Editor Wix: slideshows no mobile
4 min
Neste artigo
- Alterar o tamanho do slideshow
- Ajustar as configurações do slideshow
- Alterar o layout do slideshow
Slideshows são uma maneira sofisticada e diferente de exibir imagens e conteúdo no seu site. Use-os para mostrar apresentações, produtos ou ofertas.
Você pode ajustar os slideshows no seu site mobile para que eles se adaptem ao tamanho da tela, incentivando os visitantes a interagir e explorar em seus dispositivos.
Importante:
Atualizar a ordem dos slides no editor no desktop não os atualiza automaticamente no seu site mobile. Você pode atualizar a ordem dos slides no seu site mobile ao ocultar e depois exibir o slideshow. Isso redefine o design do seu slideshow, por isso recomendamos que os slides estejam em ordem antes de ajustar o design.
Alterar o tamanho do slideshow
Assim como todos os elementos, seu slideshow é otimizado para se adaptar ao seu site mobile. No entanto, você pode alterar o tamanho para se ajustar ao layout e alinhamento do seu site, ao mesmo tempo em que exibe conteúdo relevante e interessante para seus visitantes.
É importante saber que:
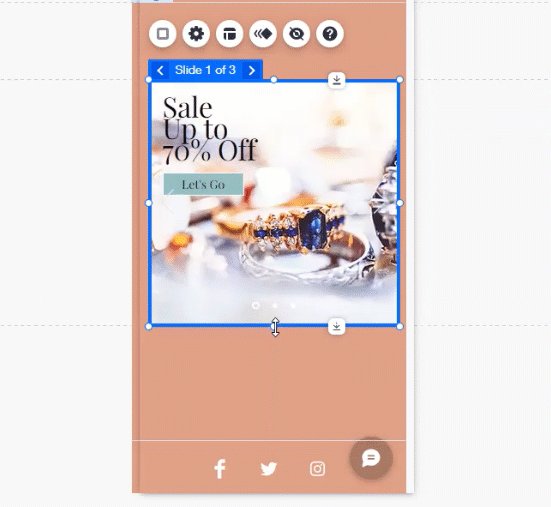
Esta opção está disponível apenas para Slides em caixa. No entanto, você pode ajustar a altura de um Slideshow de largura total ao clicar e arrastar o ícone da Alça de esticar  .
.
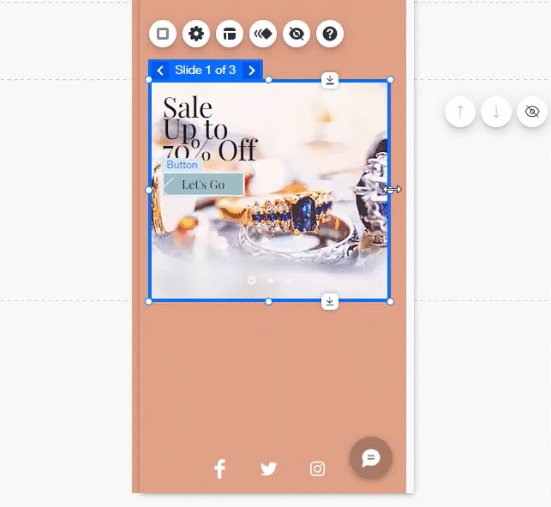
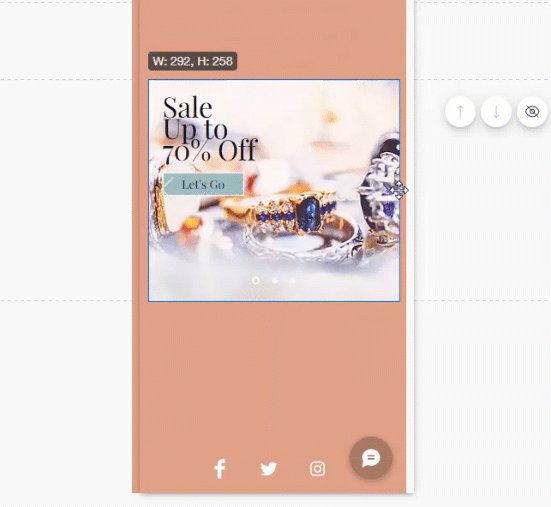
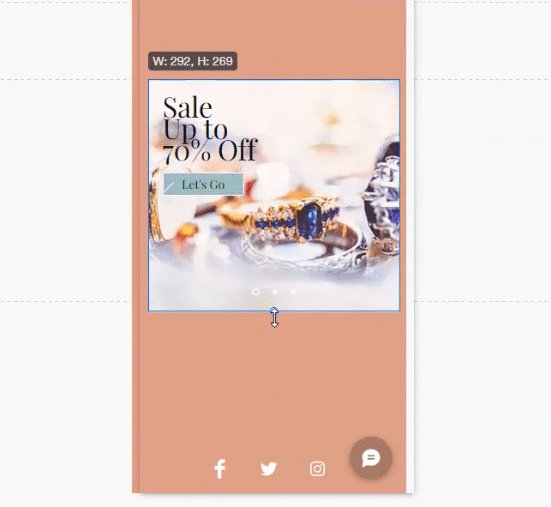
Para alterar o tamanho do slideshow:
- Clique no slideshow no editor mobile.
