Studio, você encontra os painéis principais com os quais vai trabalhar:
- Elementos: encontre centenas de elementos para adicionar ao site, sejam elementos de design ou aplicativos de negócios como uma loja online. Use as abas para navegar entre as diferentes categorias.
- Camadas: veja as camadas e elementos da página, em uma hierarquia de cima para baixo. Ao selecionar um elemento pai (por exemplo: seção, contêiner) no painel, você pode ver todos os elementos contidos nele, alterar sua ordem, ocultá-los e muito mais.
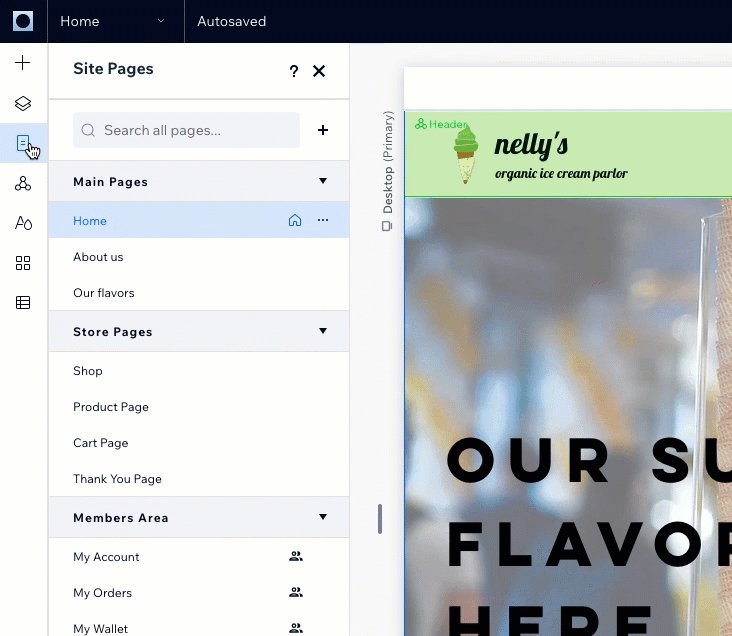
- Páginas: adicione novas páginas, edite as configurações de cada página e exclua as que você não precisa mais.
- Seções master: esse painel mostra todas as seções master, que são as seções que você define para aparecer em várias páginas. Você pode renomear, duplicar, excluir ou adicionar seções master às páginas em que elas não aparecem.
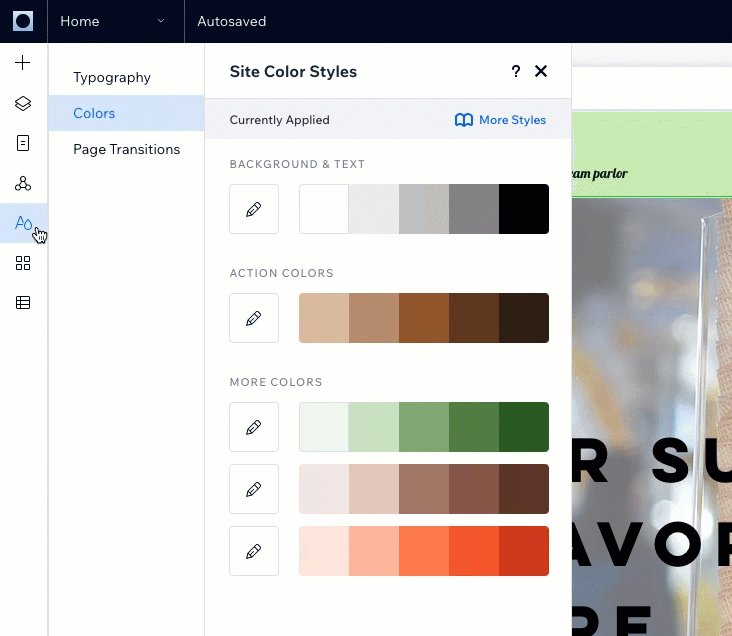
- Estilos: veja e ajuste o conceito visual do site. Os estilos de tipografia, cores e transições de página que você definir aqui se aplicam a todo o site.
- App Market: navegue por centenas de aplicativos no Wix App Market e encontre os que funcionam para você.
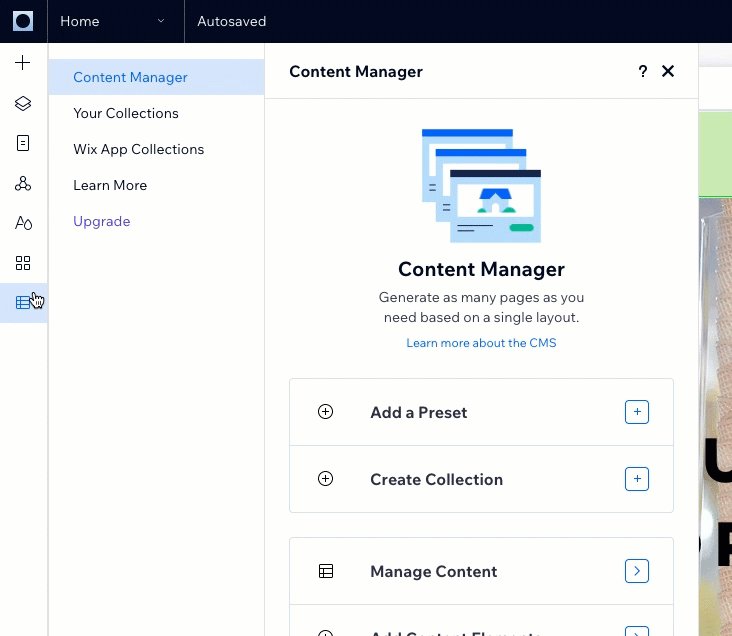
- Gerenciador de Dados: gerencie o conteúdo, as coleções e as páginas dinâmicas do site.

O painel Inspetor
O painel Inspetor é a "central de controle" de cada elemento.
Depois de selecionar um elemento na tela, você pode definir seu tamanho, posição e design nesse painel. Você também pode aplicar animações ao elemento ou adicionar uma âncora, permitindo que você vincule diretamente a ela.

Painéis adicionais
Por último, mas não menos importante, existem vários painéis no canto inferior esquerdo do editor que você deve conhecer.
- Verificador do site
 : use esse recurso para procurar problemas que recomendamos corrigir no seu site e criar uma experiência ideal para os visitantes do site.
: use esse recurso para procurar problemas que recomendamos corrigir no seu site e criar uma experiência ideal para os visitantes do site. - Modo avançado Velo
 : ative o modo avançado para adicionar seu próprio código a este site.
: ative o modo avançado para adicionar seu próprio código a este site. - Comentários
 : comunique-se com membros da equipe que também estão trabalhando neste site, diretamente no Editor do Wix Studio. Cada página tem um quadro de comentários separado para que você possa deixar um feedback específico para outras pessoas e fazer perguntas.
: comunique-se com membros da equipe que também estão trabalhando neste site, diretamente no Editor do Wix Studio. Cada página tem um quadro de comentários separado para que você possa deixar um feedback específico para outras pessoas e fazer perguntas. - Ajuda
 : confira nossos recursos, compartilhe sua opinião sobre o Editor do Wix Studio ou entre em contato com o Apoio ao Cliente.
: confira nossos recursos, compartilhe sua opinião sobre o Editor do Wix Studio ou entre em contato com o Apoio ao Cliente.
Esse artigo foi útil?
|