- Clique e arraste os lados do slideshow para ajustar a altura e a largura.

Ajustar as configurações do slideshow
Use as configurações para definir como o slideshow se comporta no seu site mobile. Você pode ajustar configurações como reprodução automática e qual conteúdo é exibido.
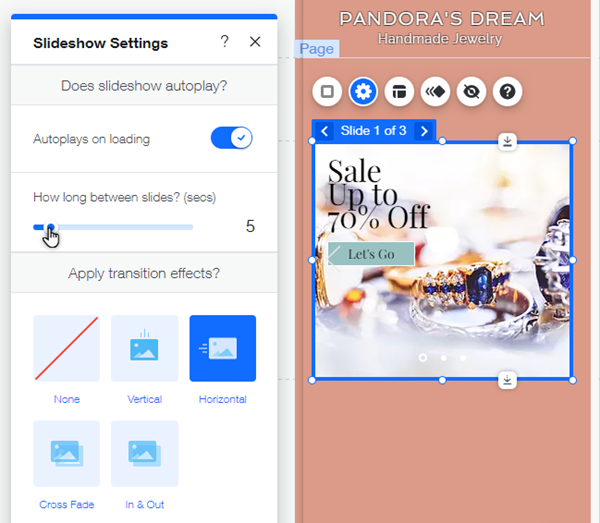
Para editar as configurações do slideshow:
- Clique no slideshow no editor mobile.
- Clique no ícone Configurações
e ajuste as seguintes opções:
- Autoplay ao carregar: ative a alavanca Autoplay ao carregar para reproduzir os slides assim que a página for carregada. Em seguida, arraste o slider Tempo entre os slides (segundos) para ajustar o total de segundos entre as transições de slides.
- Aplicar efeitos de transição: selecione o tipo de transição que deseja usar nos seus slides e ajuste as configurações:
Observação: as opções a seguir não estarão disponíveis se você selecionar Nenhum.- Tempo de duração: arraste o slider para ajustar a duração da transição.
- Começa do lado: selecione a direção a partir da qual a transição começa.
Observação: essa opção está disponível apenas para os efeitos de transição Vertical e Horizontal.
- Conteúdo fora da moldura clique na alavanca para definir o que acontece com o conteúdo que se sobrepõe às bordas dos slides.
- Ativada: elementos que se sobrepõem à borda de um slide são cortados para fora do slide.
- Desativada: elementos que se sobrepõem à borda de um slide não são cortados e exibem todo o elemento.

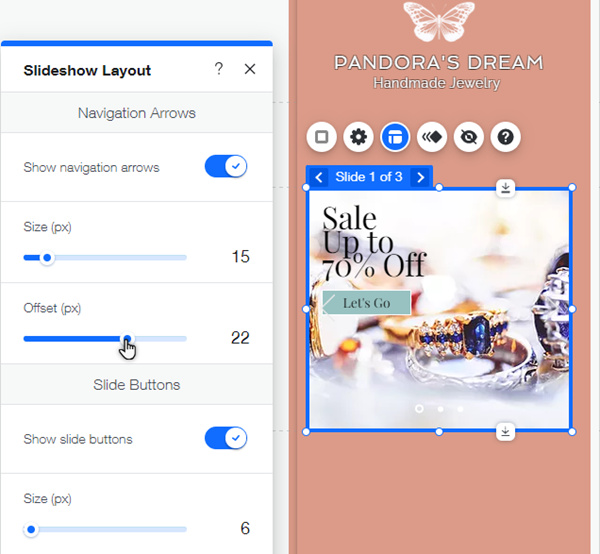
Alterar o layout do slideshow
Escolha um layout para seu slideshow para ajustar as setas e botões de navegação.
Para ajustar o layout do seu slideshow:
- Clique no slideshow no editor mobile.
- Clique no ícone Layout
e edite as opções:
- Setas de navegação: ative a alavanca Mostrar setas de navegação para mostrar as setas que os visitantes podem usar para alterar os slides. Em seguida, arraste os seguintes sliders para editar o tamanho e a distância:
- Tamanho: edite o tamanho das setas.
- Distância: edite a distância entre as setas e as bordas do slideshow.
- Botões de transição: ative a alavanca Mostrar botões de transição para mostrar botões circulares de navegação na parte inferior do slideshow. Em seguida, arraste os seguintes sliders para editar os botões:
- Tamanho: aumente ou diminua o tamanho dos botões.
- Distância: edite a distância entre os botões e a parte inferior do slideshow.
- Espaçamento: edite a distância entre os botões.
- Formatação: selecione Esquerda para direita ou Direita para esquerda para corresponder à direção de leitura do idioma do site.
- Setas de navegação: ative a alavanca Mostrar setas de navegação para mostrar as setas que os visitantes podem usar para alterar os slides. Em seguida, arraste os seguintes sliders para editar o tamanho e a distância: